We are happy to announce new major releases of our core diagramming and editor toolkits. The new releases ship a powerful new popup menu that is keyboard accessible, versatile, and scalable across many different use cases.
The popup menu is a core utility that powers many parts of our modeling UX: Anywhere on the canvas, you can open a menu to offer actions for the user. It can be customized by extensions and used throughout our modeling tools to implement the replace menu, alignment utilities, color pickers, or create/append anything.
The diagram-js@11 release reworks the tool, adding state-of-the-art features, improved scalability, and a fresh new look.

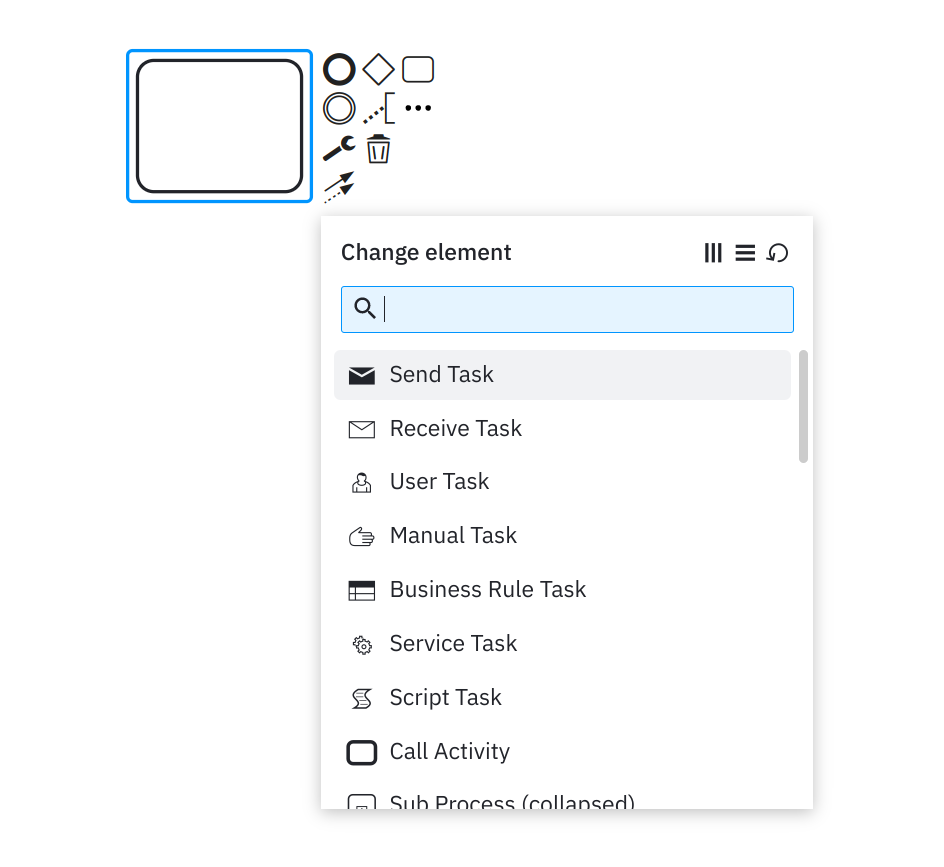
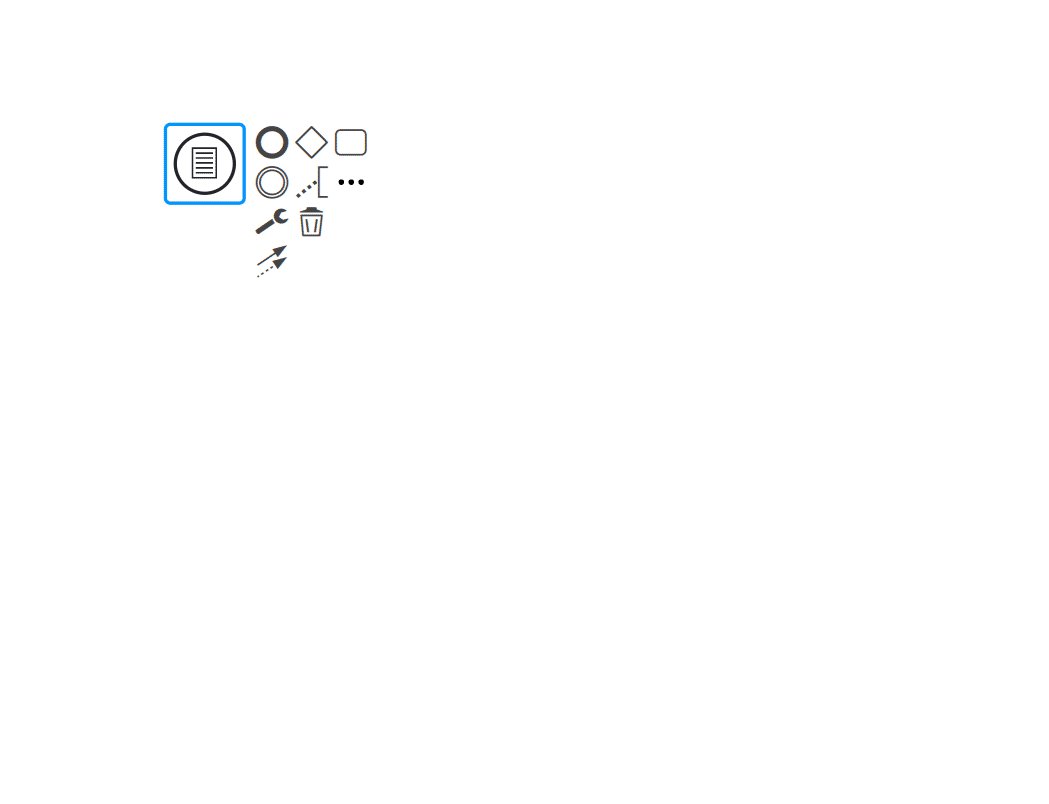
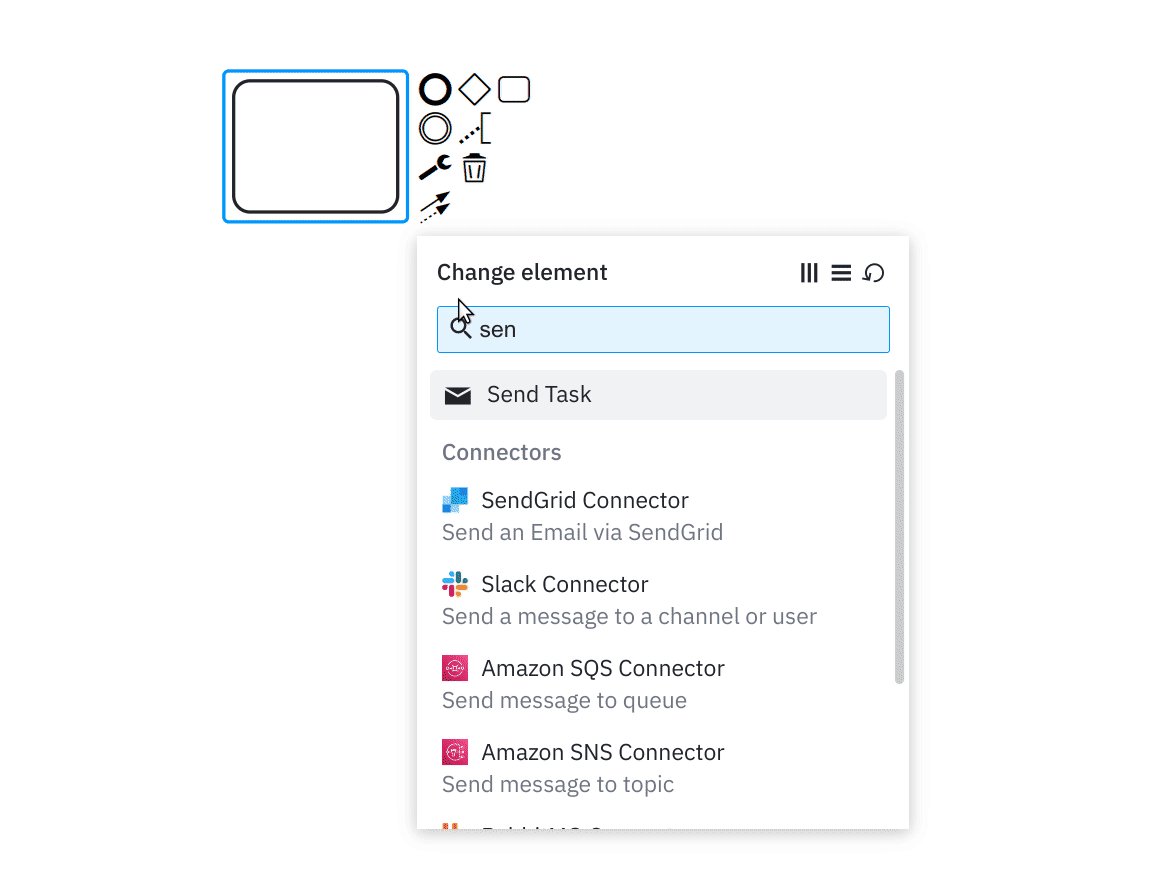
The new popup menu has a fresh look, search/filtering, and many other goodies.
