We're proud to announce the latest release of our BPMN modeler and toolkit. It ships with numerous improvements for both viewer and modeler, including reworked diagram navigation, simpler modeling of boundary events and adaptive label positioning. On top of that, it adds element auto placement, an entirely new mode to quickly model nicely laid out processes.
Element Auto Placement
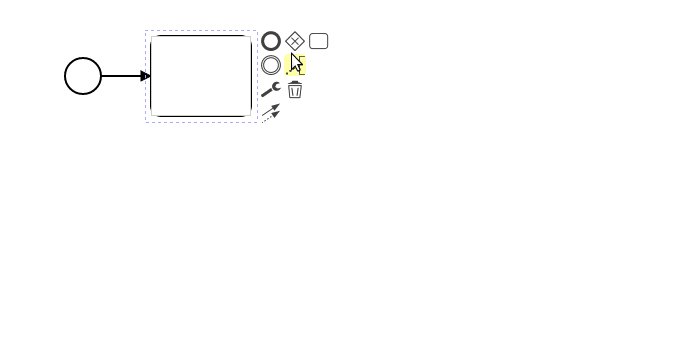
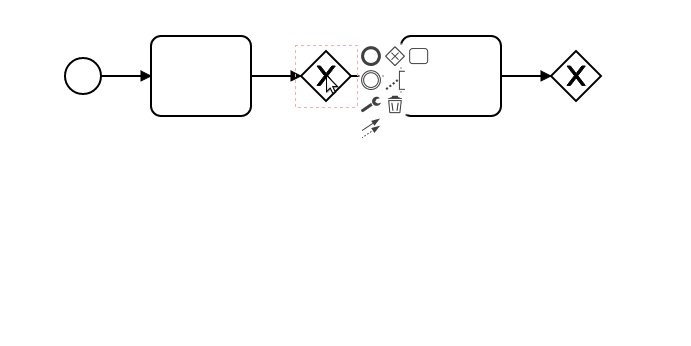
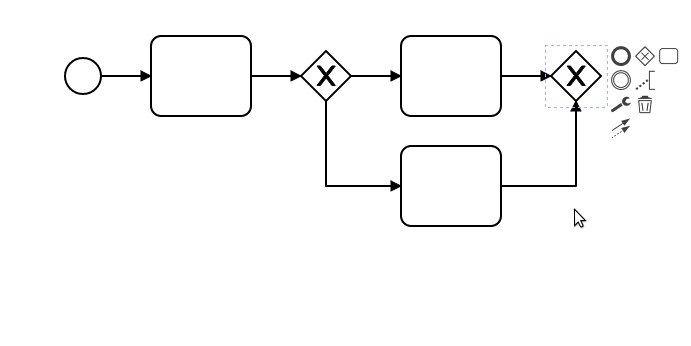
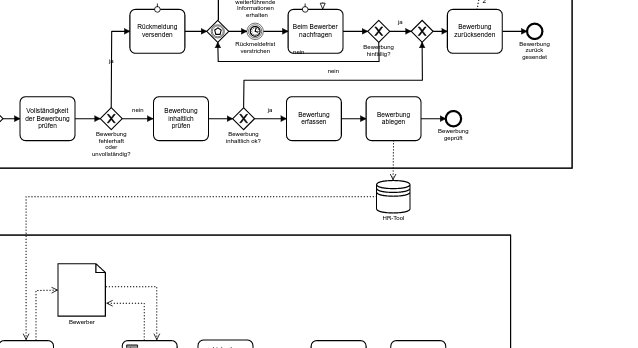
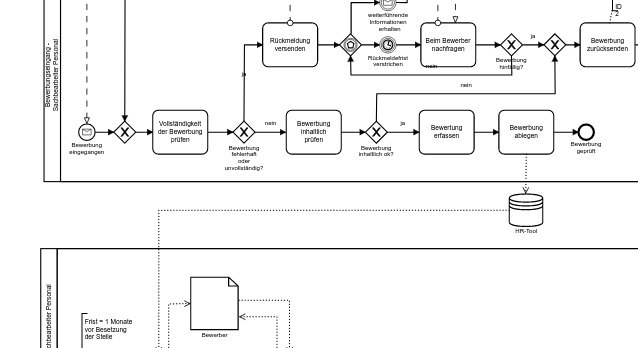
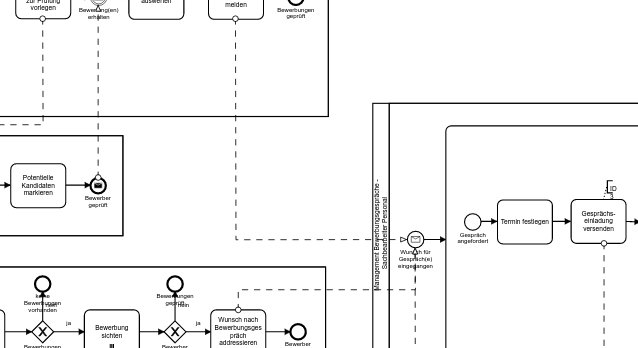
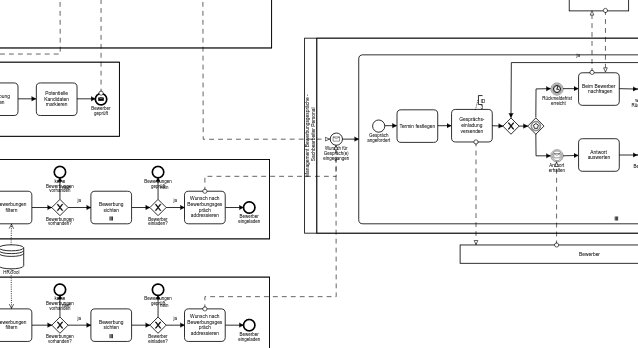
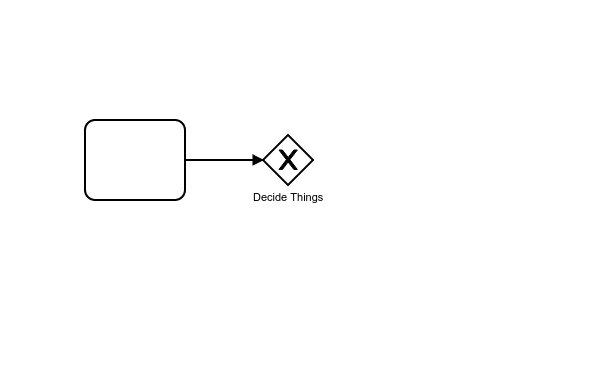
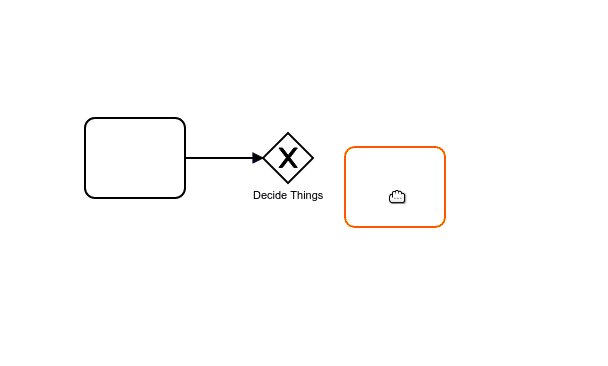
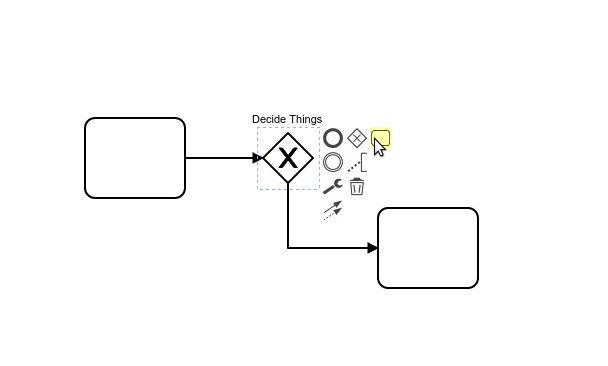
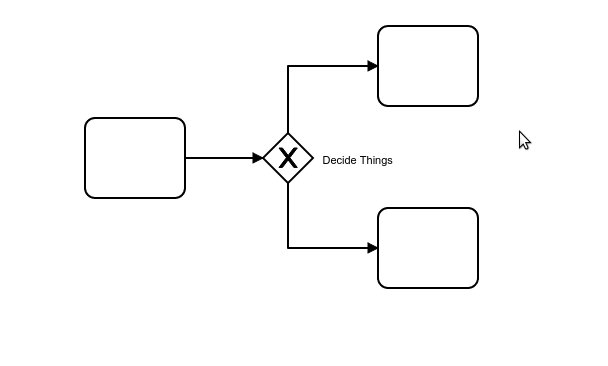
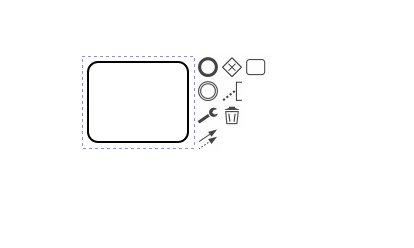
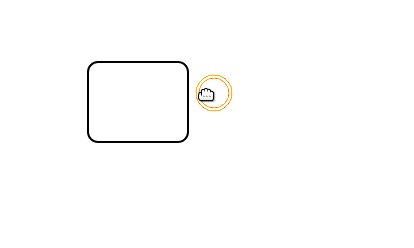
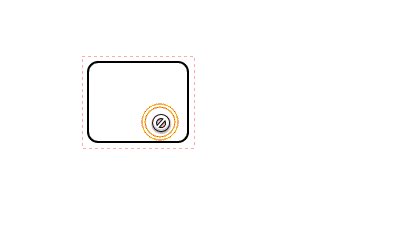
Our first release in 2018 adds a new mode that allows you to sketch simple, well laid out BPMN diagrams in seconds rather than minutes. Say hello to element auto placement:
As a new default, clicking on context pad entries will directly place a connecting element at an appropriate position. The mechanism is adaptive and adjusts placement distances based on existing connected elements. You may still drag out the to-be-created element for more control over the placement.
