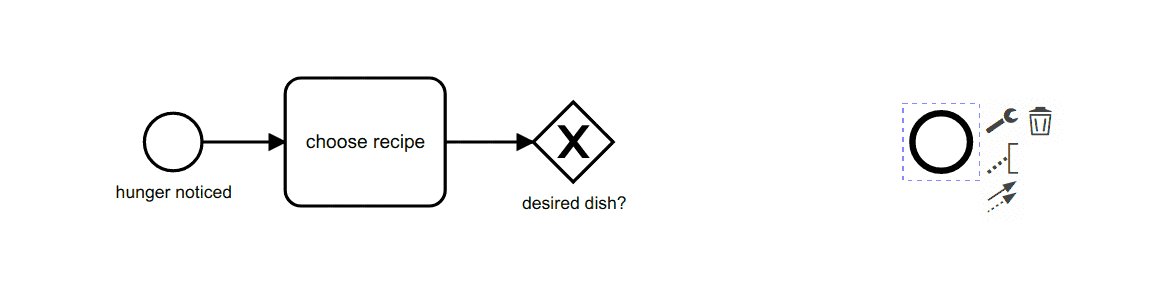
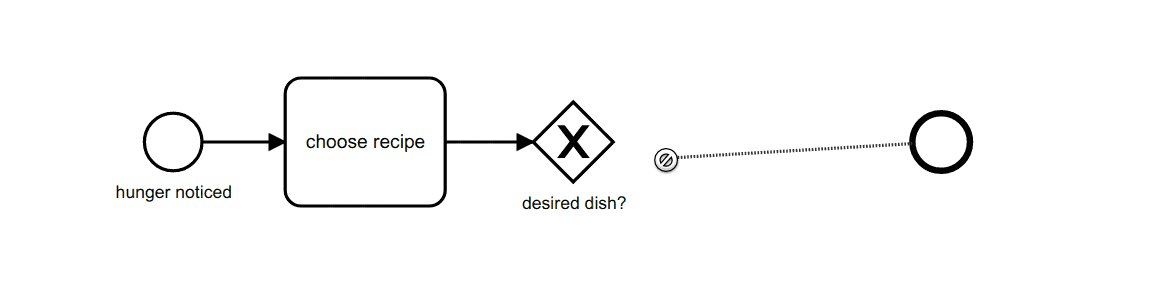
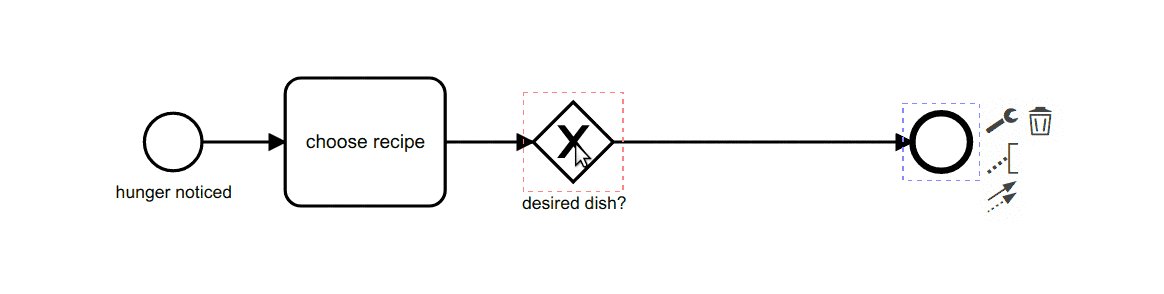
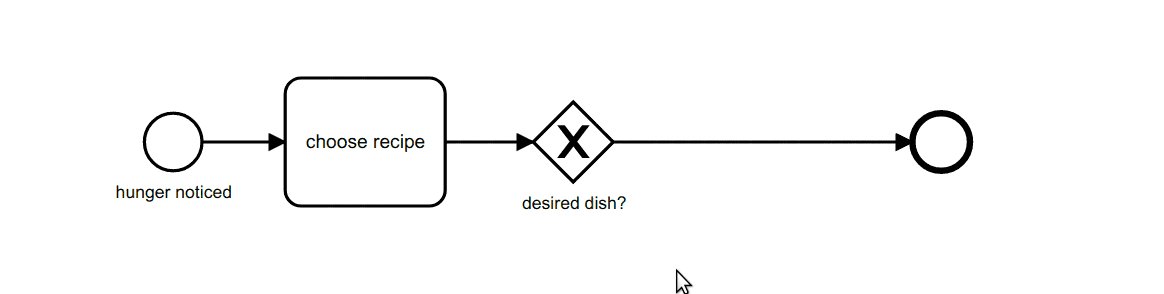
We're proud to announce the latest releases of our BPMN and DMN toolkits. New in DMN: The DRD editor shows connection previews as you drag and is now based on top of our current diagram editing foundation. New in all diagram editors: An improved (re-)connect experience that swaps the connection direction as needed.
