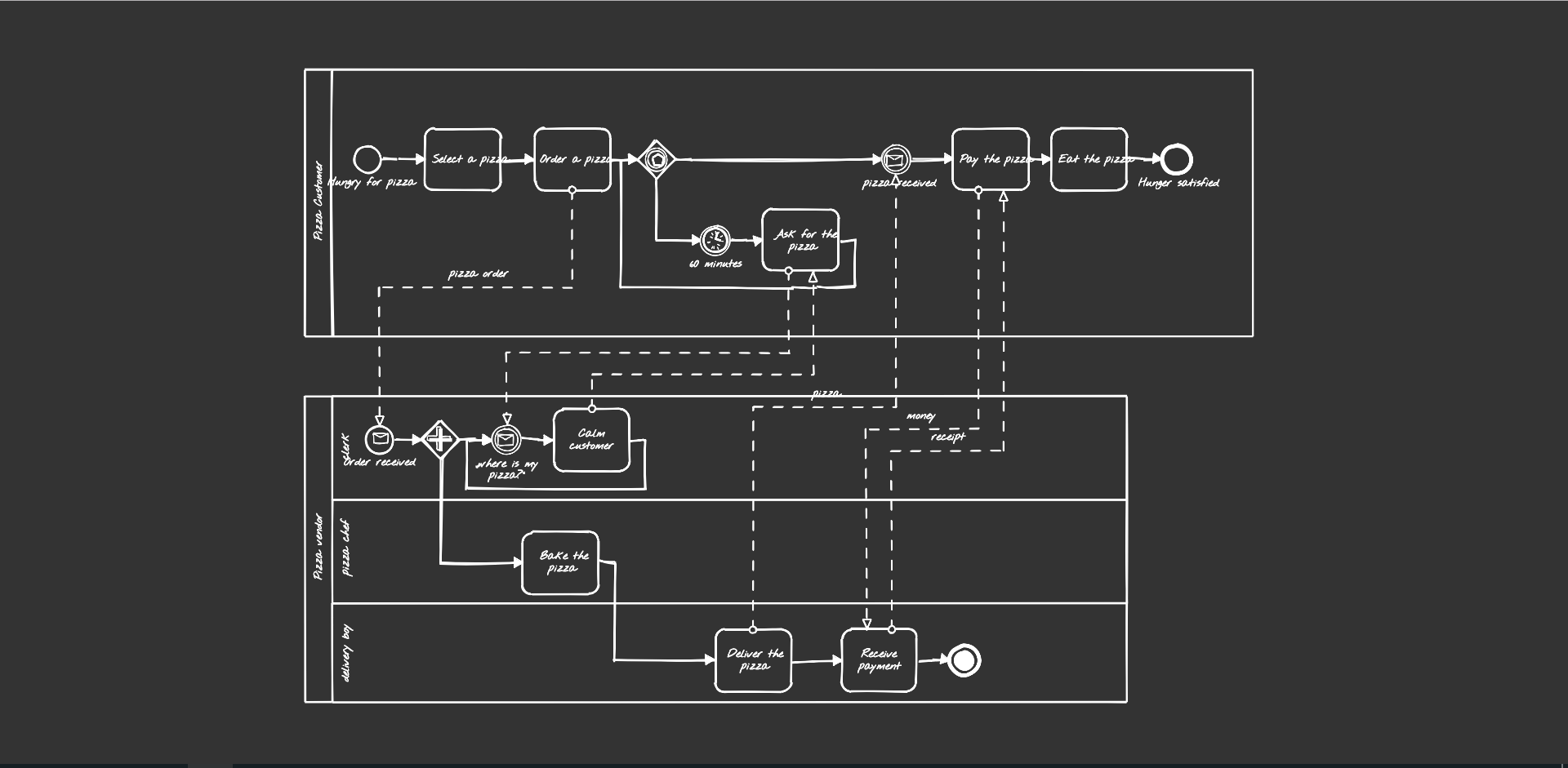
The latest release of our BPMN modeling toolkit ships with new customization options allowing you to adjust bpmn-js to your visual preferences. Furthermore, you can finally delete labels like any other element.
As of this release we've added a number of options to control the visual apperance of bpmn-js. You can now specify how text is going to be rendered without having to override the default styles through CSS. This also makes sure that text is properly layout using your configuration. In addition to coloring individual elements, you can now configure the default colors for elements, too.
An example configuration could look like this:
var viewer = new BpmnJS({
// customize text
textRenderer: {
defaultStyle: {
fontFamily: '"Nothing You Could Do", cursive',
fontWeight: 'bold'
},
externalStyle: {
fontSize: '16px',
lineHeight: 1.5
}
},
// customize default colors
bpmnRenderer: {
defaultFillColor: '#333',
defaultStrokeColor: '#fff'
}
});Checkout the new theming example, explaining the different customization options in more detail.
Delete Labels
Something that wasn't possible before is the deletion of labels without deleting their associated elements. These now behave like any other element providing a better modeling experience.

Delete labels.
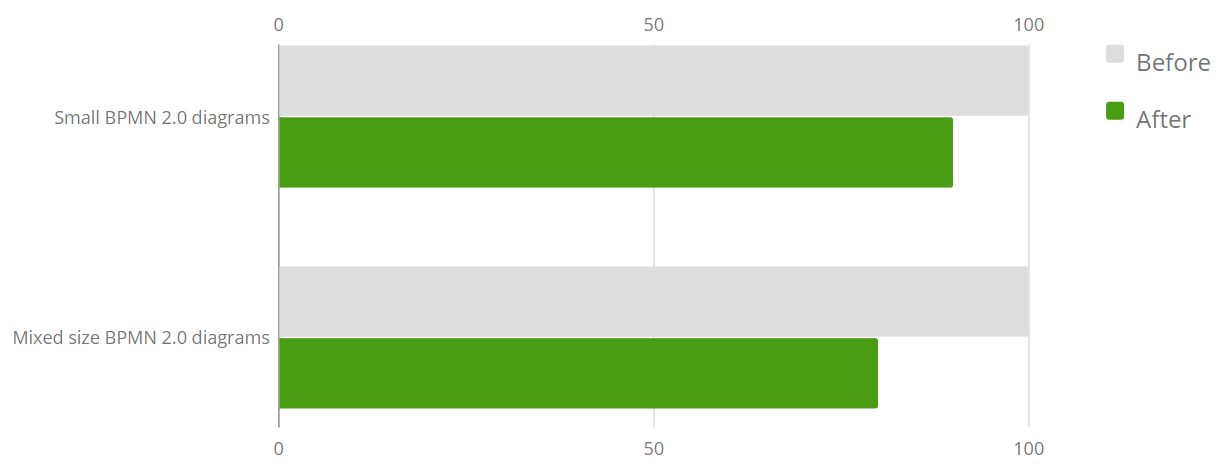
Thanks to the underlying changes to how labels are being handled we were also able to improve the performance of bpmn-js, resulting in shorter import durations.

Import duration before and after changes.
Other Improvements
This release also ships with a couple of improvements such as assigning IDs to bpmn:LaneSet elements. Read our changelog for details on these improvements.
Get the latest BPMN toolkit pre-packaged or as source code via npm or unpkg.
Are you passionate about JavaScript, modeling, and the web?
Join Camunda and build modeling tools people