We are excited to announce the latest release of our DMN modeling toolkit. It makes creating well laid out decision requirement diagrams (DRDs) much easier and faster while encouraging the use of DMN modeling best practices.
After adopting the latest DMN standard in the last release, we're continuing to invest into our DMN toolkit to make an even better tool for decision modeling. With the introduction of automatic layout in bpmn-js, creating well laid out diagrams became both easier and faster. The latest version of dmn-js finally brings this feature to the DRD editor in our DMN toolkit.
Try out the new modeling experience in our demo.
Encouraging Best Practices...
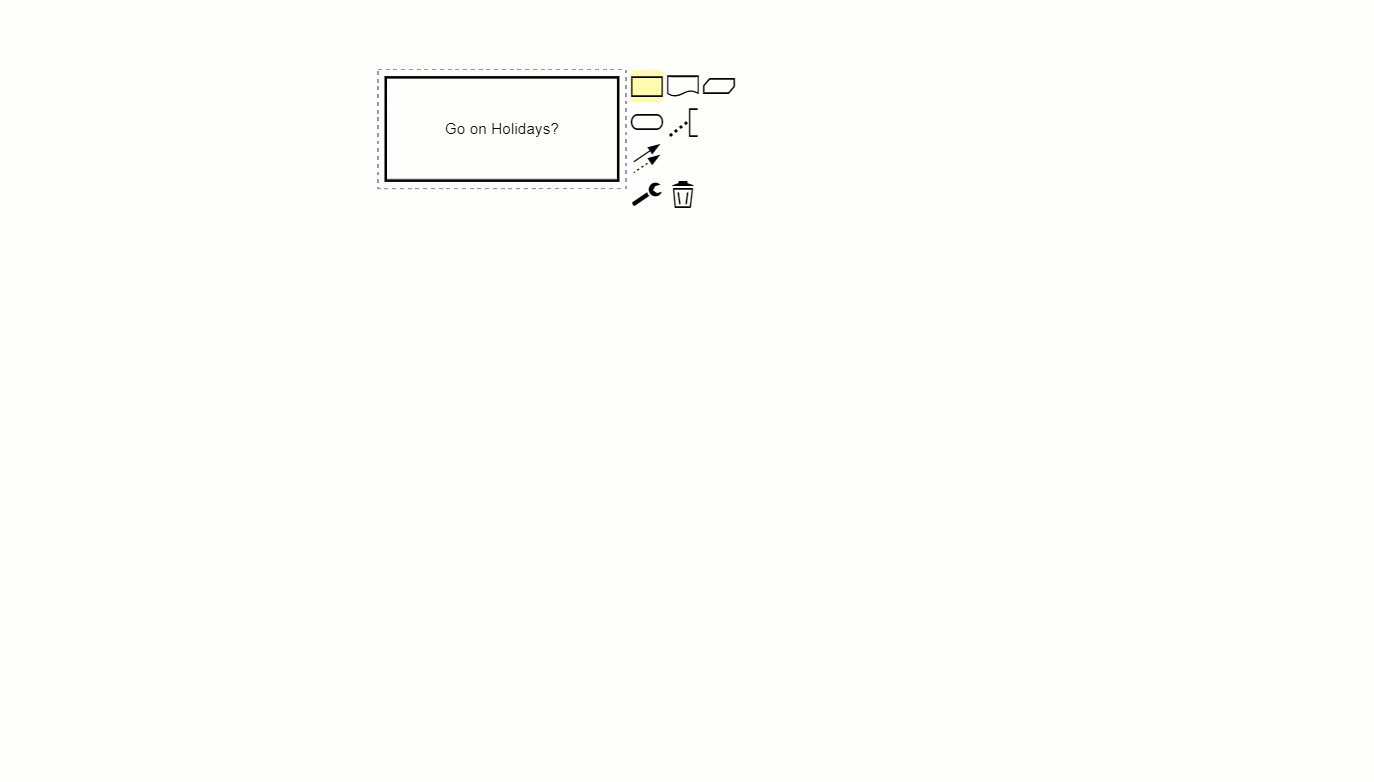
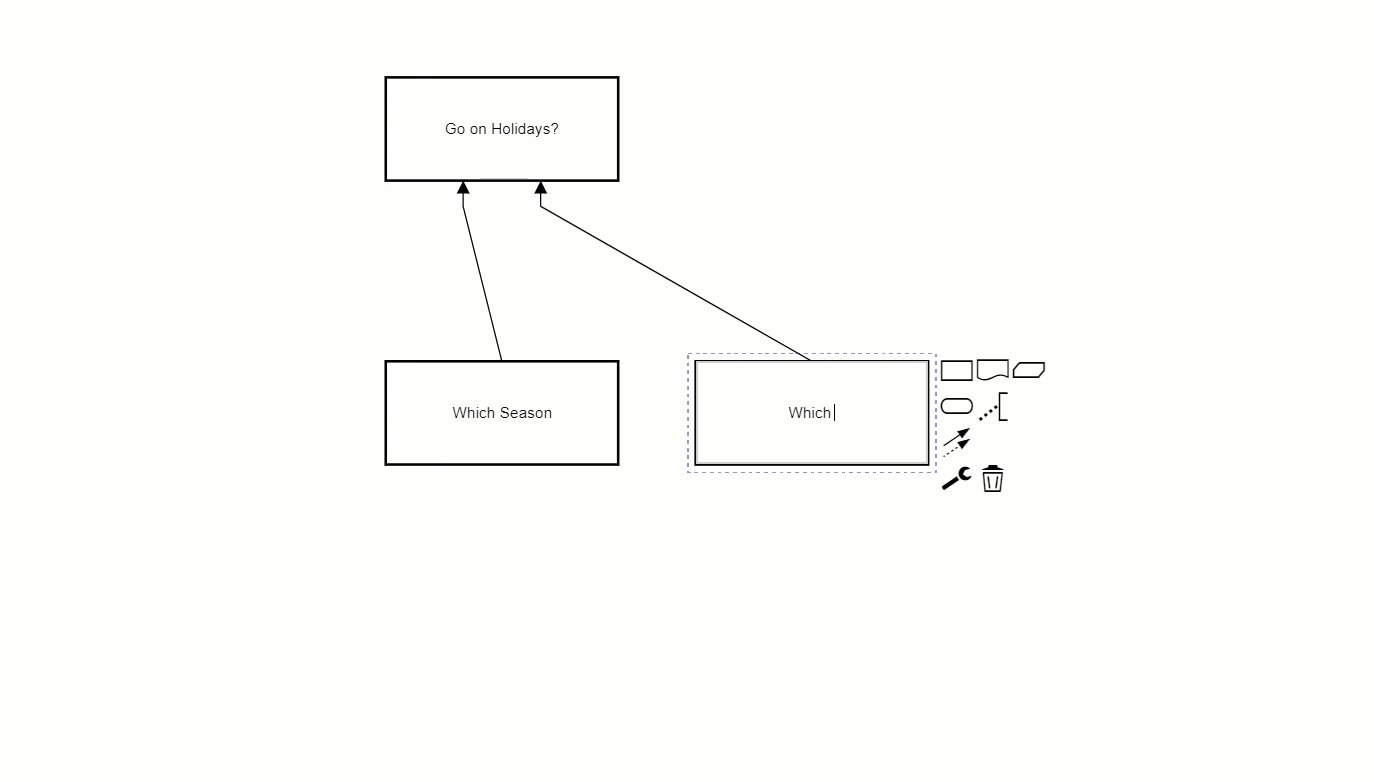
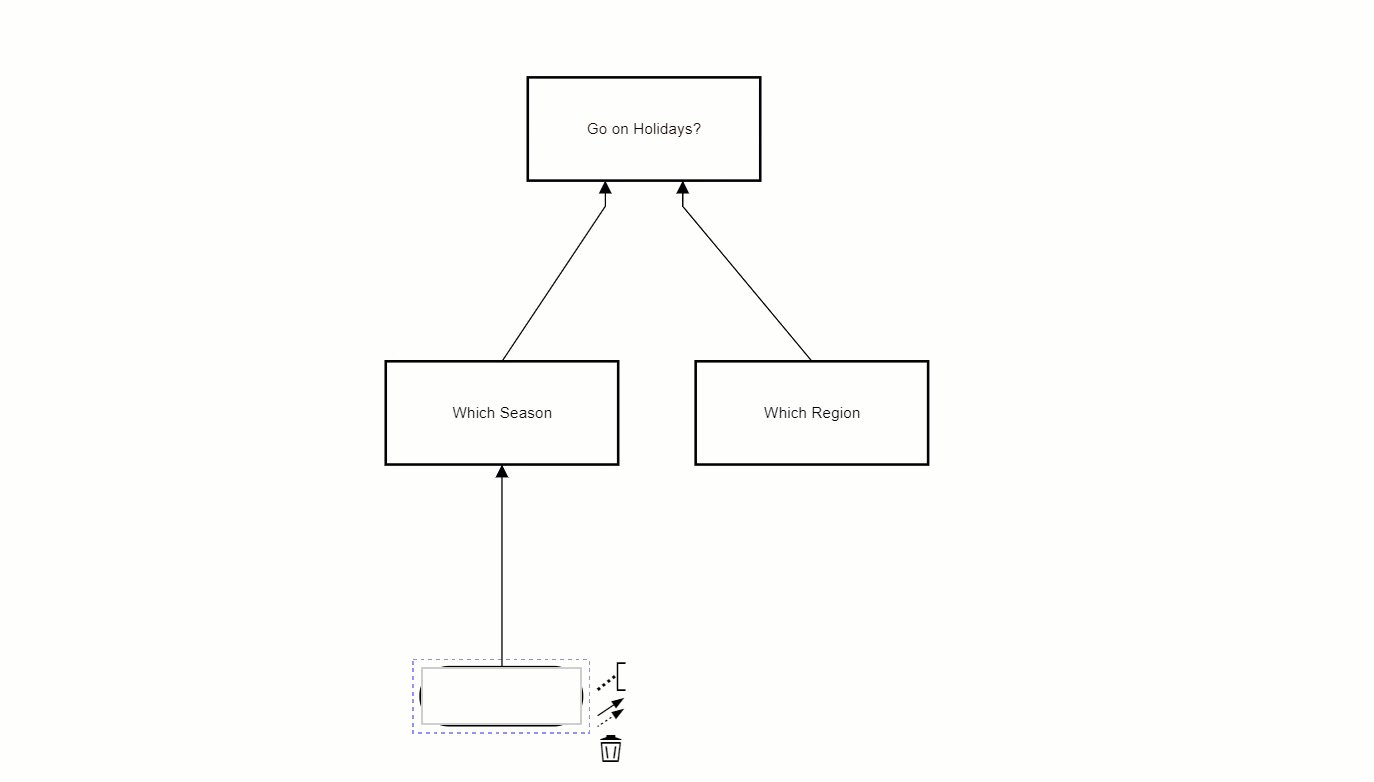
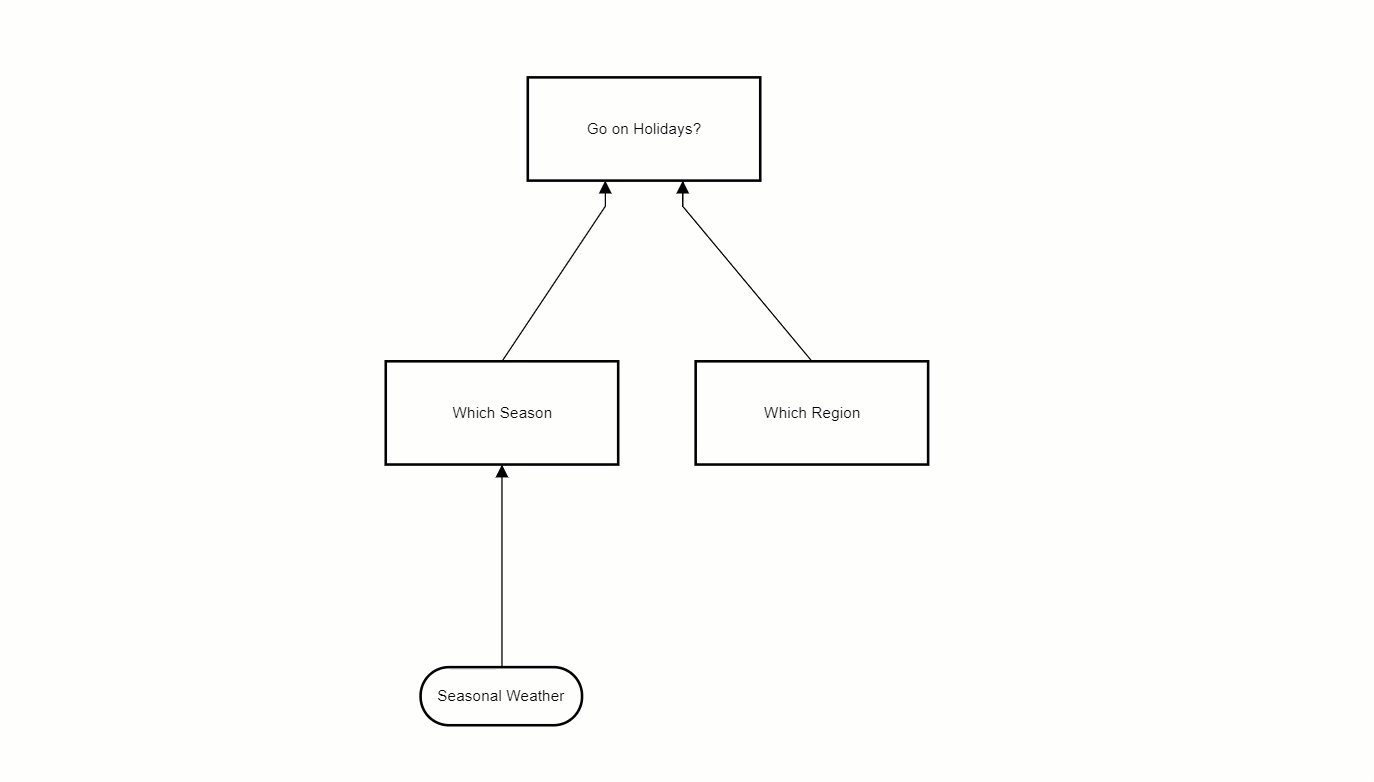
