From custom form components to bpmn-js type declarations and from advancements in intelligent FEEL editing to modeling core UX improvements: 2023 was indeed a busy and fruitful year for the bpmn.io project and our community. Let's take a moment to reflect on our achievements and glimpse into the near future.

Happy New Year, everyone!
The Year in Features
Early in 2023, we released create/append anything, super-powering technical and domain-specific modelers. If you check out our BPMN toolkit today, you may (or may not) notice improved BPMN support and significant UI and UX improvements.
form-js is still a young library in bpmn.io terms, but oh did it improve! In 2023, it matured into a stable state, framework-wise, featuring extension points for custom form elements. Nowadays, it supports various advanced form design use cases. Thanks, of course, to the many new components and features shipped throughout the year.
A continued focus area across our toolkits is code-base modernization, improved standards compatibility, and ease of use for modeling users and those that embed our tools. Let us examine some noteworthy releases and milestones reached in 2023:
- In February, bpmn-js@11.2.0 reworks element rendering and adds create/append anything. It took bpmn-js@12.0.0 to give you back full control over what BPMN editor you want to build.
- Also in February, searchable select fields and a scalable palette component land in form-js@0.12.0.
- In March, form-js@0.13.0 ships with a flexible layout component and simple text templating.
- In April, bpmn-js@13.0.0 adds type declarations, super powering your editor tooling as you integrate the library in your applications.
- Shipped in July form-js@1.0.0 marks a significant milestone with a unified API, improved theming support, and support for numerous form field customizations.
- August, among other changes, bpmn-js@14.0.0 drops long deprecated APIs.
- A localized date picker and a group component ship with form-js@1.3.0 in September.
- Also in September, dmn-js v14.2.0 significantly improves FEEL editing experience. Embedding our FEEL editor, you can now enjoy intelligent code completion as you create your DMN diagrams and decision tables.
- In October, bpmn-js@14.2.0 makes the spacetool local per default—a significant step to turn this powerful tool into something more predictable.
- In November releases across our toolkits ship a fresh new selection outline.
- Also shipped in November, form-js@1.4.0 adds the ability to create custom form fields.
- form-js@1.5.0 released in December adds a
iframecomponent for displaying external resources inside a form. - Quickly following up form-js@1.6.0 ships table and dynamic list components as tools to conveniently work with array data.
- Just before the holiday season, bpmn-js@16.3.0 ships, improving modeling of compensation activities significantly.
In the larger eco-system, we made significant investments in a couple of areas:
- We expanded our FEEL editor tooling to empower technical usage scenarios. What started with an embeddable FEEL editor is now rolled out across our editing toolkits. We expanded FEEL editing to the domain of text templating and added pluggable support for advanced code completion for those who need it.
- Maintaining the code bases, we completed two significant projects: Migrating our build tools to Node@20 and moving from the
masterto themainbranch. At the same time, we continue our journey to make our code-base future-proof by slowly transitioning to ES modules. - We continued to refresh our toolkit UX foundations, adding an optional grid, fine-tuning existing rendering, and refining element selection.
- We incorporated several new rules to bpmnlint to help our users build understandable BPMN diagrams. Related (and doing the impossible), token simulation can now execute the OR gateway
.
We cut more than 120 releases (more than 60 being actual feature releases) in over 37 libraries. To communicate the new and noteworthy in our eco-system, we published eleven blog posts and sent out numerous tweets and toots.
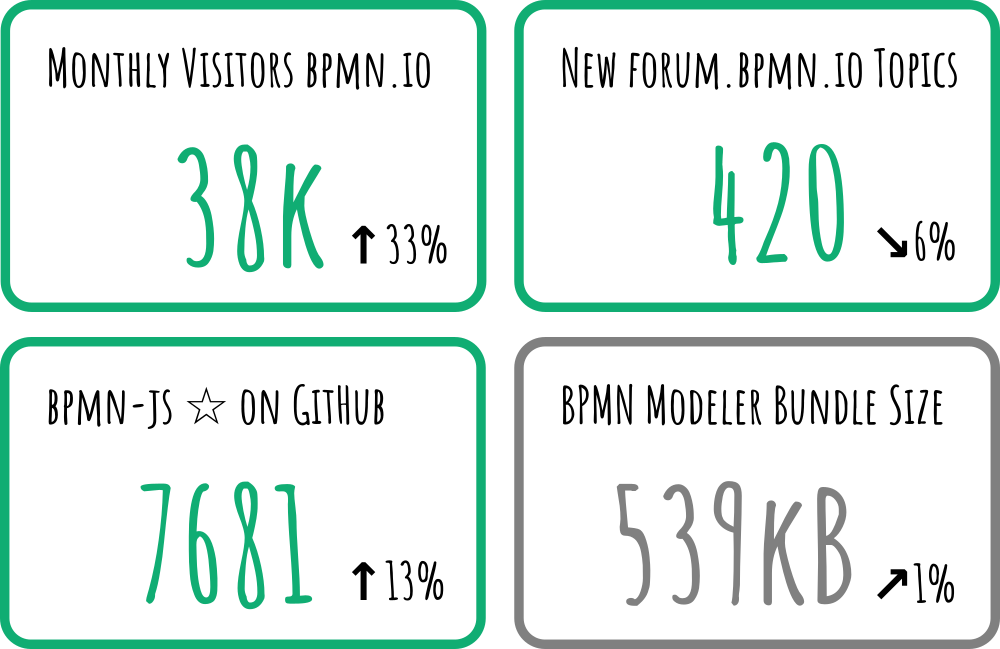
The Year in Numbers
Similar to previous years, interest in our projects and toolkits increased substantially. More people visited our project website and starred our projects on GitHub. Again, we saw a little drop in forum questions. Has everything been answered (yet)?

2023 in numbers (with percentages compared to 2022).
Despite tons of new features, the bpmn-js bundle stayed more or less constant—a good sign in our current bloat economy. Roll your own BPMN editor, pick only needed components, and see that number shrink.
The Year as a Collaborative Effort
Over the year, we received a whooping number of 87 community contributions. Noteworthy ones improved our internationalization and accessibility, added or fixed type definitions, or contributed features to extend our BPMN support. But let us not forget the numerous bug reports and smaller fixes folks contributed in 2023.
Today, we are working on bpmn.io with a stable group of seven developers split across two teams. It is an excellent setup to improve our toolkits and support the community in the upcoming year. Head to our about page to learn more about us.
Looking Ahead
Making great BPM tooling available everywhere, for everyone is a mission, not a task on a checklist - it guides us and extends to everything we do. So, what is up next on our path?
For what we can spoil, we will further invest in intelligent editor tooling, both within the modeling and implementation space, with an emphasis on guidance and modeling in domain-specific, reusable building blocks. We will also continue to super-power those acknowledging forms as the language of human task orchestration.
Do you want to join us for the ride? Follow us on Mastodon, share your thoughts and feedback in our forum, or subscribe to our website updates via old school RSS.
We hope you had a great 2023, and we'll see you again in 2024! 
Are you passionate about JavaScript, modeling, and the web?
Join Camunda and build modeling tools people 