Try it on demo.bpmn.io.
Scalable and (Keyboard) Accessible
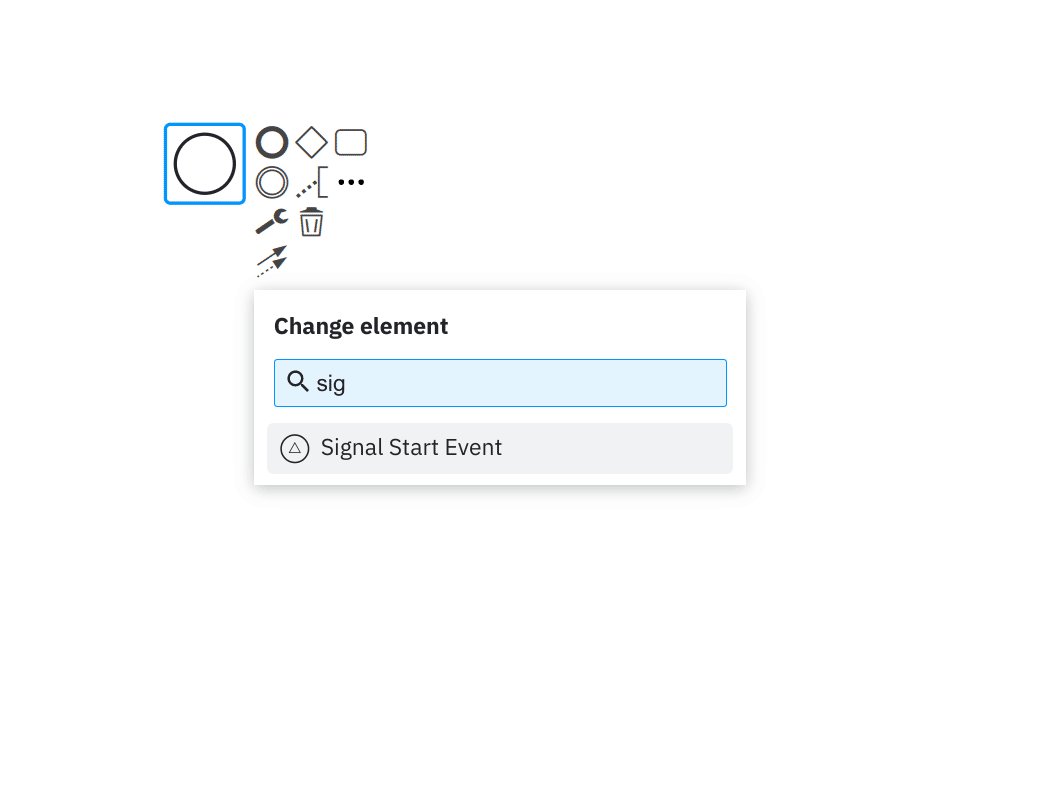
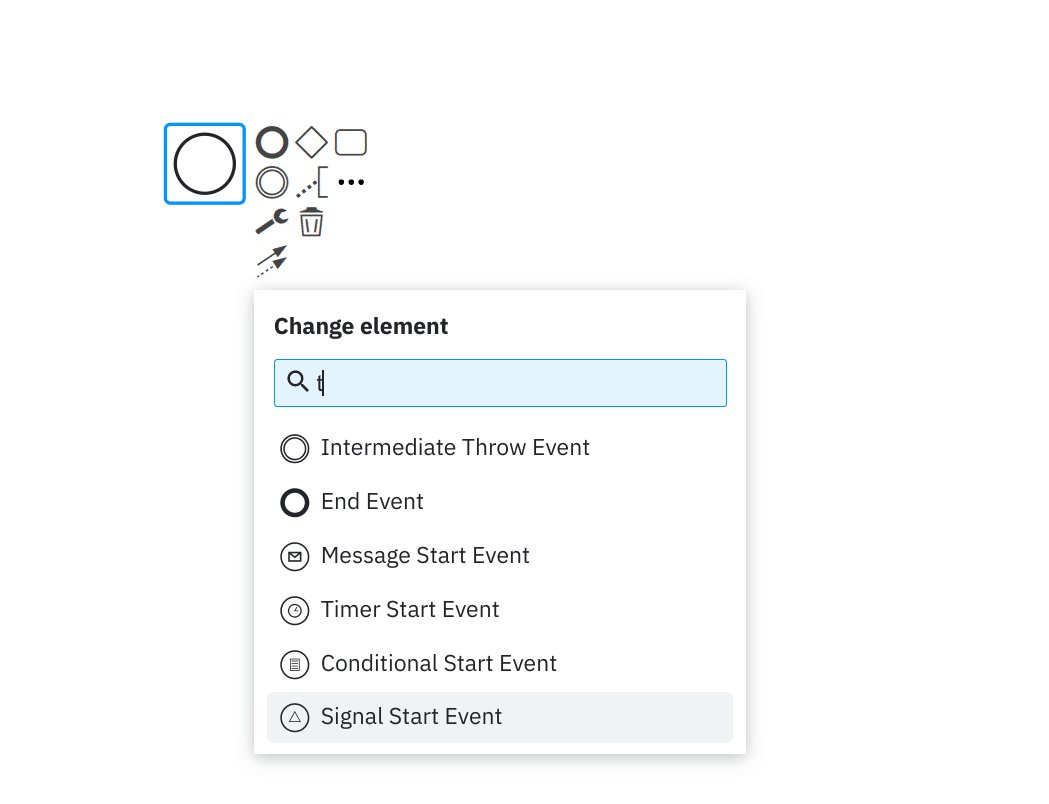
The new popup menu solves a couple of issues, an important one being scaling: A static menu does not work well beyond a few options. The reworked menu is scrollable and (optionally) allows you to search/filter for entries via your keyboard.
You can drive many parts of the core editor using your keyboard, so why not the popup menu? The reworked menu is completely keyboard-accessible, enabling end-to-end keyboard-only flows. For example, use the new <r> shortcut in the BPMN editor to replace an element, never leaving your keyboard:

Enjoy new keyboard-only journeys.
Another noteworthy improvement in the accessibility realm is that you can now attach a title to your menu. Use it wisely to establish additional context.
