For our project, 2018 was a year of significant modeling improvements, library rewrites, refactorings, and increased popularity. With the end of the year quickly approaching, let us take a look at our accomplishments and into the near future.

It is that time of the year again!
The Year in Features
Looking at the year from the feature perspective a few aspects are worth highlighting:
Beginning of 2018 we dropped our existing Bower distributions in favor of pre-packaged and CDN distributed version of bpmn-js. As a result, users are now able to integrate pre-packaged variants of our modelers/viewers with a single script include. Along with new HTML only starters, this resulted in a much-improved getting started experience for new users. (Later on, we rolled out that change across all our toolkits).
In the first quarter of 2018, we completed the full rewrite of DMN toolkit with a focus on usability and performance. The modernized foundation fully supports the multi-view characteristics of DMN diagrams and offers us the solid foundations for future DMN editing improvements. Read the release blog post to recapture the rationale behind the changes.
Mid-year we undertook a larger refactoring to port the majority of our code base to ES modules. Building upon the first and only standardized JavaScript module system allows users of our libraries to bundle them more efficiently. By employing techniques such as tree-shaking library consumers are now able to further cut down bundle sizes, keeping only the bits that are actually used (cf. accompanying blog post).
We rolled out semantic change logs across all our libraries, making it easier to track which improvements (and breaking changes) new releases ship with.
bpmn-js, our flagship BPMN modeling library, saw various improvements across the year. These improvements ranged from much-requested modeling features to theming support, diagram interaction, and modeling convenience enhancements. Three major releases in 2018 overhauled many parts of the libraries inner workings, too.
bpmnlint, a new side project, sketches our solution for configurable, extensible diagram validation that helps everyone to build even better, easier to understand diagrams. Give it a try via the bpmnlint-playground and give us feedback, if you missed the opportunity until now!
Often times significant work happened in one of the many underlying libraries supporting our diagram toolkits/editors. As an example we published twelve releases in bpmn-moddle, each improving the way our BPMN modeler consumes and exports BPMN 2.0 diagrams.
Altogether we cut more than 75 releases (40 being actual feature releases) in over 20 libraries and wrote twelve blog posts to communicate the new and noteworthy in our ecosystem.
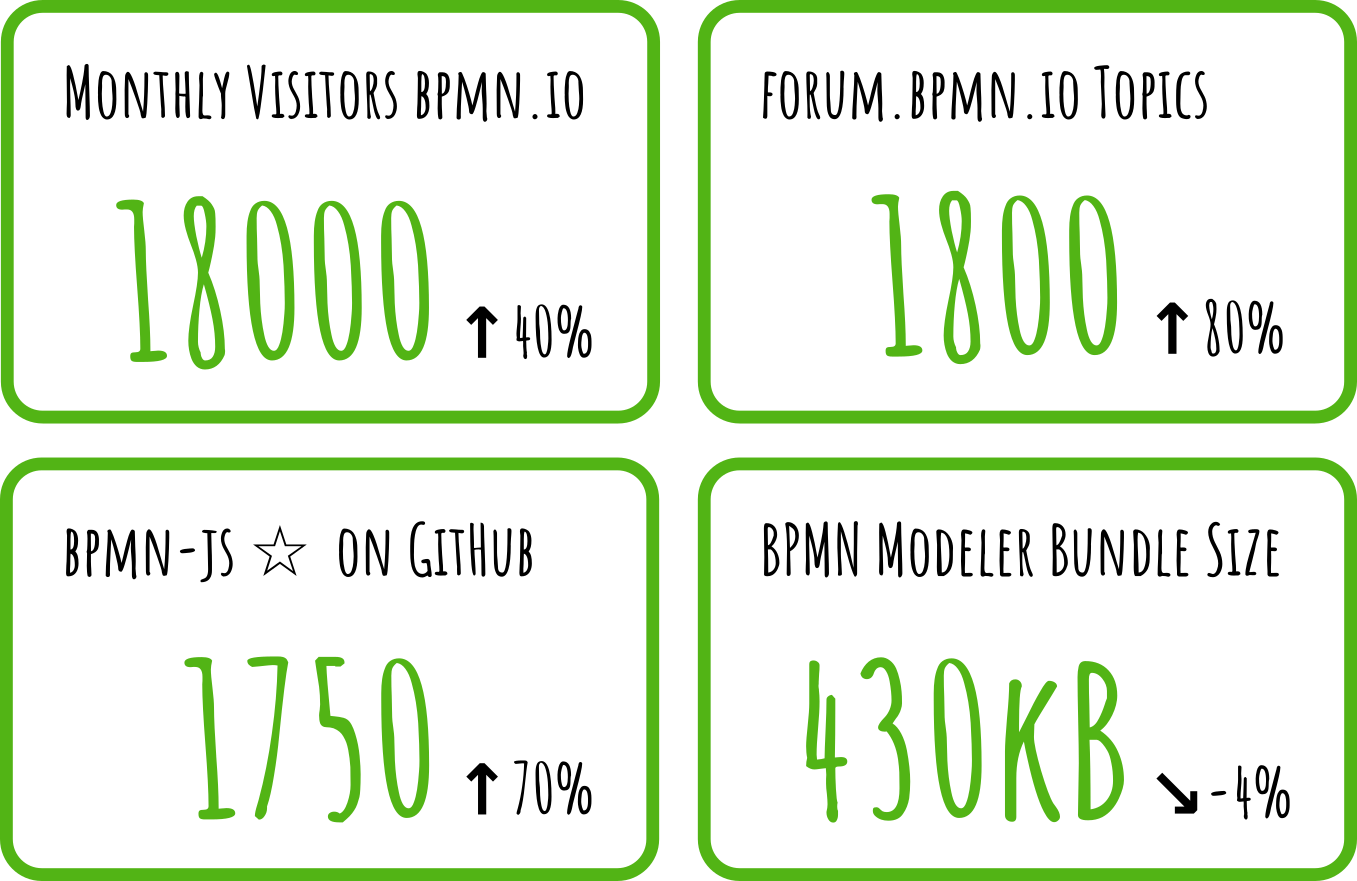
The Year in Numbers
Looking at 2018 in numbers it is hard to ignore the increased interest in our project. Significantly more new people visited our project website, asked for help and contributed to our forum and starred our projects on GitHub. As a result of increased popularity, more people than ever contributed their extensions and gave valuable feedback on improving, embedding as well as extending our libraries.

2018 in numbers (with percentages compared to 2017).
Crawling our stats we found one interesting number that dwindled, too: Despite many features added over the year our BPMN modeler it is actually lighter now than it was at the end of 2017. Good news in times of bundle phobia and rising bandwidth awareness!
The Year as a Collaborative Effort
With two new people onboarded in 2018, we are now back at a respectable size of 3.5 full-time developers, dedicated to working on our toolkits as well as the Camunda Modeler.
We realize that our libraries are in a good shape now. This, however, does not mean we completed our mission to offer great BPMN, CMMN and DMN tooling that is accessible to everyone. Your feedback helps us realize that there exists significant room for future improvements across all our tools.
The Future is Now
So what is up in 2019? For the first quarter we set out to carry out the following:
Support BPMN Groups and make it even easier/more intuitive to model BPMN diagrams with intermediate/boundary events.
Better understand the developer journey and give you improved guidance on how to integrate and extend our libraries.
Share your thoughts and feedback in our forum or Mastodon and stick with us for updates on our just great modeling mission in 2019.
May a peaceful holiday season be with you! 
Are you passionate about JavaScript, modeling, and the web?
Join Camunda and build modeling tools people 
