We're proud to announce the latest release of our BPMN modeling toolkit. It ships with several improvements regarding connections layout as well as important modeling fixes and support for multiple BPMN diagrams within one file.
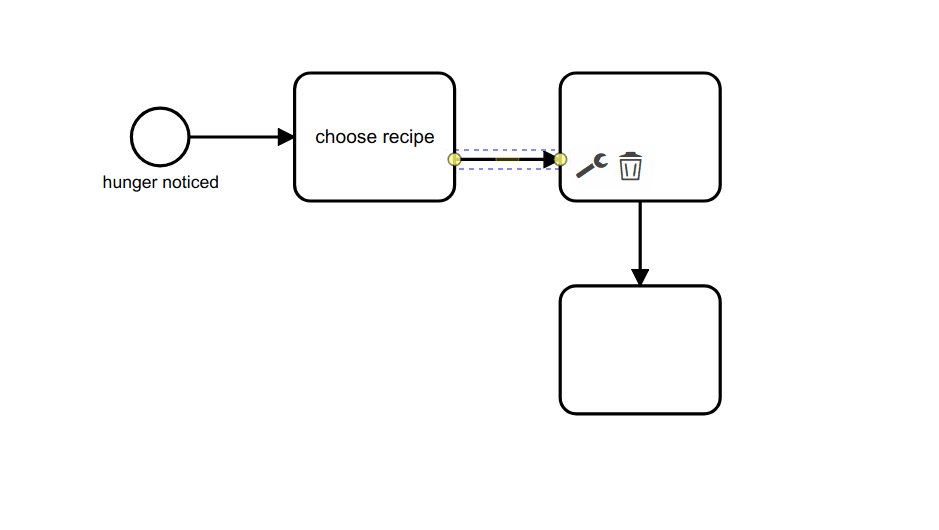
The connections layout in bpmn-js has already been significantly improved in bpmn-js v2.4.0 release. A