We're proud to announce the latest release of our BPMN modeling toolkit. The release greatly enhances connection layouting around boundary events and adds the ability to model self-referencing loops.
The layout of connections in bpmn-js is quite straightforward and therefore predictable. However, this simple layout causes issues when connecting a boundary event to either the activity it is attached to or in some cases any other flow element. As a result, the connection was hidden behind other flow elements. The same was true for connections that connect an element with itself.

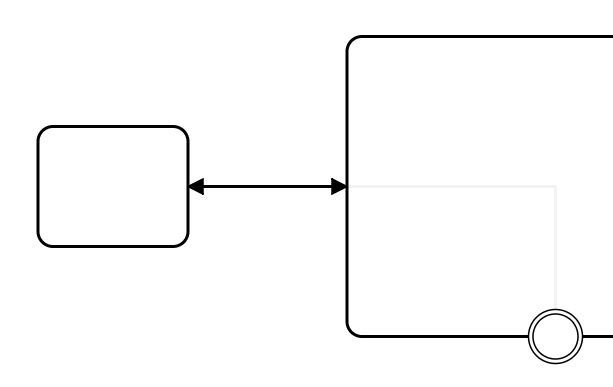
Previously, laid out connections could become inaccessable when connecting boundary events.
With this release we ship several layouting enhancements that handle these cases appropriately.
Boundary to Activity Loops
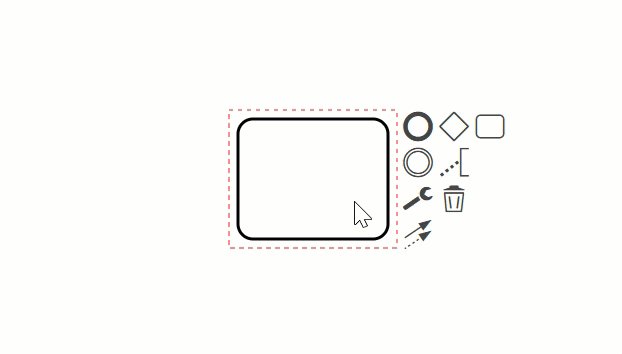
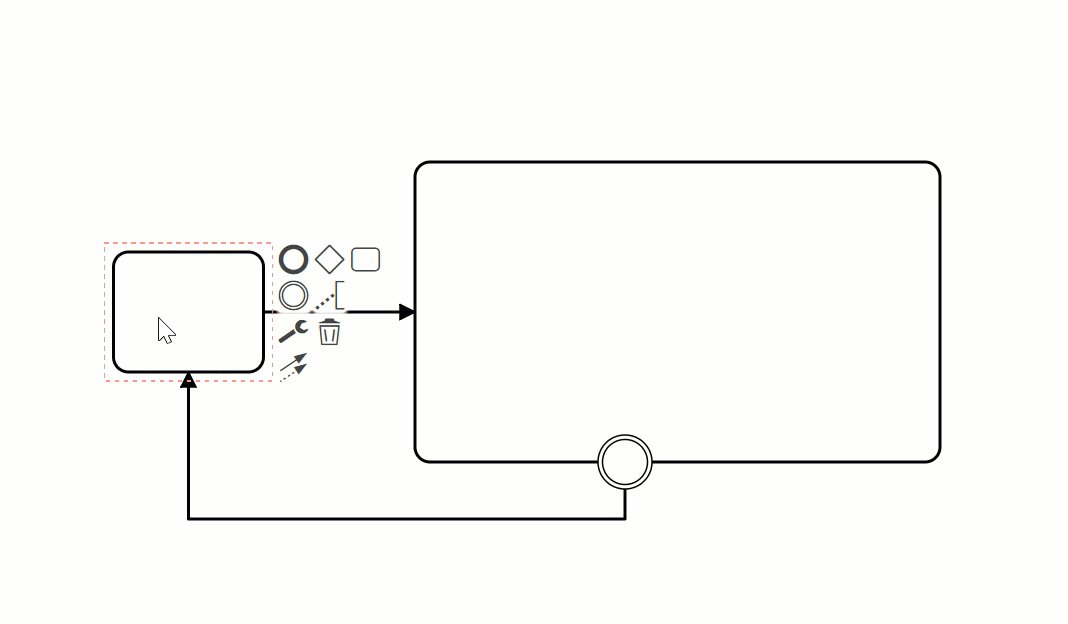
Boundary to host loops, a recurring modeling pattern, are now supported properly:

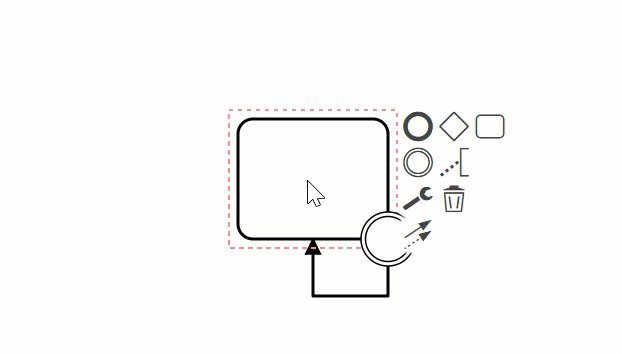
Layout connections between boundary event and its host.