Versatile
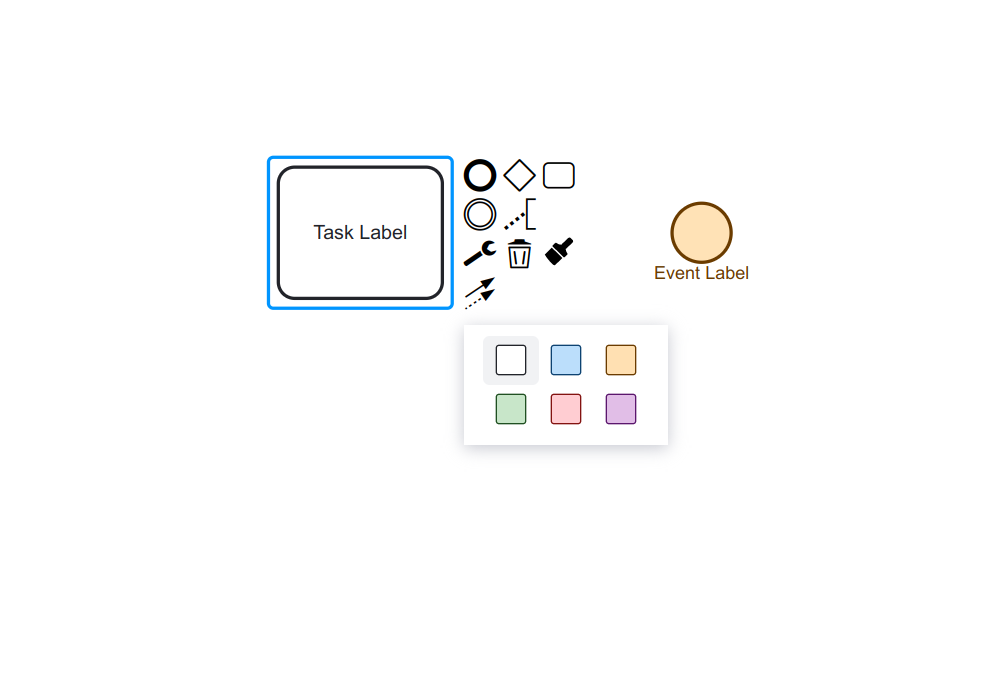
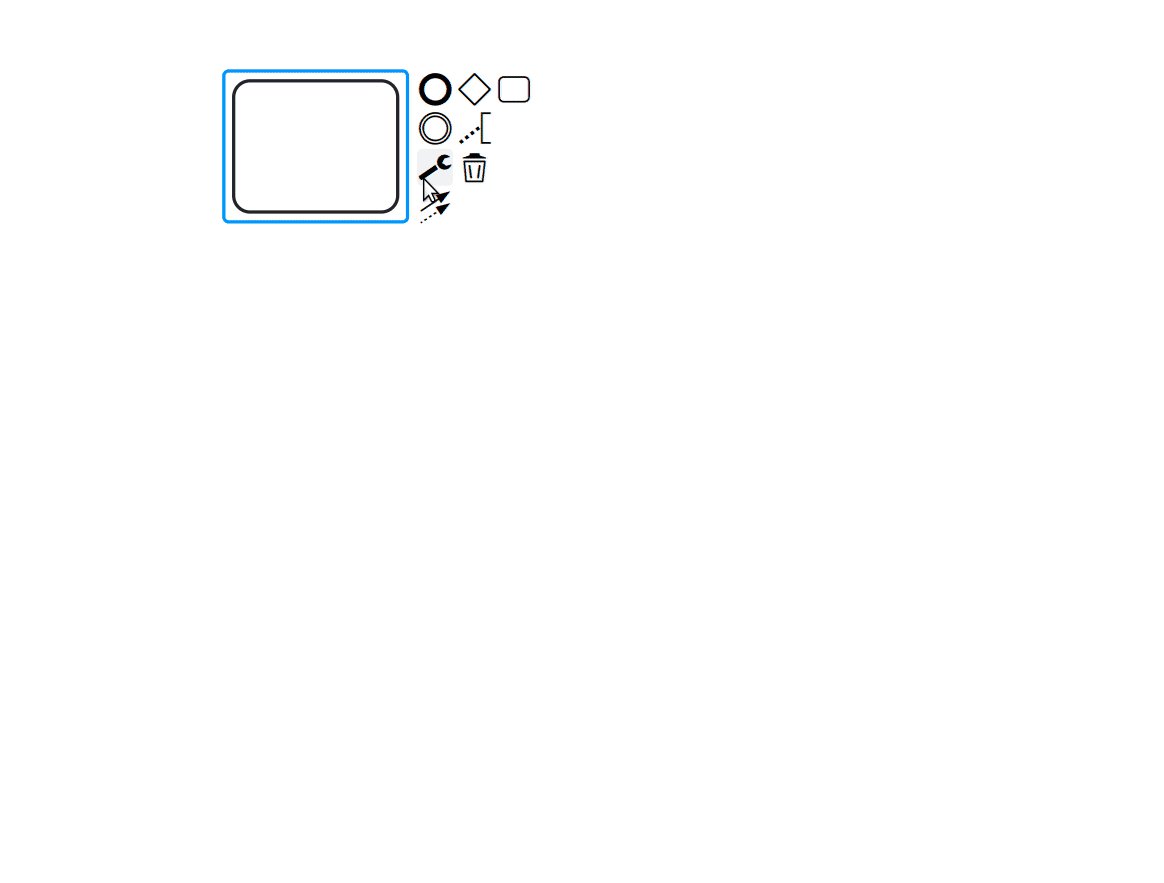
As before the menu is versatile enough to be used in a number of different scenarios. Decide per entry whether you want to display icon only, labels, or both.

Icon only popup menu added via the color picker extension.
The new popup menu considers additional meta-data provided through entries:
descriptionallows you to add descriptive textdocumentationRefallows you to link documentation resourcesgroupallows you to group entries semantically
Use that meta-data to make actions more meaningful to your users.

Supporting create/append anything, and more.
How to Migrate
As expected in a rework, the HTML structure and CSS classes changed in the restructuring process. Because of that, we advise you to double-check your style customizations as you upgrade to diagram-js@11 or one of our latest editor toolkit major releases.
API-wise this release is backward compatible. That means popup menu entry providers continue to work as expected, as do your custom popup menus.
Wrapping up
As users of our demo may have noticed, the reworked popup menu is only the first step on our journey to incorporate create/append anything into our core. Stay tuned for future exciting updates in core modeling.
Did we miss anything? Did you spot a bug, or would you like to suggest an improvement?
Reach out to us via our forums, toot us on Mastodon, or file any issue you found in the respective issue trackers for bpmn-js or diagram-js.
Are you passionate about JavaScript, modeling, and the web?
Join Camunda and build modeling tools people 