few remaining quirks around boundary events and connection start/end re-connection got addressed with this release.

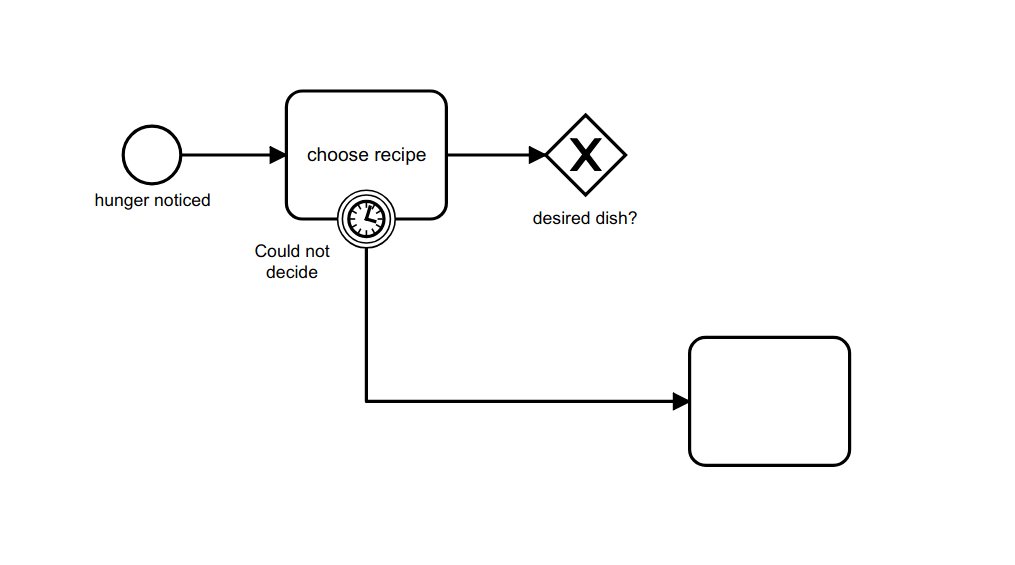
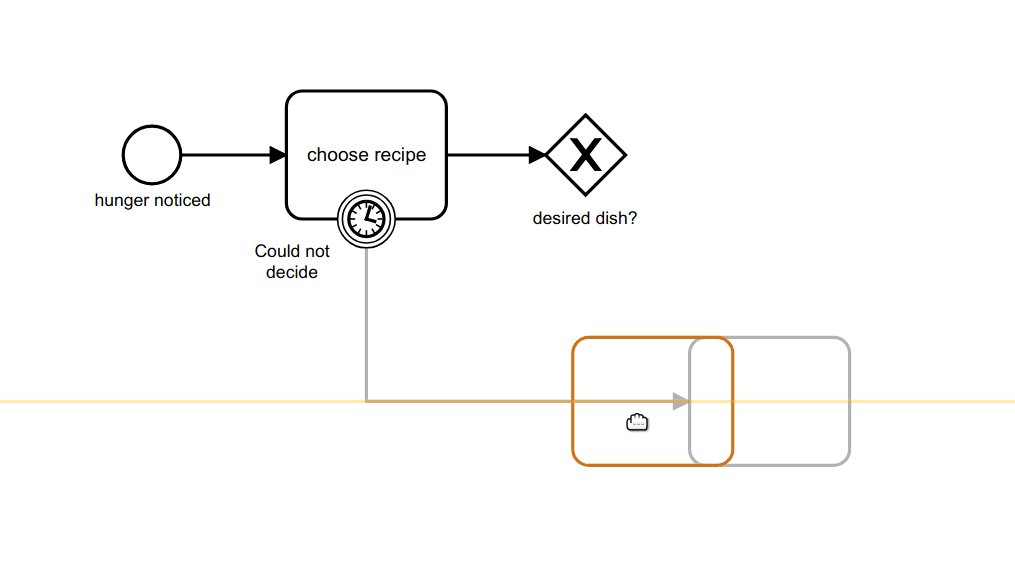
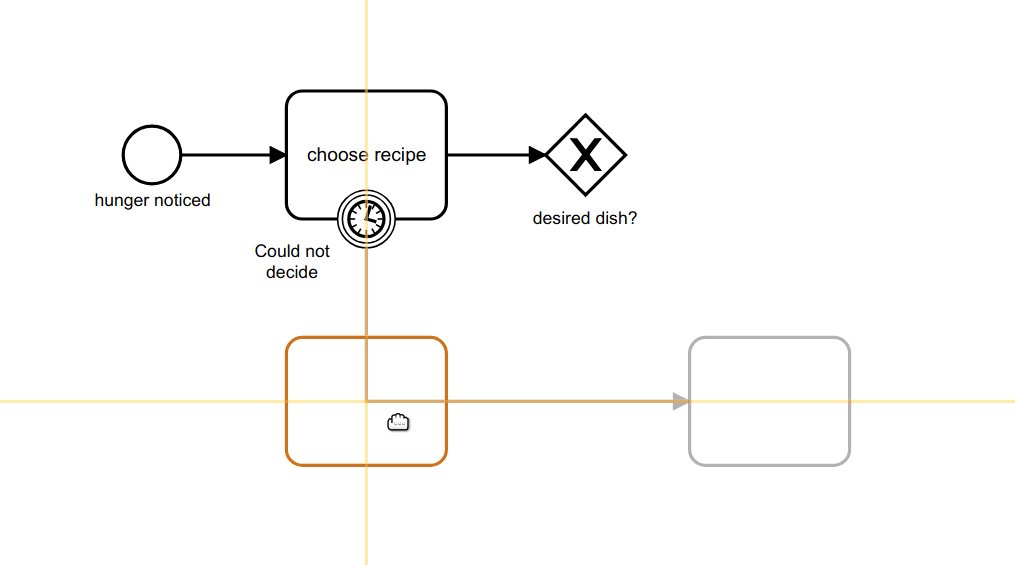
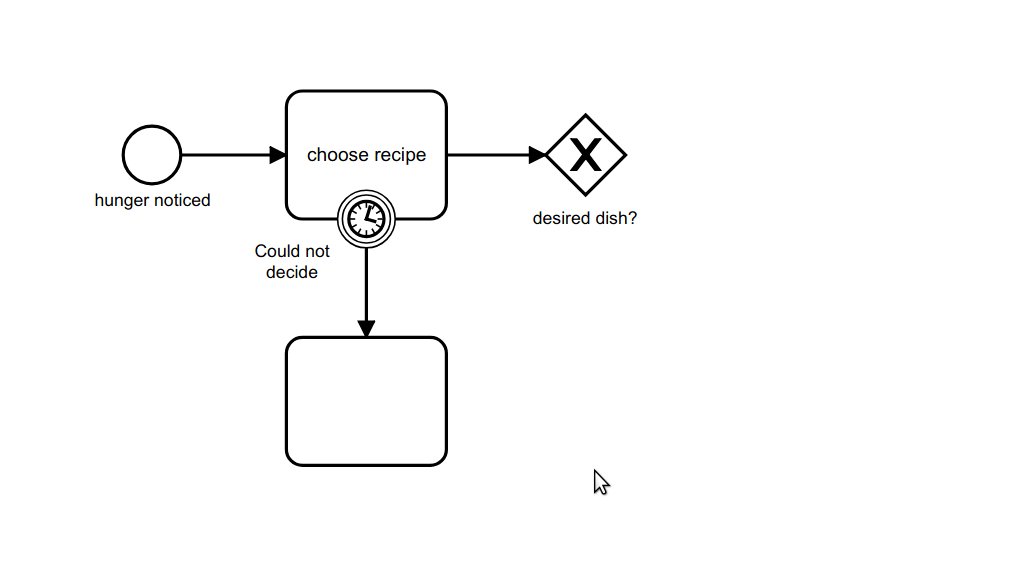
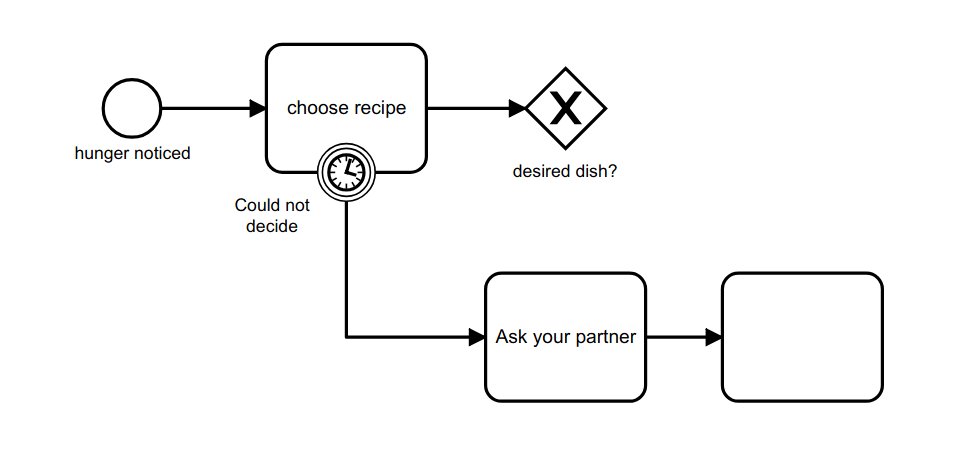
The connection is properly laid out when an element is moved straight below the boundary event.
