This year, form-js joined our bpmn.io family. Besides that, we shipped numerous modeling and stability improvements in our core projects. As always, exciting things happened on the side-line, too. Great times to look back at what we have accomplished! Good times to take a small glimpse into the near 2022 future, too.

It is that time of the year again!
The Year in Features
Early this year, form-js joined the bpmn.io project family. It also retrieved four minor follow-up releases and, with those, represents our minimal take on form editing and embedding, powered by bpmn.io. With form-js, we acknowledge that, along with BPMN and DMN, forms are an integral part of process communication.
Other focus areas were code-base modernization, improvement of standards compatibility, and modeling UX. Some noteworthy core library milestones we accomplished this year:
- Released in January,
bpmn-js@8significantly improves mouse and keyboard navigation. - In March, form-js joins as our take on visual form editing and embedding.
- Released in May,
bpmn-js@8.5significantly improves the message flow editing experience. - Released in June,
form-js@0.1is our first stable form library release. - Also released in June,
bpmn-js@8.7ships native support for the BPMN in color specification. Along with that, we published a reworked color picker extension. - Also released in June,
dmn-js@11ships with modern import and export APIs. - Released in October,
form-js@0.5.0ships a playground to interactively edit and preview forms. - In November, several releases of our core editing libraries rolled out an improved, reduced color schema across the whole tool stack.
- Released in December,
diagram-js@8prepares us for a truly multi-layered future.
In the larger ecosystem, we made significant investments in two areas:
- We released new versions of bpmnlint, our take on pluggable BPMN 2.0 diagram validation. New validation hooks allow you to build more expressive and performant lint rules; new recommended lint rules and quality of life improvements help you to get the most out of the tool, out of the box. A new version of the bpmnlint-playground makes it even easier to build and debug your lint rules in a visual manner.
- We reworked the bpmn-js-token-simulation and turned it from an experiment into a fully-fledged, visual BPMN simulator. The tool now follows the BPMN spec closely. Use it to learn the basics of token flow playfully or understand more complicated BPMN constructs and their inner working. Read more on what we did and why. Give token simulation a try.
Significant work happened in one of the many underlying libraries that support our editing ecosystem. For example, we published 20 releases of diagram-js, each improving the way our core modeling UX works.
We cut more than 95 releases (more than 40 being actual feature releases) in over 30 libraries. To communicate the new and noteworthy in our ecosystem, we published five blog posts and sent out numerous tweets.
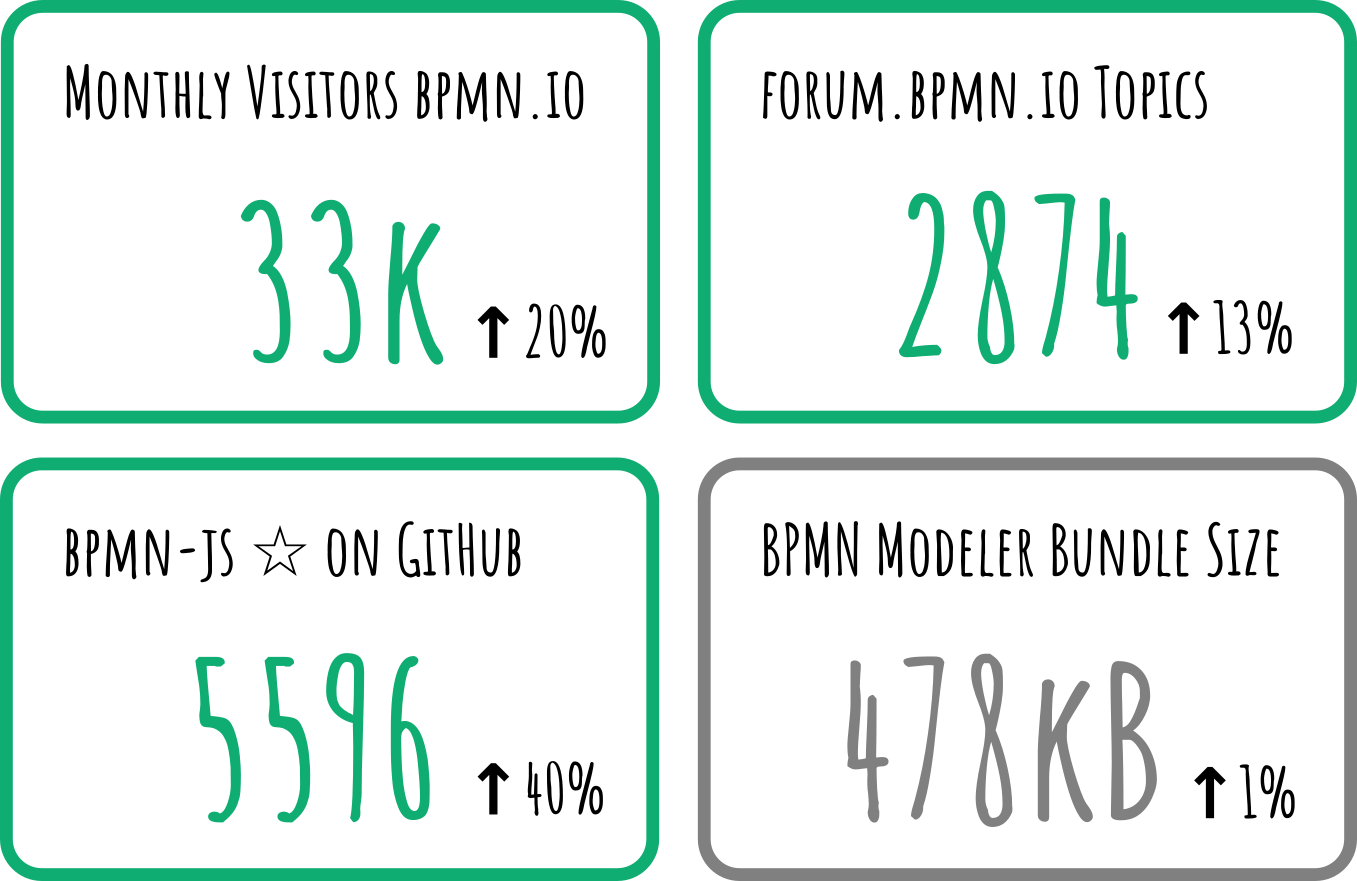
The Year in Numbers
Similar to previous years, interest in our projects and toolkits increased substantially. More people visited our project website, asked for help, contributed to our forum, and starred our projects on GitHub. Community work led to several contributions, too, such as Spanish translations for bpmn-js and improved keyboard accessibility of our editors.

2021 in numbers (with percentages compared to 2020).
Newly implemented features paid a minimal toll with regards to bpmn-js bundle size. Roll your own BPMN editor to see that number shrink.
The Year as a Collaborative Effort
With two more folks on board in 2021, we are now a good team of seven developers dedicated to working on our toolkits and the core Camunda modeling apps. Head over to our about page to learn more about us.
Looking Ahead
Making great BPM tooling available everywhere, for everyone is a mission, not a task on a checklist. Our future could not be more exciting. So what is up next?
In 2022 we will ship a complete rework of our properties panel infrastructure, and new properties panels for BPMN, DMN, and forms. Async data loading will be easily possible. Promised 
Further, an entire rework of our BPMN collapsed sub-process handling is in the works. You can look forward to powerful drill-down functionality coming for you in 2022.
Do you want to follow along for the ride? Follow us on Mastodon. Share your thoughts and feedback in our forum.
May a peaceful holiday season be with you! 
Are you passionate about JavaScript, modeling, and the web?
Join Camunda and build modeling tools people 