The updated diagram editors now allow you to connect elements regardless of what the direction of the resulting connection will be. If the elements can be connected, you’re able to connect them. The same also applies to reconnecting connections to other elements.
In conjunction with previews of the resulting connection this allows you to learn the implemented standards in a graceful manner, without running into a brick wall.
Try out this feature on our demo.
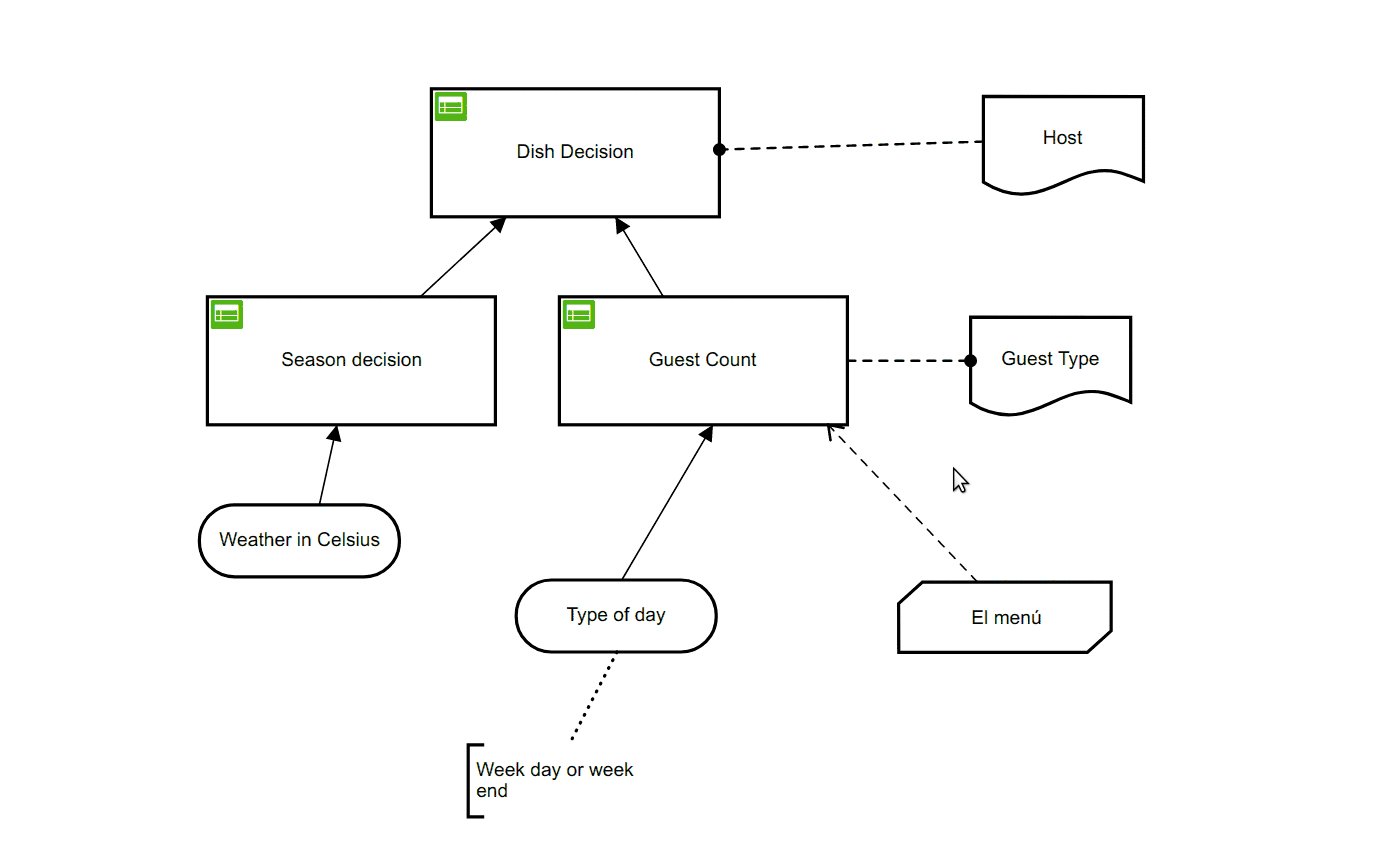
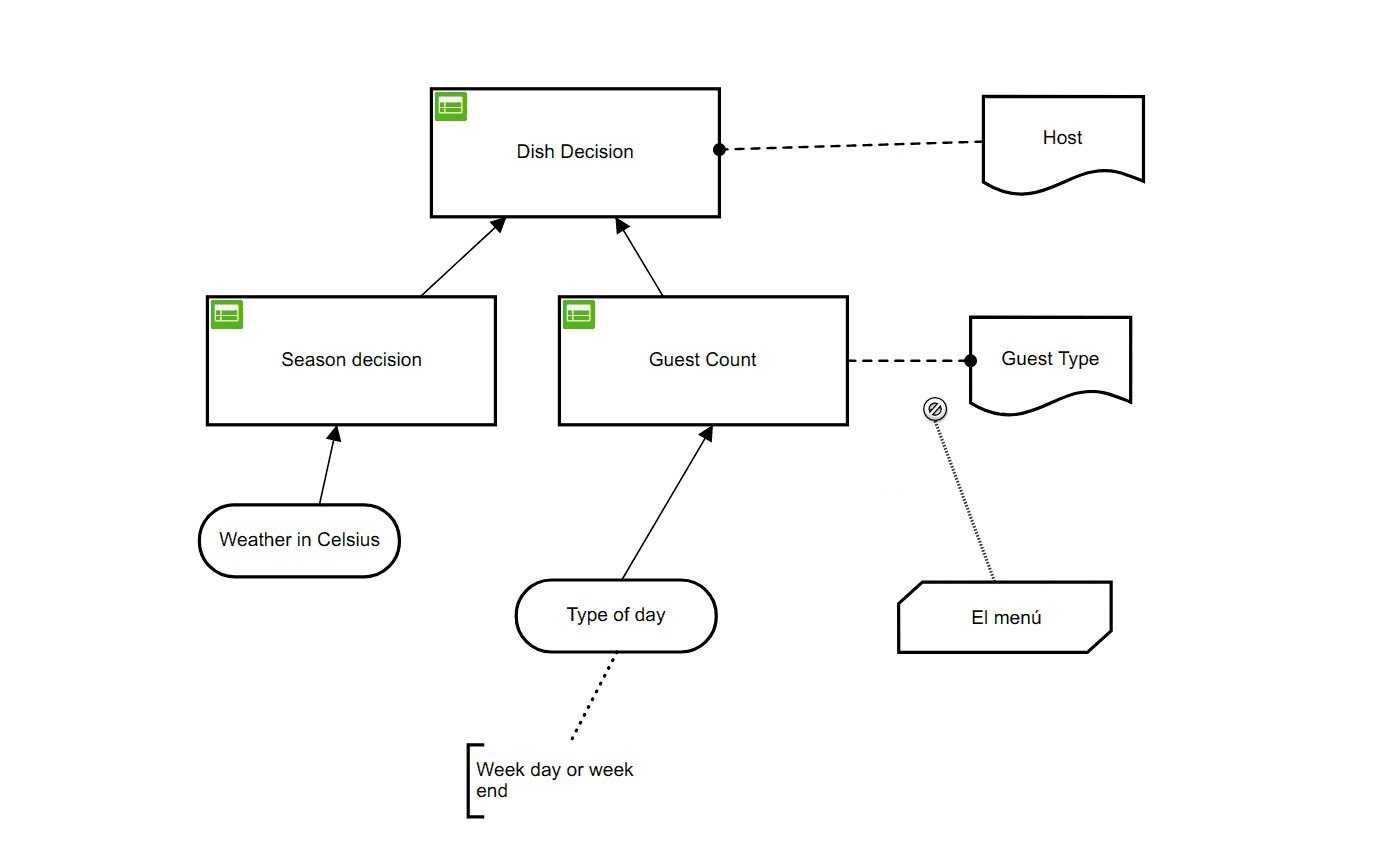
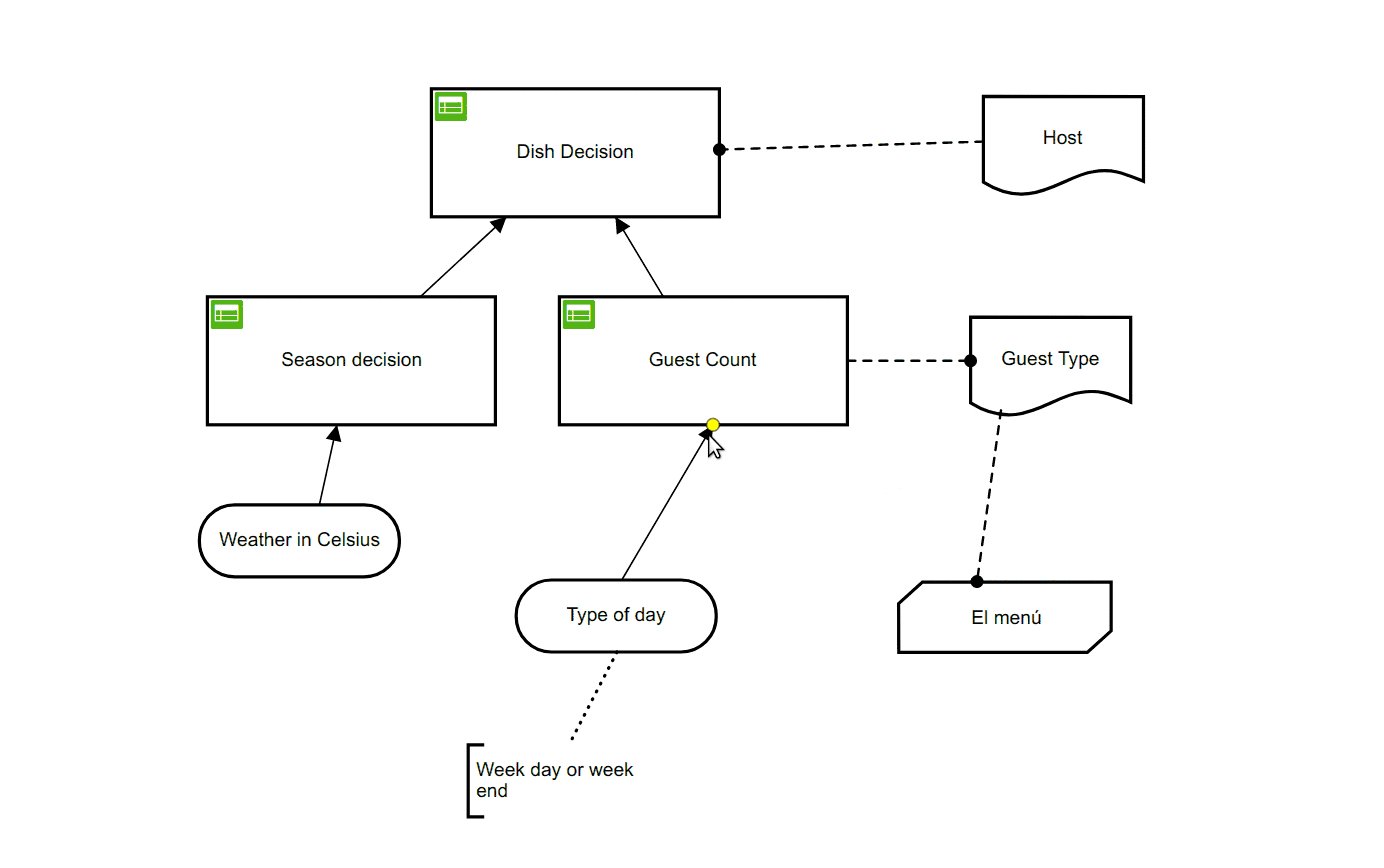
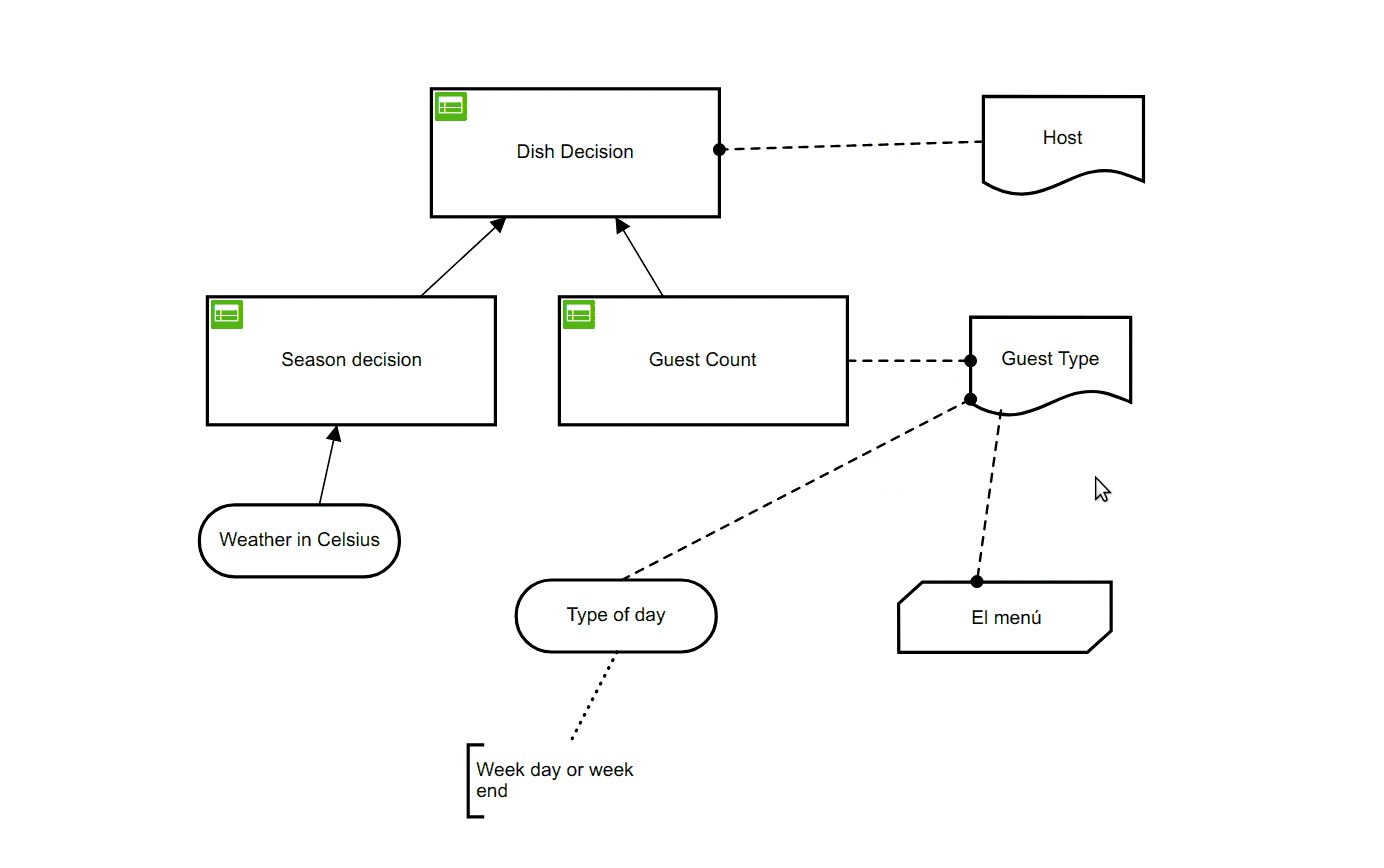
DRD Connection Previews
The decision requirements diagram (DRD) editor shipped with dmn-js incorporates the latest improvements in our diagram editing foundation: Connection previews. Re-connect an element and get an immediate feedback what the resulting connection will look like.
Try out this feature on our demo.
Looking Forward To Feedback
Read through the full changelogs (bpmn-js, dmn-js) to learn about all issues that were addressed as well as potential breaking changes that may require your action during the upgrade.
Did we miss anything? Did you spot a bug or would you like to suggest an improvement? Reach out to us via our forums, toot us on Mastodon or file an issue you found in the bpmn-js issue tracker.
Get the latest toolkits pre-packaged via unpkg or as source code from GitHub.
Are you passionate about JavaScript, modeling, and the web?
Join Camunda and build modeling tools people