Numerous layout improvements introduced in this release appropriately handle these cases.
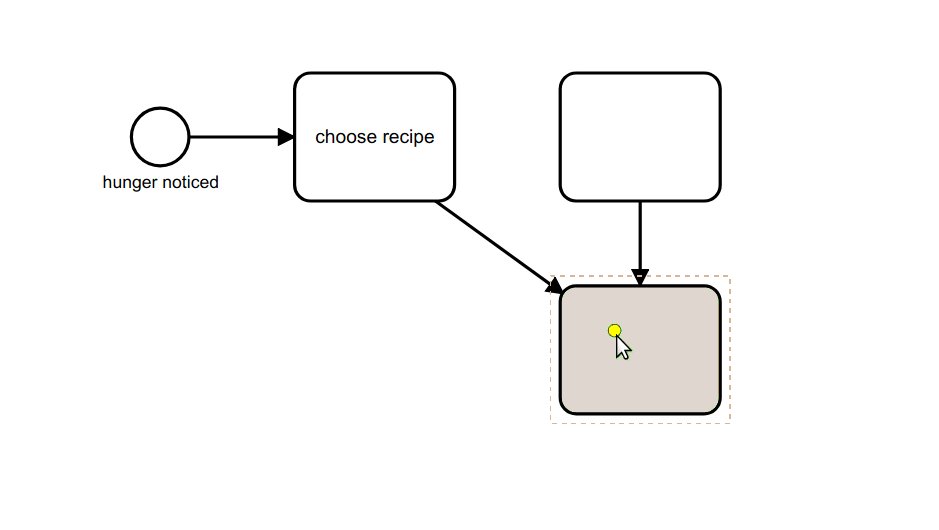
Improved Reconnecting Layout
The connection layout is now repaired adequately when the user reconnects a sequence or message flow to another element.

Reconnecting elements, Manhattan layout style.
