We are happy to announce the release of form-js@1.5 and want to take that opportunity to bring everybody up to speed with all the powerful developments and features we've brought to our form builder.
Our focus these past few quarters has been to enable more complex use cases for form-js via more flexible customizations, broader adoption of FEEL expressions, new components, and entirely new capabilities like layouting. Try out the new features on our demo or using the Camunda form playground.
Form layouting
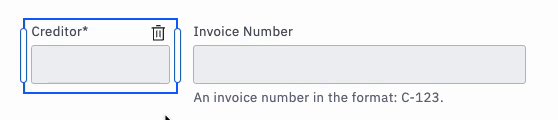
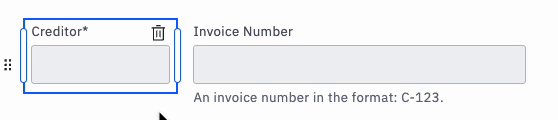
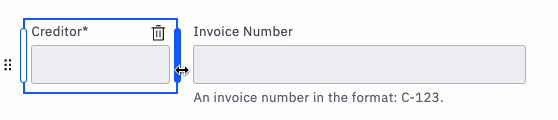
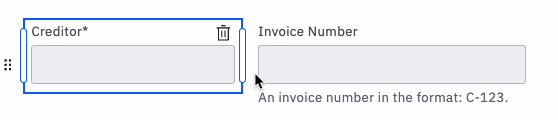
Resizable form fields allow you to adjust the horizontal size of your components, and bring multiple components into the same row.

Resize form fields to fit the layout.
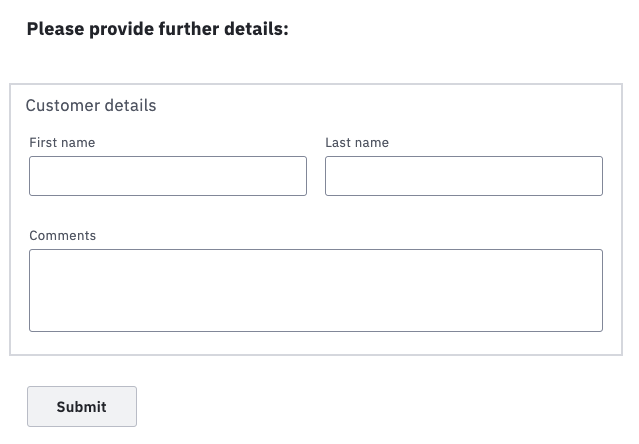
With groups, you can now visually and logically organize form components. Combined with component resizing, this gives you much control over where your fields end up and allows you to create visually appealing form layouts.

Create groups to organize form components logically.
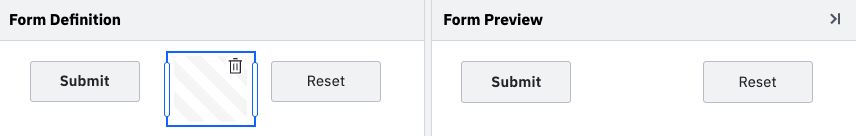
The spacer component enables you to create white space between form components, making it possible to place them more freely. They may also be placeholders for conditionally hidden fields to maintain your form structure.

Use spacers to align form components to the right.
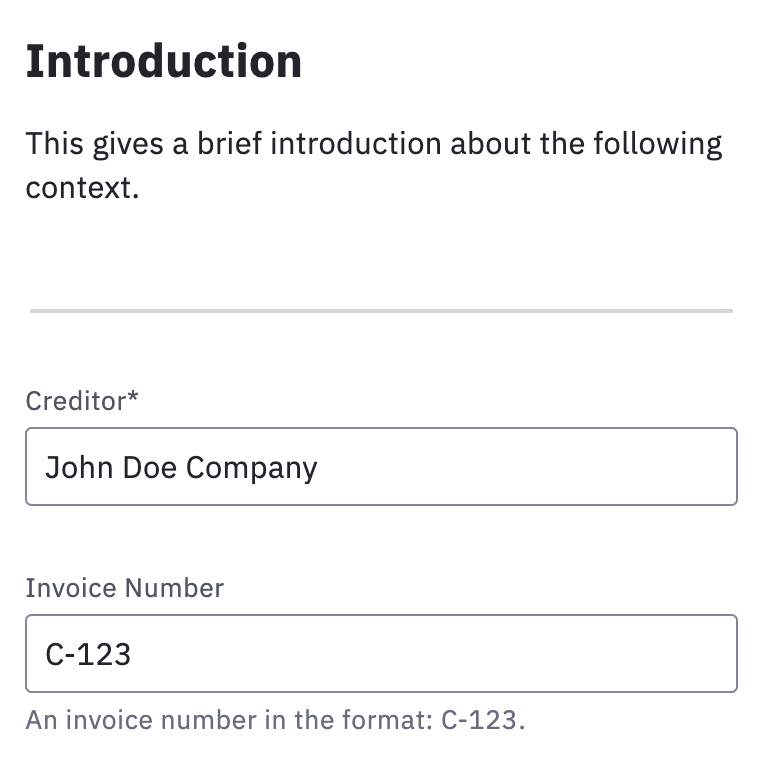
And just for good measure, we also added a separator component that makes it possible to visually separate form components.

