Ensuring the best possible user experience when modeling BPMN diagrams is our top priority. Today's release v3.0.0 release of our BPMN modeling toolkit marks another step into this direction. It includes the latest version of diagram-js which ships with better accessibility and more keyboard customization options.
In previous versions of diagram-js both context pad and popup menu by default were scaled like any other element in the diagram. As a result, they weren't usable if you zoomed in or out too far.

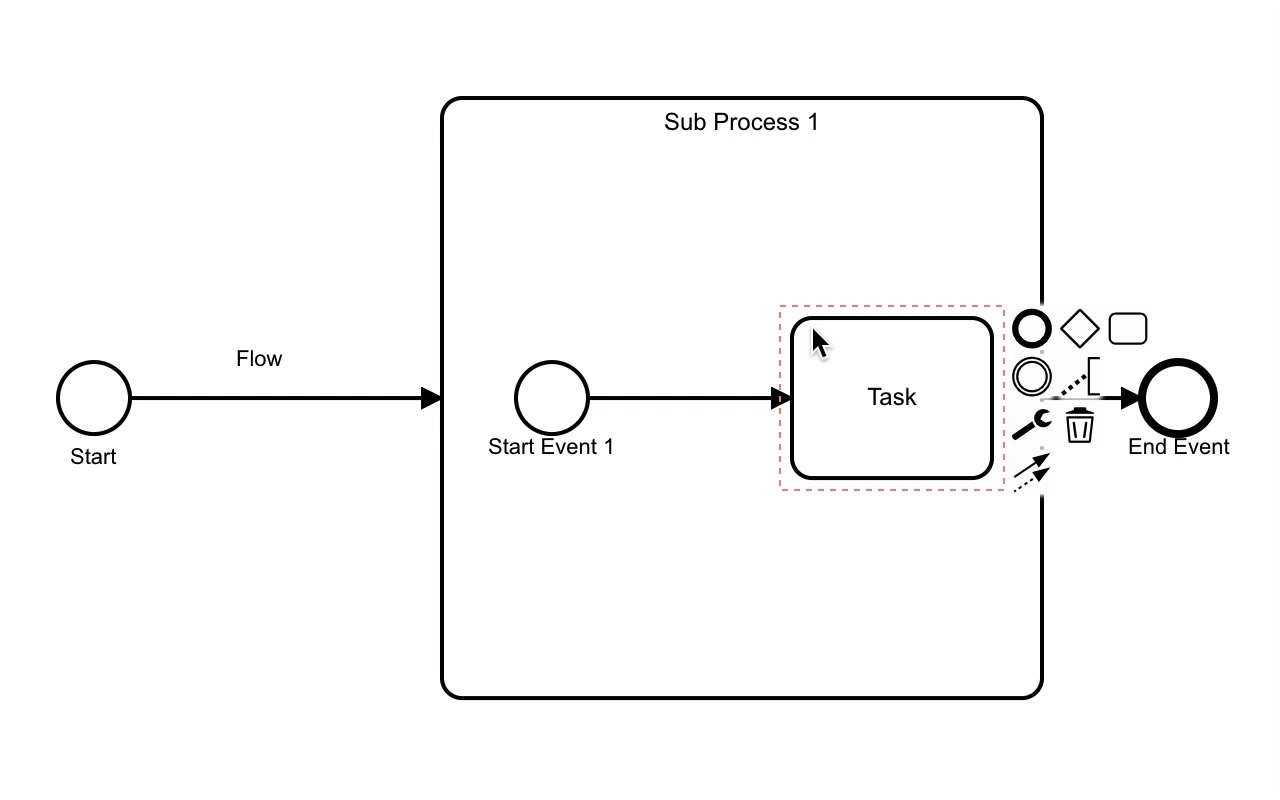
Before: Context pad inaccessible at high zoom level.
As of this release, both the context pad and the popup menu will not scale in order to be accessible at all zoom levels.

After: Context pad accessible at all zoom levels.
This behavior is can be configured. It's possible to set the minimum and the maximum scale levels as well as to restore previous settings.
Keyboard Enhancements
Previously, it wasn't possible to override existing keyboard shortcuts such as the default ones for undo and redo. This release ships with a refactored keyboard that allows creating keyboard shortcuts with priorities, similar to how adding listeners to the EventBus works.
It also ships with new default keyboard shortcuts for moving elements on the canvas. Whenever there is a selection of elements they can be moved using the arrow keys. (Use Shift for faster movement). If there is no selection the canvas will be moved instead. If there is a selection and you want to move the canvas use Ctrl or Cmd.

New feature: Move selected elements using the keyboard.
For more details on how to create shortcuts, have a look at the default keyboard bindings implementation.