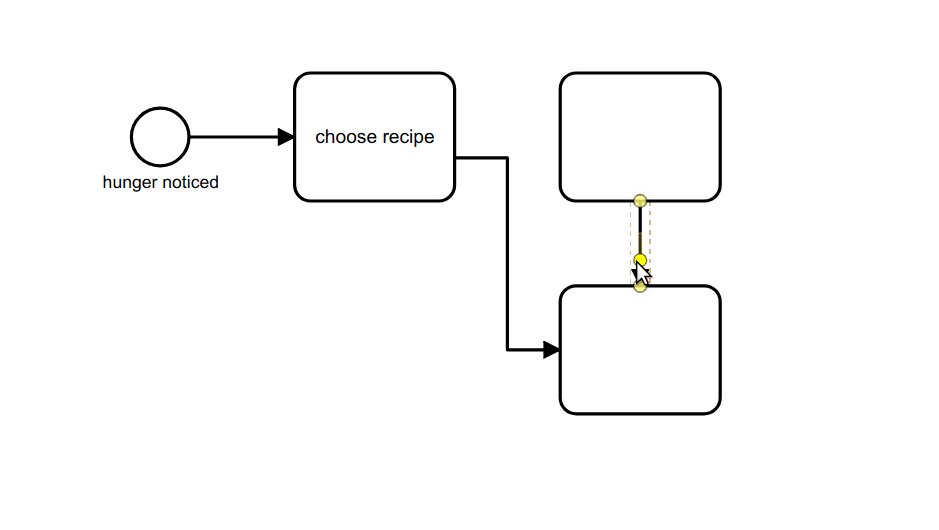
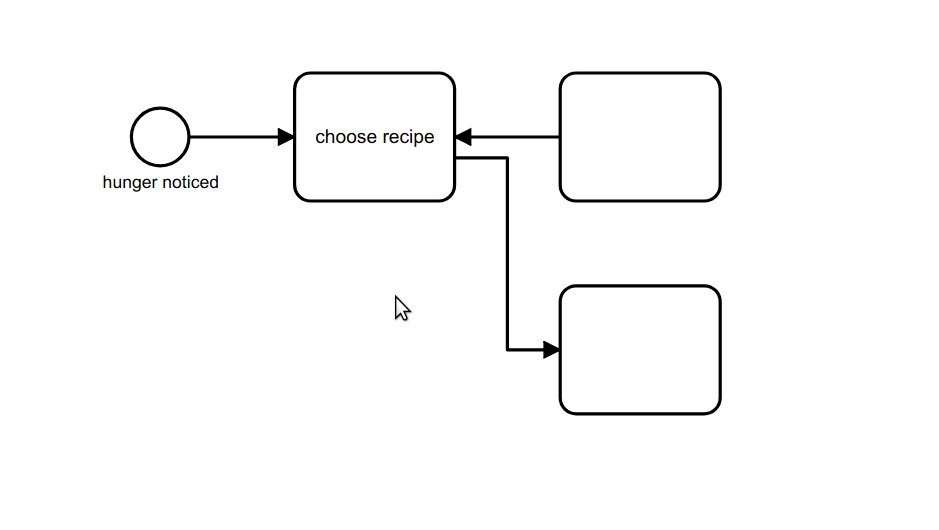
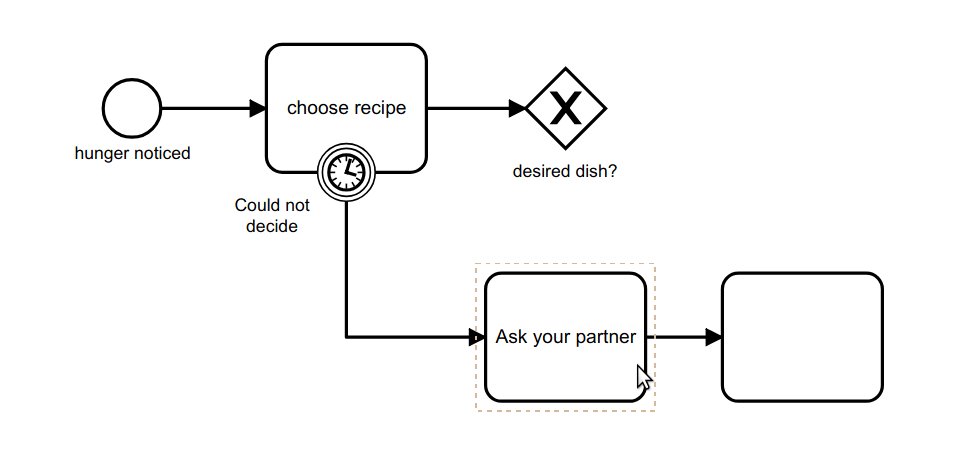
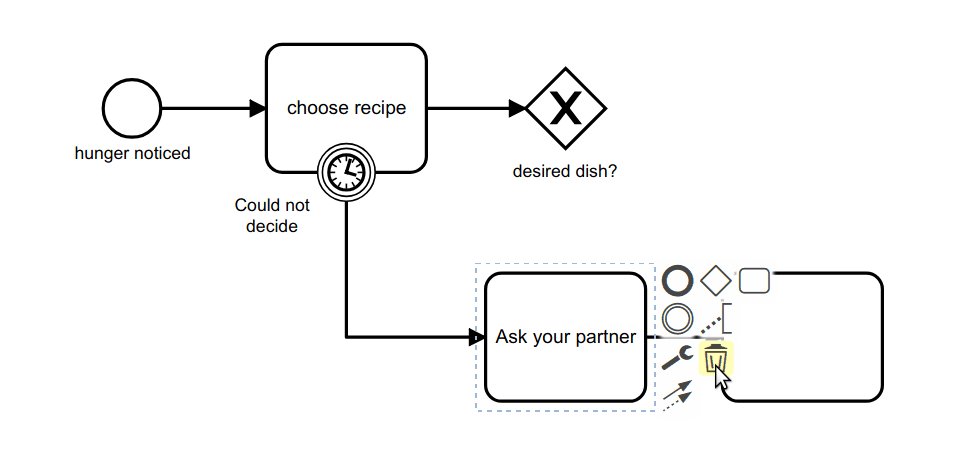
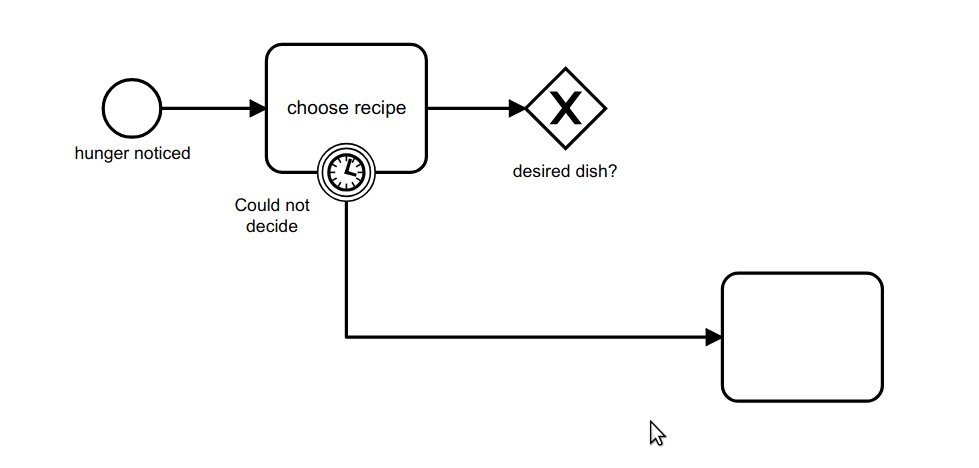
The new layout behavior integrates with element removal, too. In cases where we join the element's connection ends the joined connection gets appropriately layouted, too.

Connection is now properly laid out according to Manhattan Layout.
