From properties panel rewrites to drill down into collapsed BPMN sub-processes, between new form-js features and significant UX improvements at the modeling core: 2022 was a feature-packed, busy year at bpmn.io. A great time to look back at what we have accomplished and a good time to take a small glimpse into the near future.

It is that time of the year again!
The Year in Features
Early this year, we completed our properties panels rewrite, building solid foundations for future editing of (technical) details. form-js, the new kid on our blog last year, is developing quickly in framework terms and feature set. And we have yet to publish its most significant update to date. Checking out our BPMN toolkit today, you may (or may not) notice improved BPMN support, but also substantial UX improvements.
Other focus areas across our eco-system were code-base modernization (our target is now ES2018), improvement of standards compatibility, and modeling UX. Some noteworthy core library milestones we accomplished this year:
- Released in February form-js@0.6 adds default values and an improved submit behavior.
- Also shipped February bpmn-js@9 ships drilldown into collapsed sub-processes.
- In March form-js@0.7 ships with custom properties, a generic extension point.
- Released in April dmn-js@12 switches to FEEL as the default expression language. Better DMN standards compliance is the direction.
- Released in May, we conclude the large properties panel rewrite, improving UX and extensibility of our implementation workhorse(s).
- In June bpmn-js@9.2 improves selection UX and multi-selection. It also adds a multi-element context pad. Earlier bpmn-js@9.1 significantly improved container selection. Also shipped in June, you can now describe sequence flows with text annotations.
- Released in July bpmn-js@9.3 adds actions to align and distribute elements on the modeling canvas.
- September releases of our toolkits lift our libraries targets to ES2018.
- Also released in September form-js@0.8 ships with a taglist and checklist component, and the ability to provide selection values dynamically.
- Shipped in November bpmn-js@10.3.0 improves the BPMN space tool significantly.
- December releases of our toolkits integrate a reworked popup menu, the foundation for create/append anything.
In the larger eco-system, we made significant investments in two areas:
- Acknowledging FEEL as the expression language of choice in current and upcoming OMG standards, we put significant work into FEEL editor tooling. One important building block is