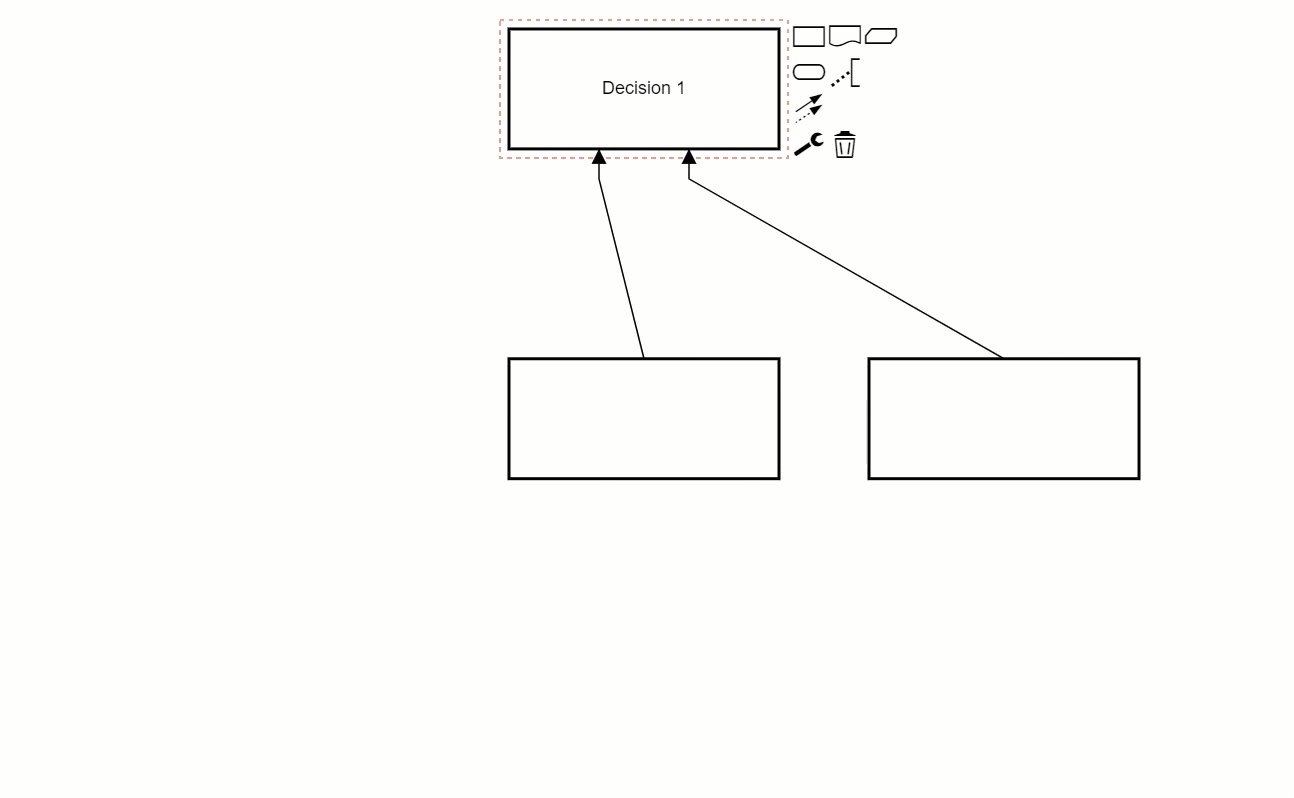
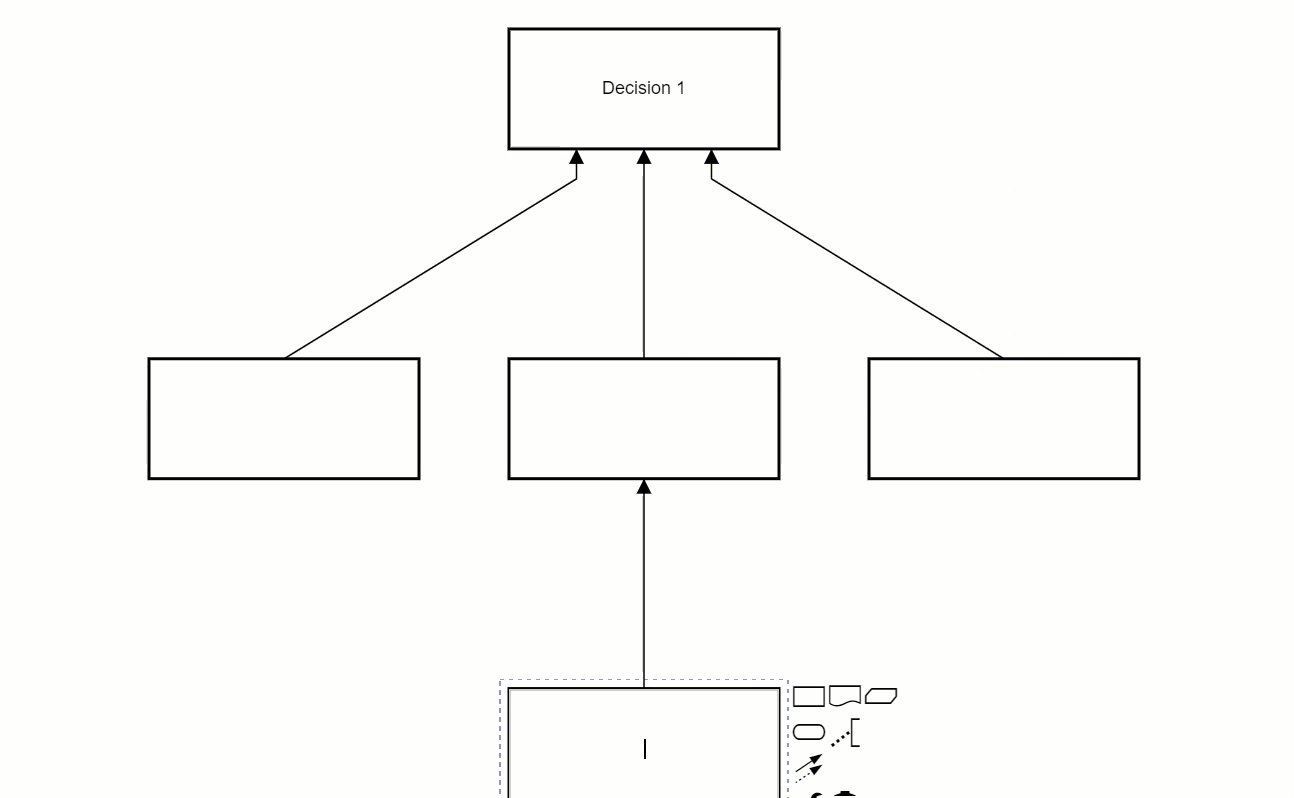
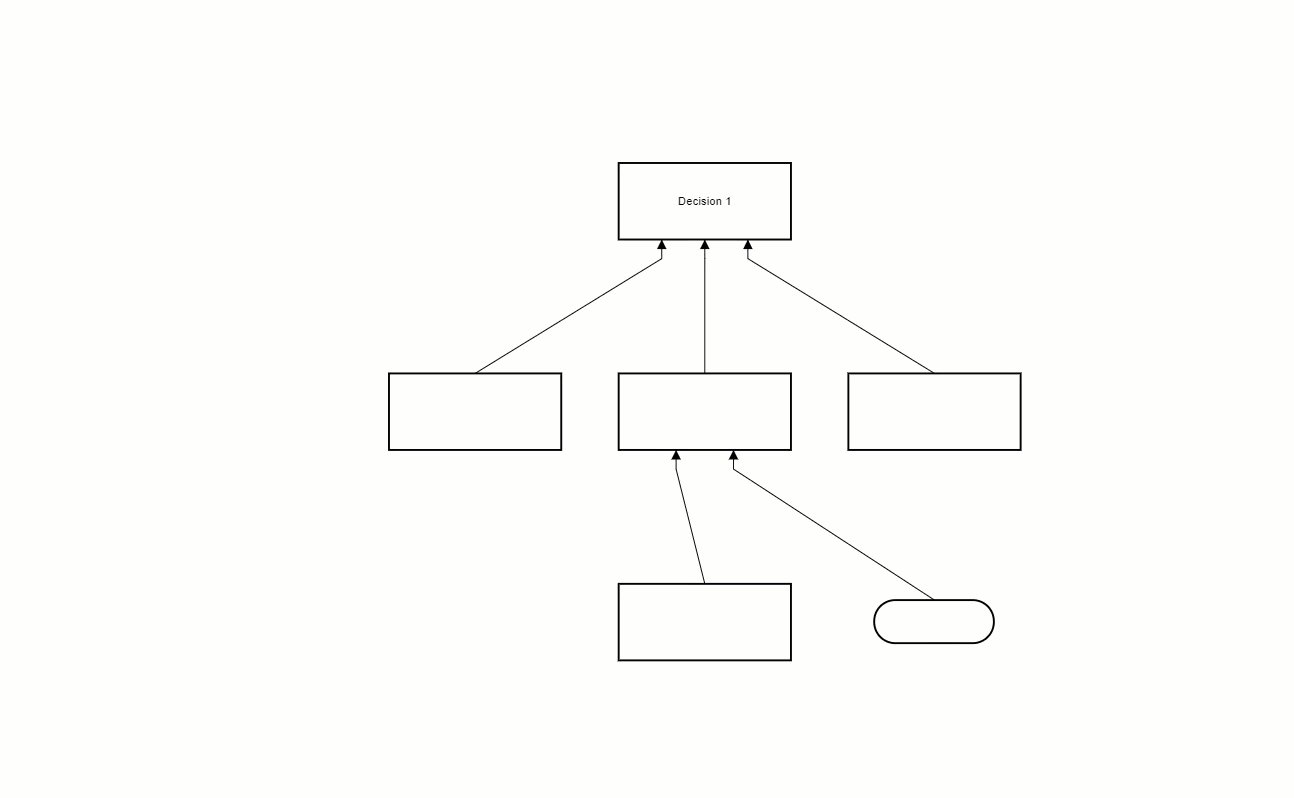
When building the new modeling experience, we incorporated the latest results of our ongoing user research. The most significant one is that DRD diagrams are modeled from top to bottom, resulting in a tree structure. In contrast, BPMN diagrams are modeled from left to right. Now, diagrams in both toolkits are automatically laid out accordingly.

DRD diagrams are automatically laid out top to bottom
Following the top to bottom layout, created connections will connect newly created elements to already existing ones. Furthermore, the layout of information requirements has been adjusted to support the tree structure resulting from the top to bottom approach.
...Without Enforcing Them
Even though we encourage you to layout your decision requirement diagrams top to bottom, you can still create diagrams any way you want. If you prefer modeling left-to-right, simply drag the elements from the context pad instead of clicking.
Feedback Welcome
As this release introduces quite substantial changes to the DRD modeling experience, we encourage you to give it a try and let us know what you think about it.
Wrapping Up
Read through the full changelog to learn about all issues that we addressed with dmn-js@8.3.
Did we miss anything? Did you spot a bug, or would you like to suggest an improvement? Reach out to us via our forums, toot us on Mastodon or file an issue you found in the dmn-js issue tracker.
Get the latest DMN toolkit pre-packaged or as source code via npm or unpkg.
Are you passionate about JavaScript, modeling, and the web?
Join Camunda and build modeling tools people