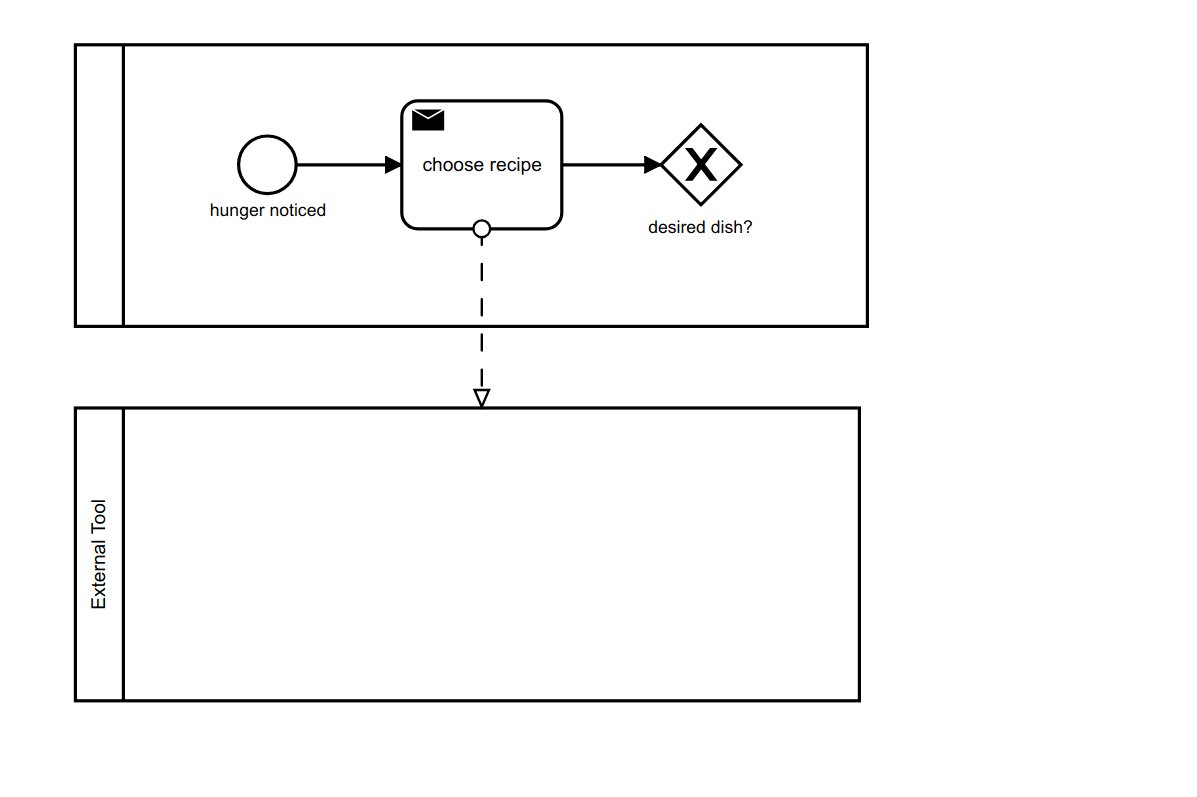
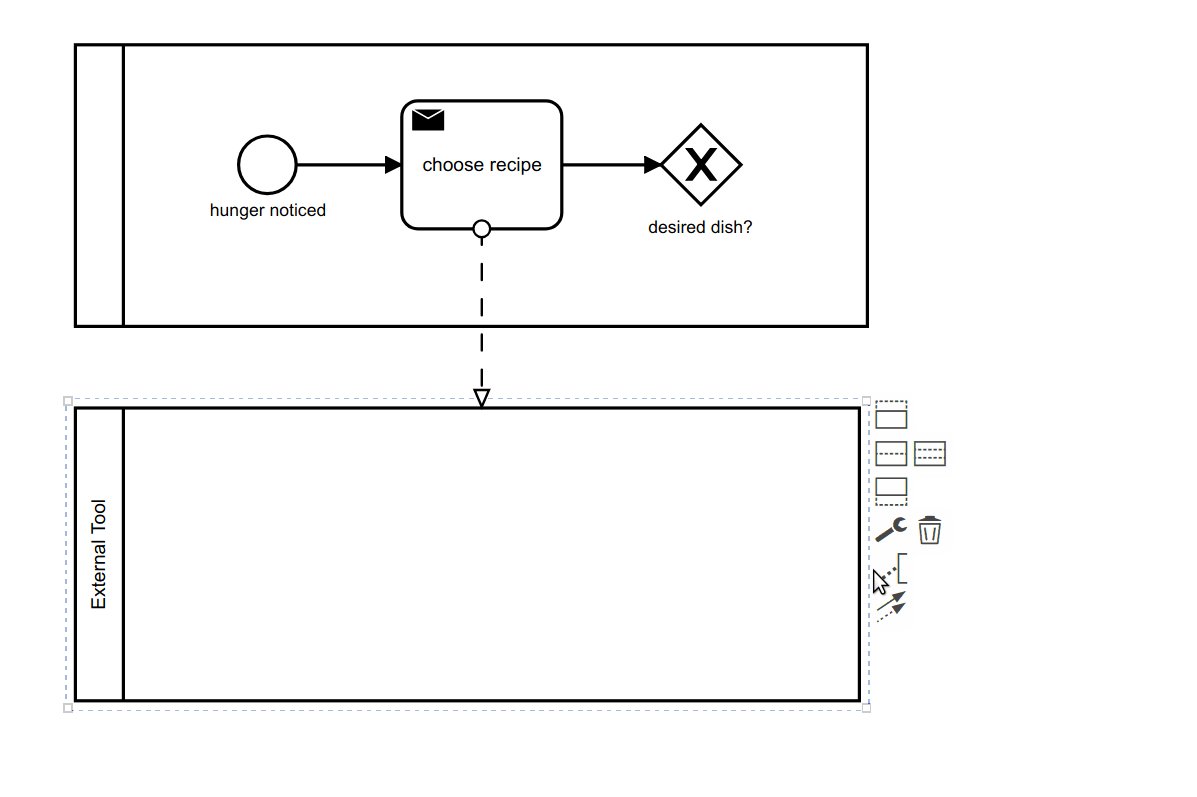
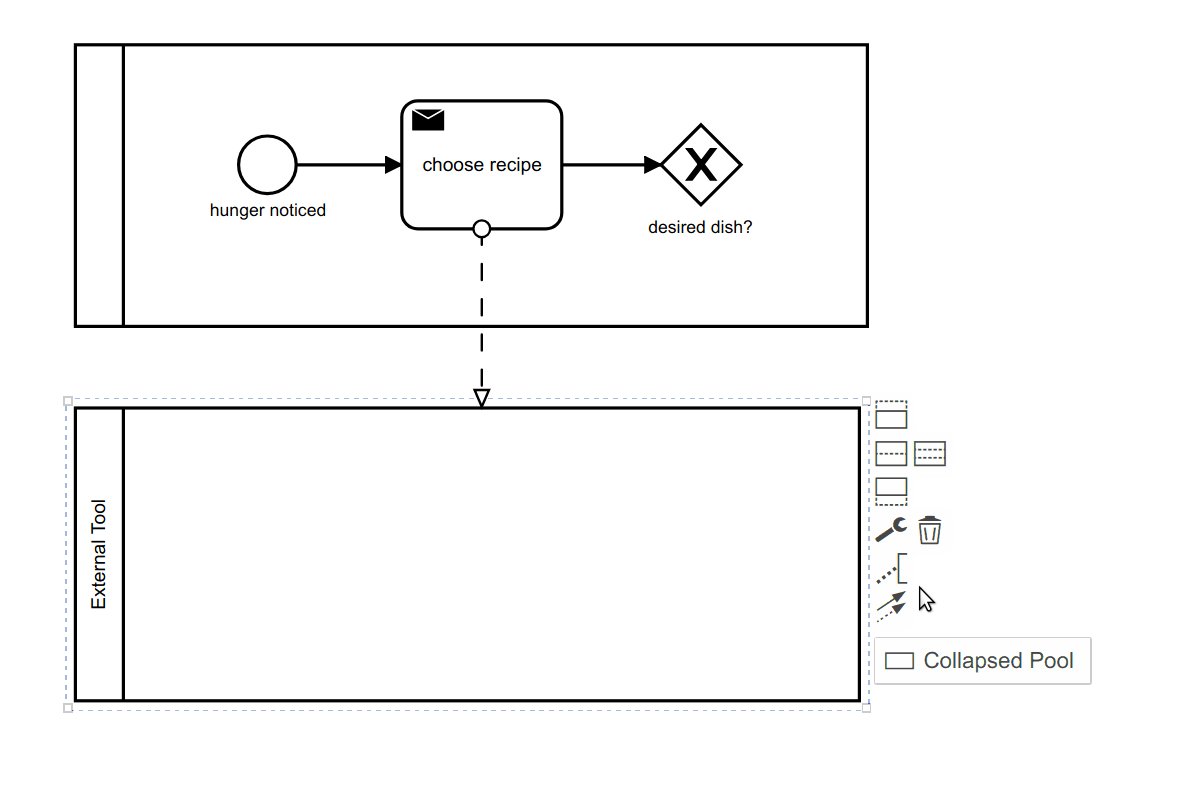
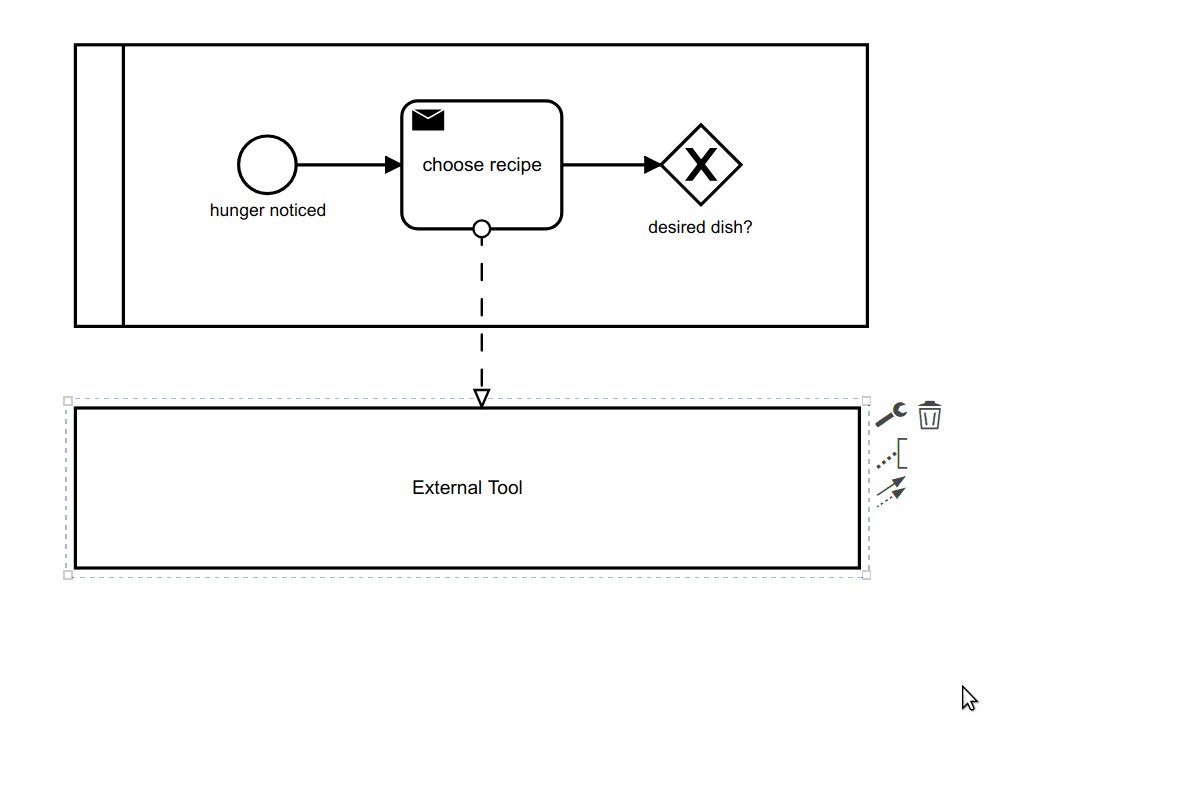
Improved Collapsed Pool Sizing
Starting with this library release, collapsed pools automatically shrink to a lower height, making them easier distinguishable from their expanded counter parts.

Collapsing a pool will make it as flat as a pancake.
Multiple BPMN Diagrams Support
A not commonly known feature of BPMN 2.0 is that you can include multiple diagrams within one XML file. This feature allows you to have a different perspective on the same semantics or even show only parts of the collaboration in a detailed view.
With this release, we add support for rendering diffent diagrams contained in a BPMN 2.0 XML file. When importing a BPMN 2.0 document, pass the ID of a diagram that you want to open.
import Viewer from 'bpmn-js';
var viewer = new Viewer();
viewer.importXML(xml, diagramId, function(error, warnings) {
if (!error) {
console.log('Imported XML and opened diagram with id: %s', diagramId);
}
});The new Viewer#open API allows you to switch to another diagram that is contained within the imported XML file:
viewer.open(anotherDiagramId, function(error, warnings) {
if (!error) {
console.log('Opened diagram with id: %s', anotherDiagramId);
}
});
// or
var definitions = viewer.getDefinitions();
viewer.open(definitions.diagrams[1], function(error, warnings) {
if (!error) {
console.log('Opened the second diagram in the file.');
}
});Both API extensions are available in all toolkit variants, including the navigated viewer and the modeler.
Other Improvements
This release also ships with a few additional improvements and fixes:
FIX: properly render colored connection markers (#981)CHORE: bump todiagram-js@3.3.0
Get the latest BPMN toolkit pre-packaged or as source code via npm or unpkg.
Are you passionate about JavaScript, modeling, and the web?
Join Camunda and build modeling tools people 