feel-editor, an embeddable editor for DMN FEEL expressions built on top of CodeMirror. It includes syntax highlighting, validation, and auto-completion. - With create/append anything we built an extension to show the future of BPMN modeling. Save valuable clicks by appending or creating any applicable element on the canvas. Deeply integrated with element templates this becomes a powerful tool to model in reusable, domain-specific building blocks.
We cut more than 120 releases (more than 50 being actual feature releases) in over 37 libraries. To communicate the new and noteworthy in our eco-system, we published eleven blog posts and sent out numerous tweets and toots.
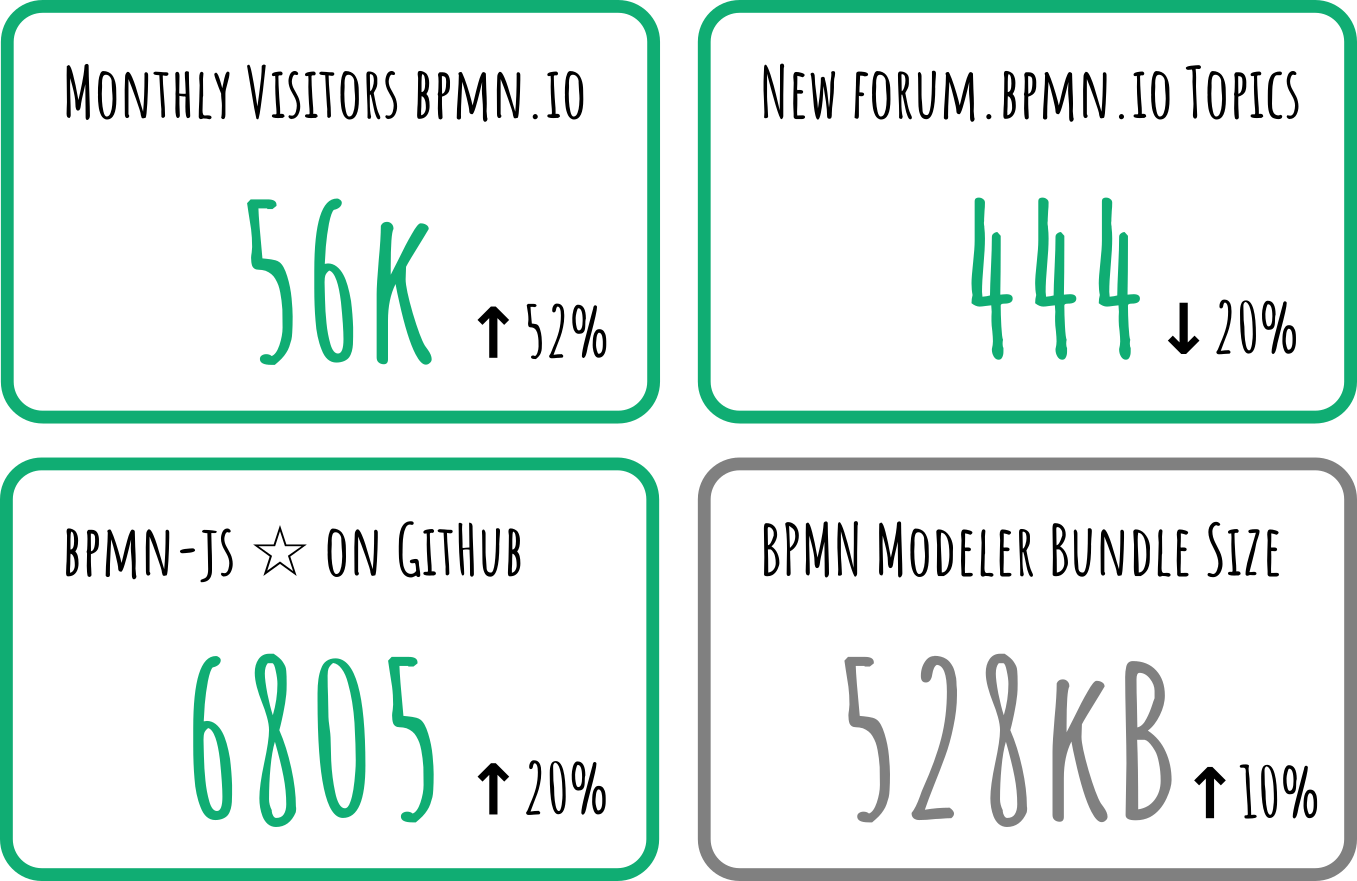
The Year in Numbers
Similar to previous years, interest in our projects and toolkits increased substantially. More people visited our project website and starred our projects on GitHub. Interestingly, we saw a little drop in forum questions.

2022 in numbers (with percentages compared to 2021).
Newly implemented features, such as the reworked popup menu and drill down into sub-processes, caused the bpmn-js bundle size to increase. Roll your own BPMN editor, pick only needed components, and see that number shrink.
The Year as a Collaborative Effort
The community contributed several contributions such as improved support for international keyboard layouts, full internationalization in dmn-js, and support for strict content security policies. Let us not forget numerous smaller fixes for various bugs.
With a stable group of seven developers split across two teams, we are set up to improve our toolkits and support the community in the upcoming year. Head to our about page to learn more about us.
Looking Ahead
Making great BPM tooling available everywhere, for everyone is a mission, not a task on a checklist. Our future could not be more exciting. So what is up next?
Deep editor tooling, especially around data and FEEL language support, remains one of our core investment topics. API documentation and improved type support are two aspects that we'll tackle, too. Promised 
Further, incorporating create/append anything into the core and strengthening modeling in domain-specific, reusable building blocks are two exciting investment topics we will tackle in 2023.
Do you want to follow along for the ride? Follow us on Mastodon. Share your thoughts and feedback in our forum.
May a peaceful holiday season be with you! 
Are you passionate about JavaScript, modeling, and the web?
Join Camunda and build modeling tools people 