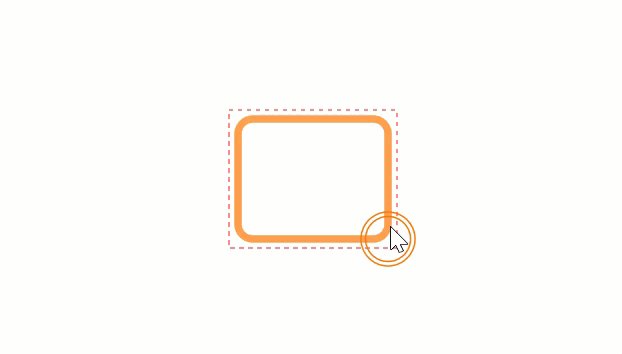
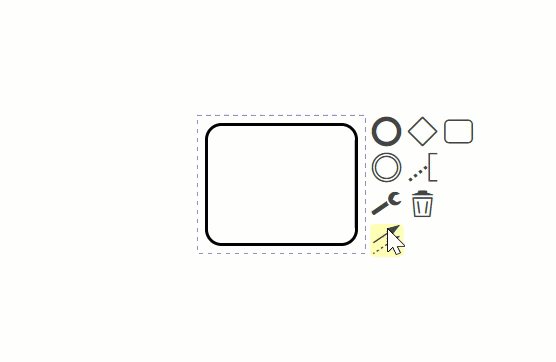
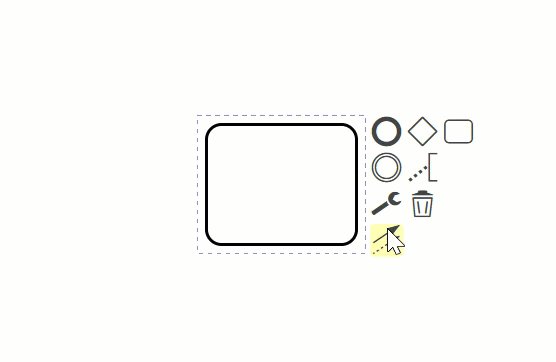
Connections between boundary events and other flow elements will be layed out accordingly, too:

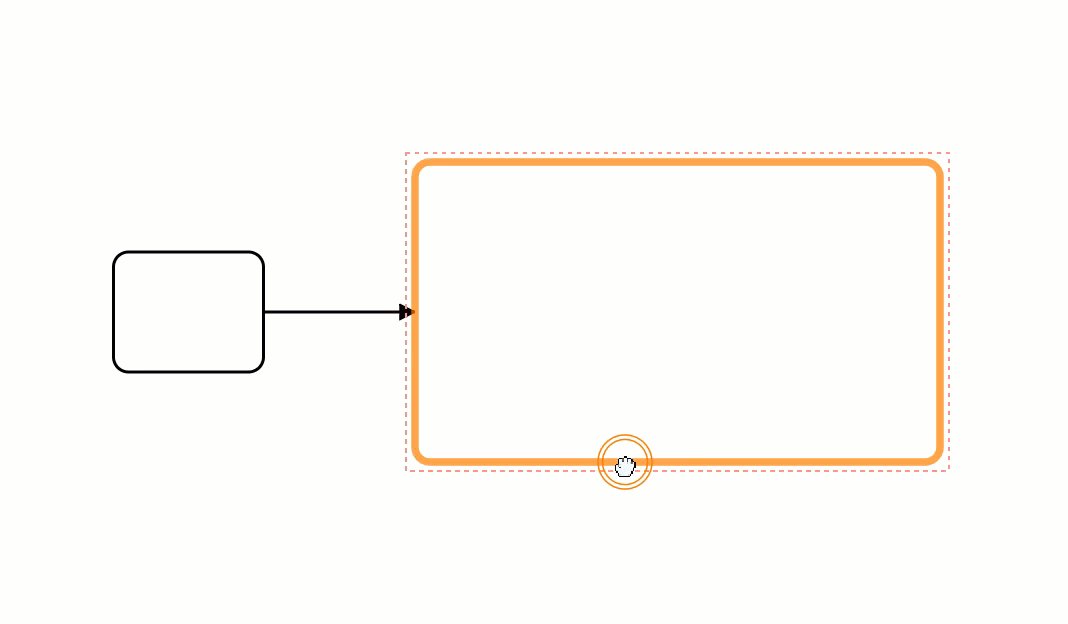
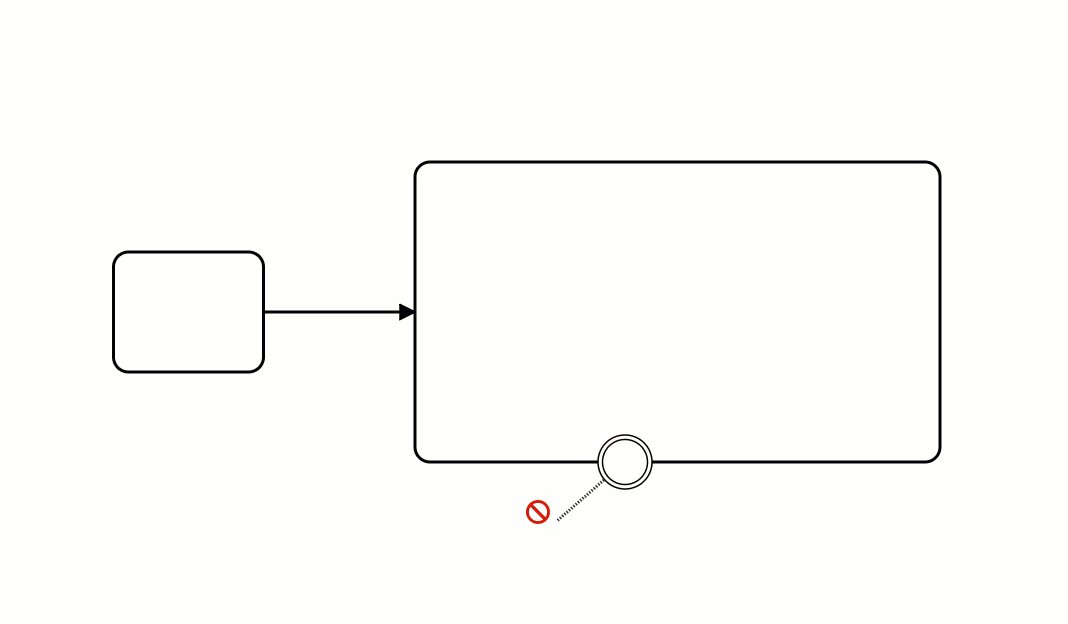