Group Names
For now, it's not possible to model groups (a box around a group of objects within the same category). It is, however, possible to show them. As of this release, category values are shown in the diagram:

New feature: Group names are now shown in the diagram.
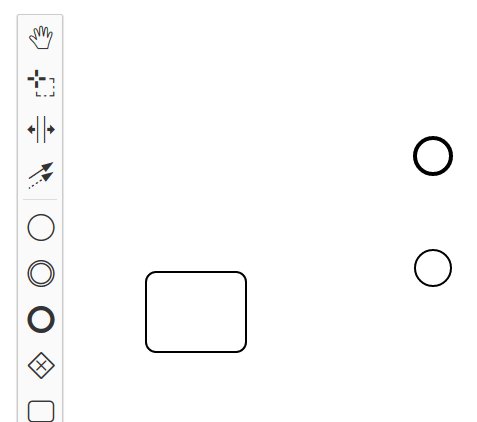
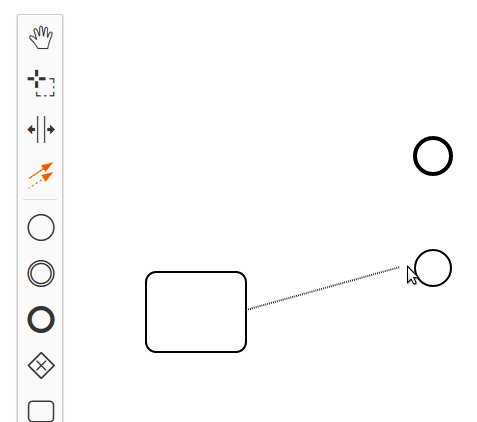
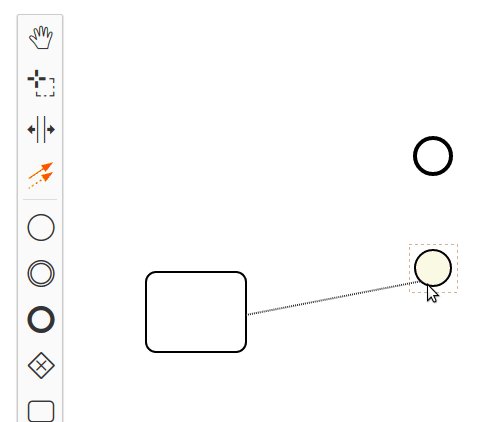
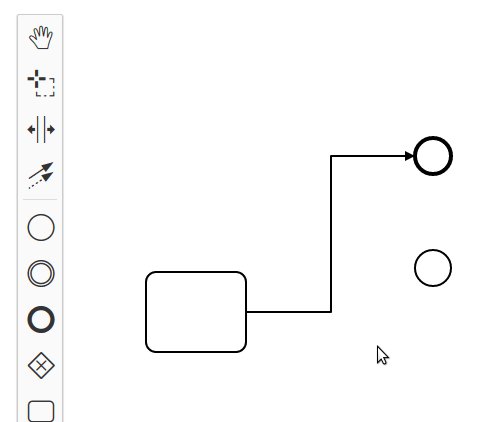
Global Connect Changes
In order to align the global connect feature more closely with diagram-js we've refactored it to use the rules feature when determining if a connection can be created. Therefore, we removed both the GlobalConnect#registerProvider method and BpmnGlobalConnect which is now obsolete.
If you were using the GlobalConnect#registerProvider method you can add a rule for connection.start in order to achieve the same behavior. For an example, have a look at BpmnRules which allows removing BpmnGlobalConnect entirely.

Refactored: Global connect feature.