Use separators to distinguish form components visually.
Flexible data binding
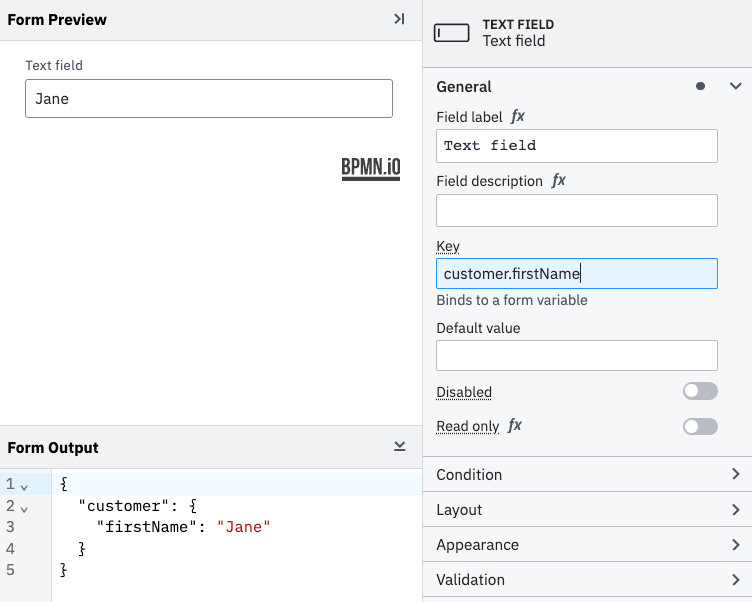
We significantly enhanced the data binding capabilities of form-js. You can now use nested keys to bind structured data to form components.

Use nested form keys to bind structured data.
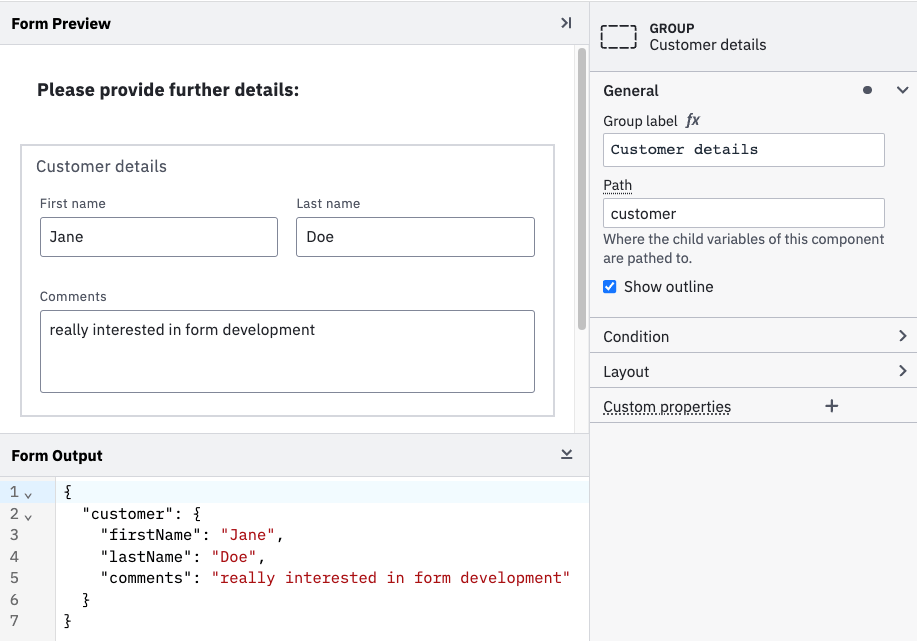
You can also specify a data path on the group component, which will route all of the child components down a specific binding path.