Layout connections between boundary event and the activity it's attached to.
Self-Loops
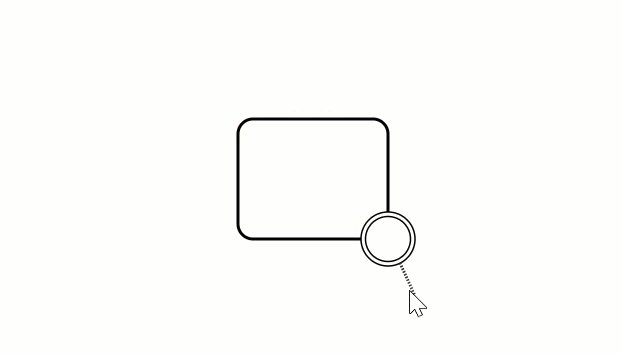
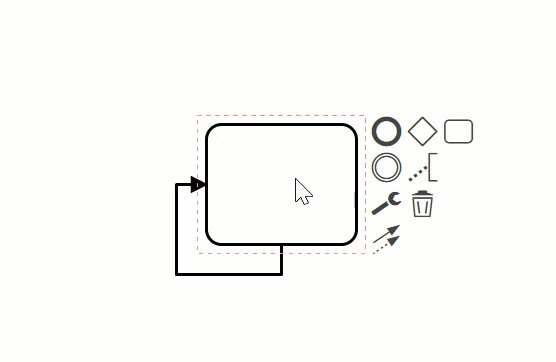
Self-loops, often times used used in conjunction with conditional flows, are now supported, too:

Layout loops.