Try out the new auto placement feature on demo.bpmn.io and give us feedback. Check out the change notes if you'd rather like to keep the old click interaction behavior.
Reworked Diagram Navigation
Being able to efficiently navigate through bigger diagrams has always been an important concern for us. This release makes scrolling the default diagram interaction and exposes zooming via CTRL + wheel.

With this change, we now mirror the navigation pattern known from most browsers and desktop applications. This allows even more intuitive diagram navigation, no matter where a diagram is embedded.
As an additional benefit, the new navigation allows us to support two-finger scroll gestures as well as pinch-to-zoom natively. We hope that this change makes diagram navigation for notebook and mobile device users even easier.
We've also updated our cmmn-js and dmn-js toolkits to reflect the navigation updates.
Adaptive Label Positioning
Labels are important to keep diagrams understandable. With this release, flow element labels will automatically adjust to take up unused available space. This ensures that labels stay visible and relevant.

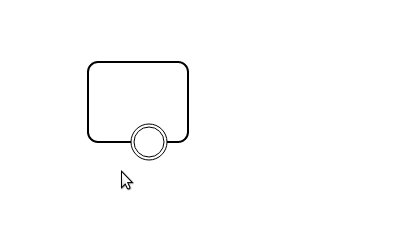
Attach Boundary Events from Context Pad
With this release, you may create boundary events directly from an elements context pad. This should significantly speed up the modeling of boundary events.

More Improvements
Many smaller, under the hood changes made it into this release too:
FEAT: render sequence flow behind other flow nodesFEAT: flatten controls (palette, popup menu, ...)CHORE: enhanced XML validationCHORE: read / write BPMN 2.0 documents with nested XML namespacesCHORE: improve connection croppingCHORE: improve import error handlingCHORE: embed bpmn.io logo as SVGFIX: allow cloning of data associationsFIX: create conditional events with conditionFIX: trigger resized on diagram attach
Wrapping up
Got something to say about our recent improvements? Approach us on our forums, tell us what you think and help us shape our roadmap.
Many of these improvements wouldn't be possible without our community. Thank you everyone for your continuous support and constructive feedback! This is the first release in 2018 and with your help and suggestions, it shall not be the last one.
Get the latest version of bpmn-js via npm or bower.
Are you passionate about JavaScript, modeling, and the web?
Join Camunda and build modeling tools people