Keep your data nicely organized without configuration overheads.
Controllable and reusable forms via FEEL expression properties
Most real-world use cases are more complex than just data entry. We see the need for more fine-grained control over the form's behaviors and interaction, as well as being able to reuse the same form based on slight differences in input data.
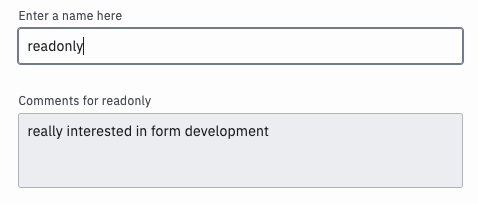
Our direction with this is leveraging FEEL, the expression language standardized by the OMG, and feelers, our templating language built on top of it. Read-only settings, labels, descriptions, field options, validations, and most of our new component properties will now be configurable via expressions for a dynamic and powerful form-building experience.

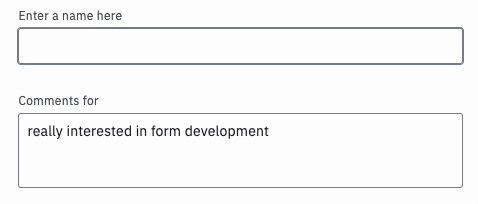
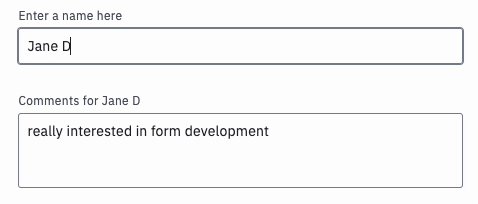
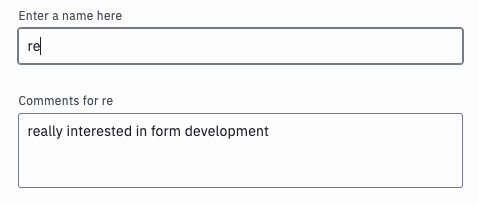
FEEL expressions let you control properties dynamically.
More components, more use cases
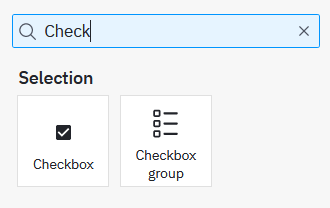
You should have already noticed that we made changes to our component palette to achieve a scalable and searchable alternative. This highlights the direction where we are taking the library. We want to offer a toolkit that is sufficient for the majority of use cases out of the box.
There are certain limitations to this. However, we understand that we cannot provide everybody with the flexibility they need, and hence, in a true bpmn.io fashion, we've opened up the library to component extensions, which we outlined in the following blog post.

Find the component you want quickly.
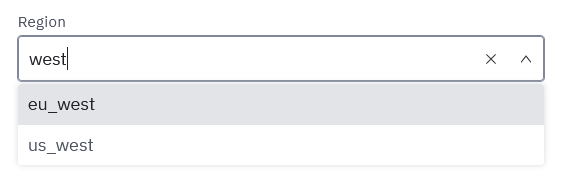
Aside from the visual polishing, selects have received a new configuration, which allows them to be searchable. It works similarly to our taglist but handles single-selection cases.

Handle large dataset selection without scrolling endlessly.
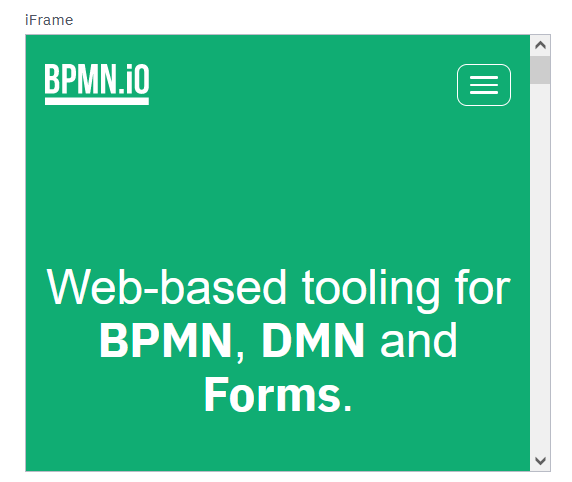
A fresh new arrival to our component suite with 1.5 is the iframe component, allowing you to embed other webpages inside your forms, be it portfolios, documents, etc. We have decided to ship these with restricted access for now, but we plan to allow you to configure security parameters in the future to grant the iframes more permissions.

Be sure to understand the security implications before using iframes.
Wrapping Up
This blog post is just the tip of the iceberg. If you want a complete overview of the changes, feel free to browse through our full changelog.
Did we miss anything? Did you spot a bug, or would you like to suggest an improvement? Reach out to us via our forums, toot us on Mastodon, or file an issue you found in the form-js issue tracker.
Get the latest Forms modeling toolkit pre-packaged or as source code via npm or unpkg.
Are you passionate about JavaScript, modeling, and the web?
Join Camunda and build modeling tools people 