Under the Hood: More Layouting Options
For those of you using ManhattanLayout in their own application the good news is, the API hasn't changed but you now have more options to configure it. In addition to h for horizontal and v for vertical you can now use t, r, b and l for top, right, bottom and left. Since these options are more specific then horizontal and vertical they will be followed when laying out a connection.
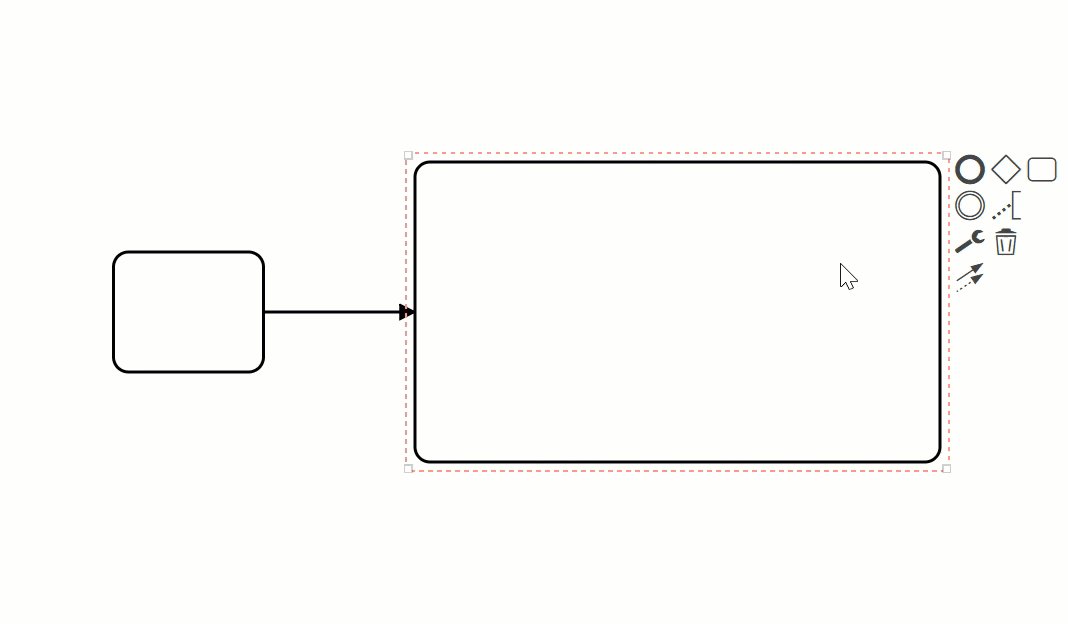
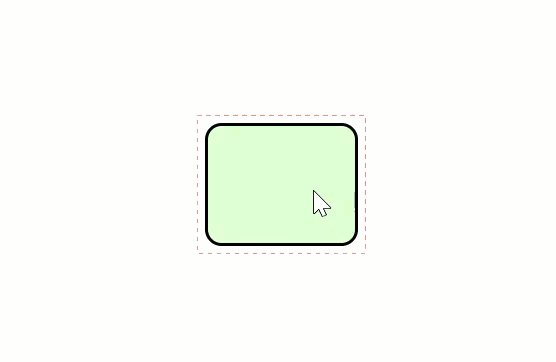
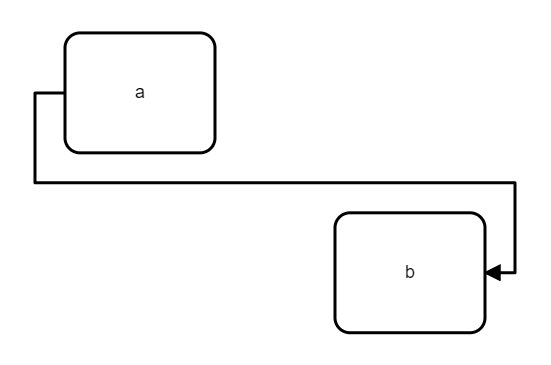
As an example, you may expect the following layout by forcing the two rectangles to be connected from left to right:

You now have more control over how you connections are laid out.
For more examples feel free to have a look at the unit tests for ManhattanLayout.
Other Improvements
This release also ships with a few additional improvements and fixes:
FEAT: create label on appropriate free position (#825)FIX: repair label position not being adapted on host moveFIX: revert toArialas the default rendering font (#819)FIX: keep event definitions when switching from interrupting to non-interrupting boundary event (#799)FIX: correct updating of multiple data stores (300e7010)
Get the latest BPMN toolkit pre-packaged or as source code via npm or unpkg.
Are you passionate about JavaScript, modeling, and the web?
Join Camunda and build modeling tools people 