For our project, 2019 was a year of significant modeling UX improvements. Great times to look back at what we have accomplished! Good times to take a small glimpse into the near 2020 future, too.

It is that time of the year again!
The Year in Features
Inspired by the GitHub papercuts project, we sat down at the beginning of the year to review the small things our users report to us regularly. What are the issues that most people come across when they use our tools? Which little interaction nuances require you to learn more about our supported modeling standards than you should? What keeps you from freely changing your diagrams, as they evolve? Which bigger issues force you to work around our tools rather than work with them, intuitively?
Equipped with a plan, we reworked substantial parts of the core modeling experience over the year. Let us look into the features implemented, tracked along with the bigger releases we shipped:
- Released in June,
bpmn-js@3.4ships with significant connection layout improvements - Released in July,
bpmn-js@4adds grid snapping, connect previews, attachable/detachable events as well as support for modeling BPMN groups - Released in August,
bpmn-js@5ships with improved container navigation and a more powerful than ever two-step copy and paste mechanism - Released in December,
bpmn-js@6adds connect from/to anywhere and horizontal/vertical resize handles - Also released in December,
dmn-js@7.2incorporates substantial bits of the reworked core modeling experience
Outside the feature department, we reworked our existing examples to answer common usage related questions better. Customizing is one of the most frequently asked for use cases for our BPMN editing toolkit. So we went the extra mile and reworked our existing customization examples. Now, a series of reworked customization examples showcase the capabilities of our tools.
Significant work happened in one of the many underlying libraries that support our editing ecosystem. As an example, we published 35 releases of diagram-js, each improving the way our core modeling UX works.
We cut more than 90 releases (more than 35 being actual feature releases) in over 25 libraries. To communicate the new and noteworthy in our ecosystem, we published seven blog posts.
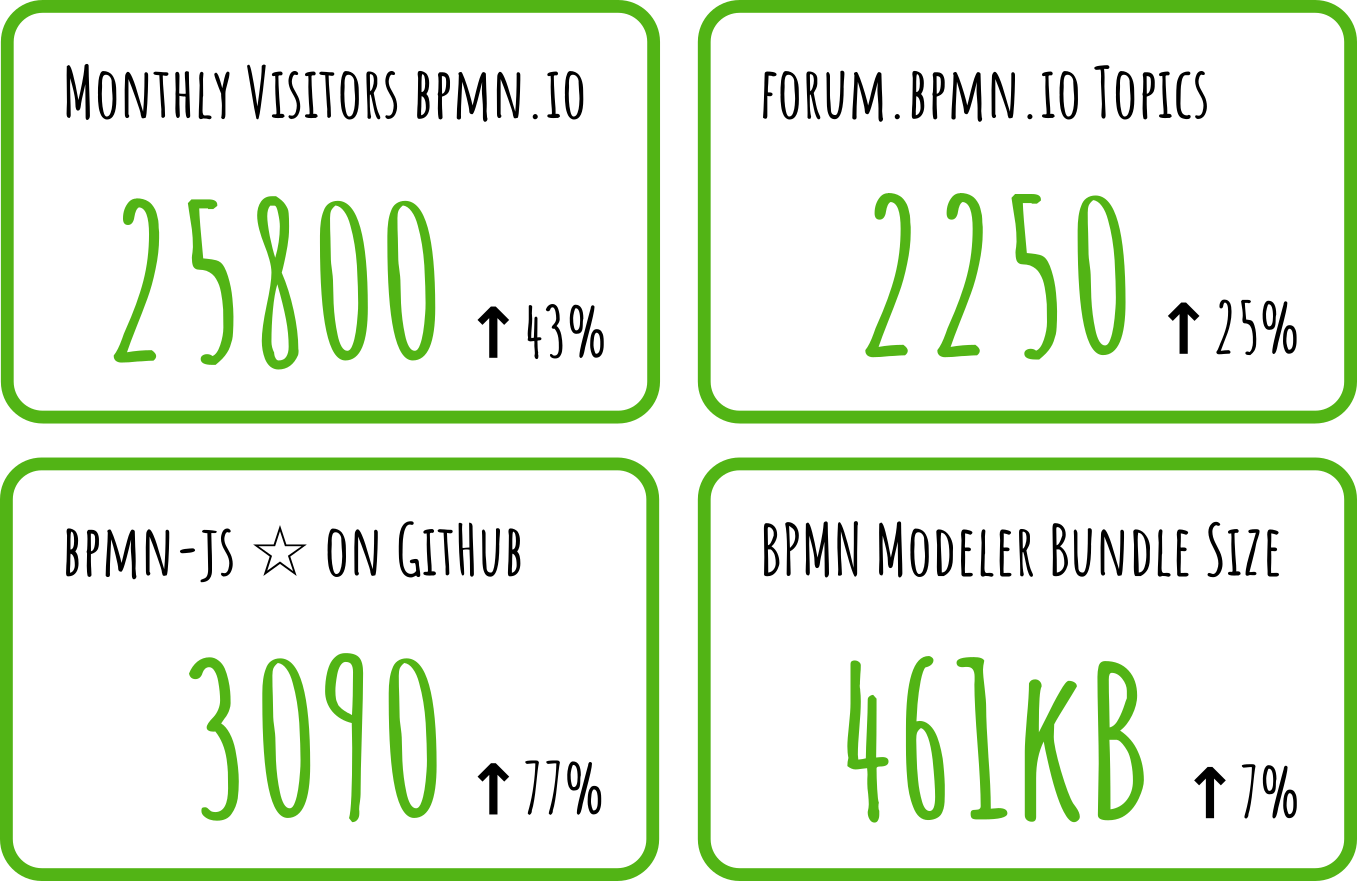
The Year in Numbers
Similar to 2018, we see another significant increase in interest in our project and toolkits. Significantly more new people visited our project website, asked for help, and contributed to our forum and starred our projects on GitHub. Community work led to several contributions, too, such as support for rendering multiple BPMN diagrams or internationalization of our DMN decision table editor.

2019 in numbers (with percentages compared to 2018).
Newly implemented features paid its toll on our toolkits bundle sizes. Grid snapping and other modeling UX improvements increased the BPMN modeler's bundle size by seven percent. If you'd like that number to shrink, roll your own, minimal BPMN editor.
The Year as a Collaborative Effort
With one more person on board in 2019, we are now at a respectable size of five full-time developers, dedicated to working on our toolkits as well as the core Camunda modeling apps. Head over to our about page to learn more about us.
The Future is Now
Our tooling is in good shape now. However, that does not mean we completed our mission to offer great BPMN, CMMN, and DMN tooling that is accessible to everyone.
So what is up next? In the first quarter of 2020, we focus on dmn-js, our DMN editor and rendering toolkit:
Explore ways to make it easier to navigate and model complex DMN diagrams.
Look forward to more, substantial updates of our BPMN as well as DMN (all editors) toolkits.
Share your thoughts and feedback in our forum or Mastodon and stick with us for updates on our just great modeling mission in 2020.
May a peaceful holiday season be with you! 
Are you passionate about JavaScript, modeling, and the web?
Join Camunda and build modeling tools people 