Other Improvements
This release ships with a few additional improvements:
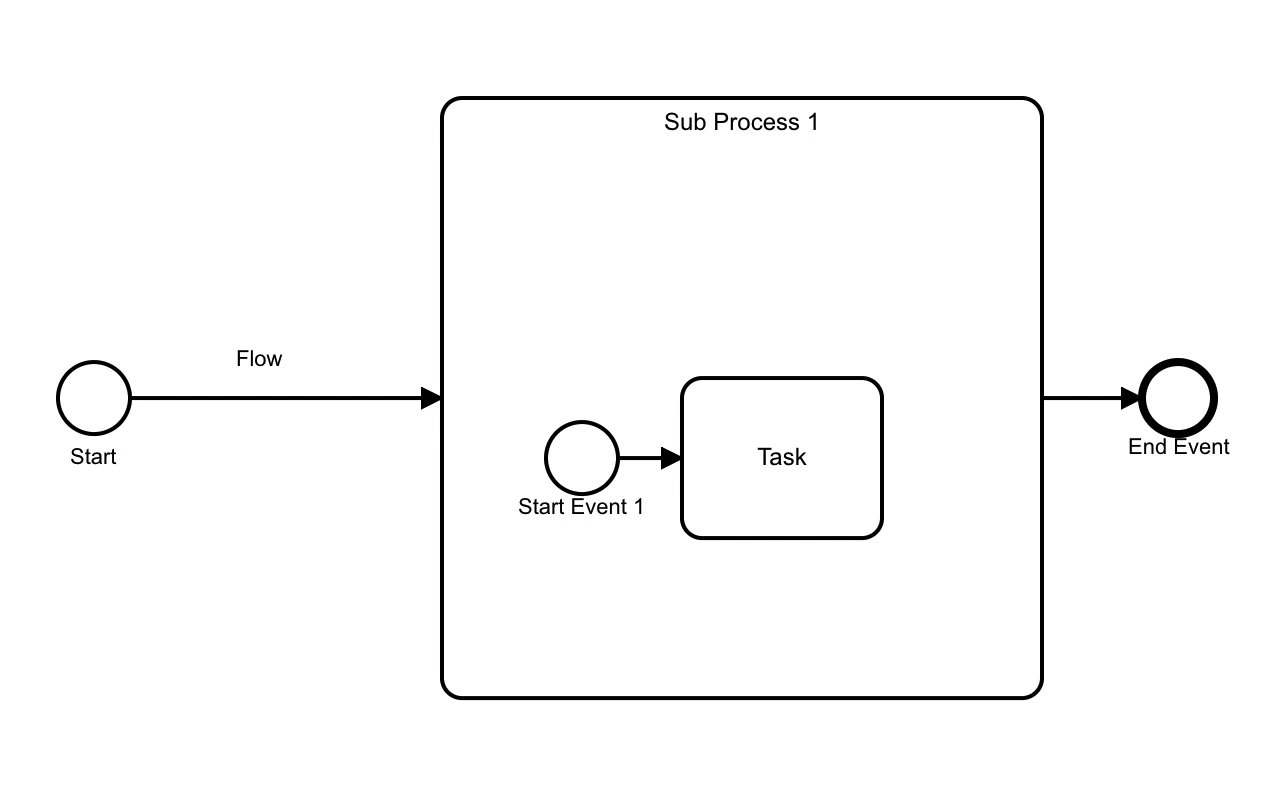
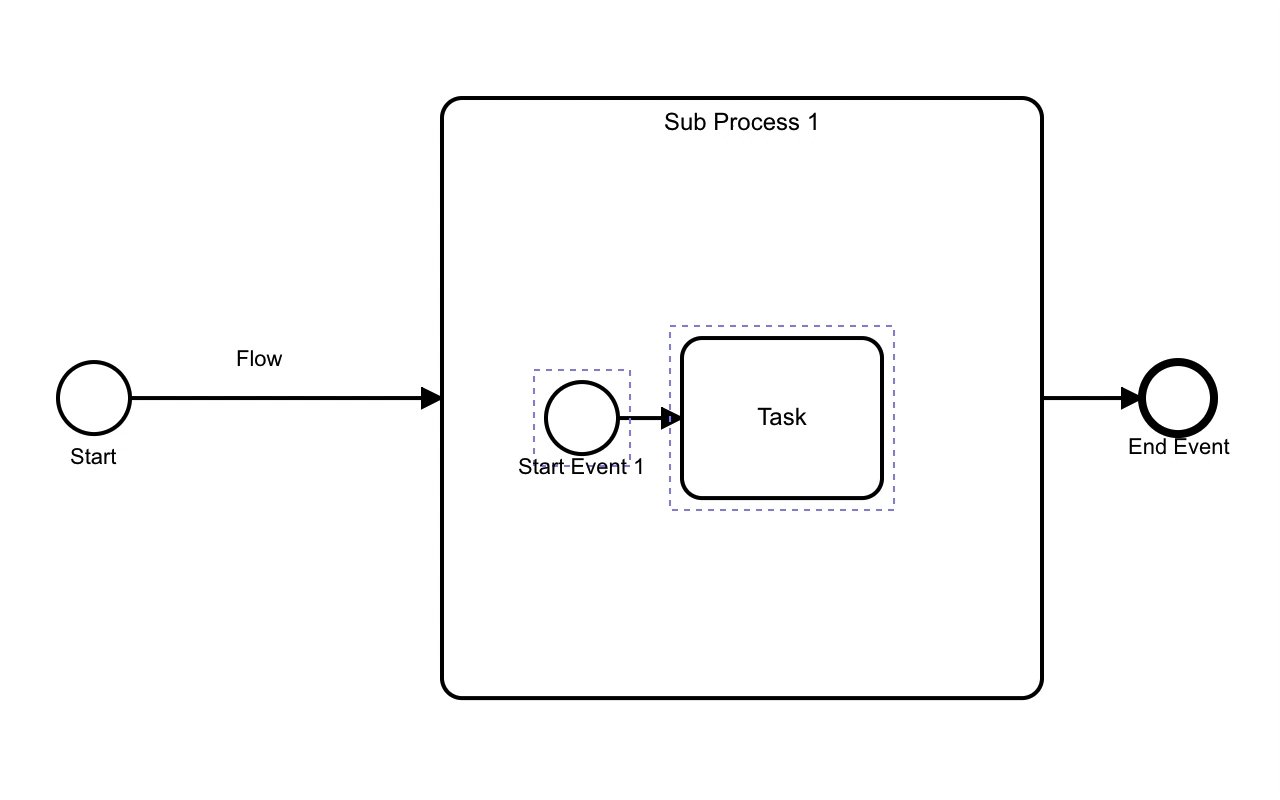
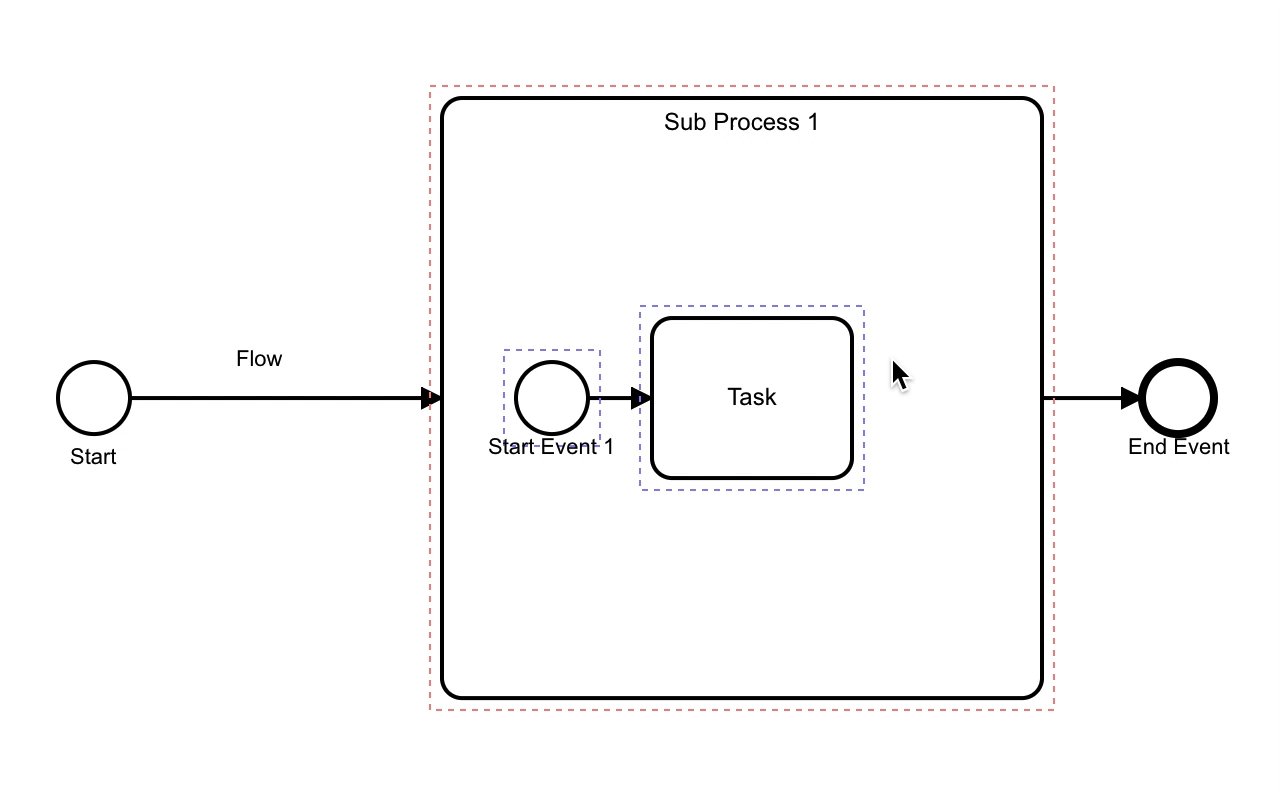
FEAT: improve tooltip titles onEventBasedGatewayFEAT: improve modeling behindEventBasedGatewayFEAT: improve automatic sub-processes / participant resize on children expand
Read through the full changelog to learn about all issues that were addressed with bpmn-js@3 as well as breaking changes that may require your action during upgrade.
As always, get the latest BPMN toolkit pre-packaged or as source code via npm or unpkg.
Are you passionate about JavaScript, modeling, and the web?
Join Camunda and build modeling tools people 