We are happy to announce the latest release of our BPMN toolkit. It ships with the ability to create non-scaling overlays and fixes a few minor bugs.
Improved Overlays
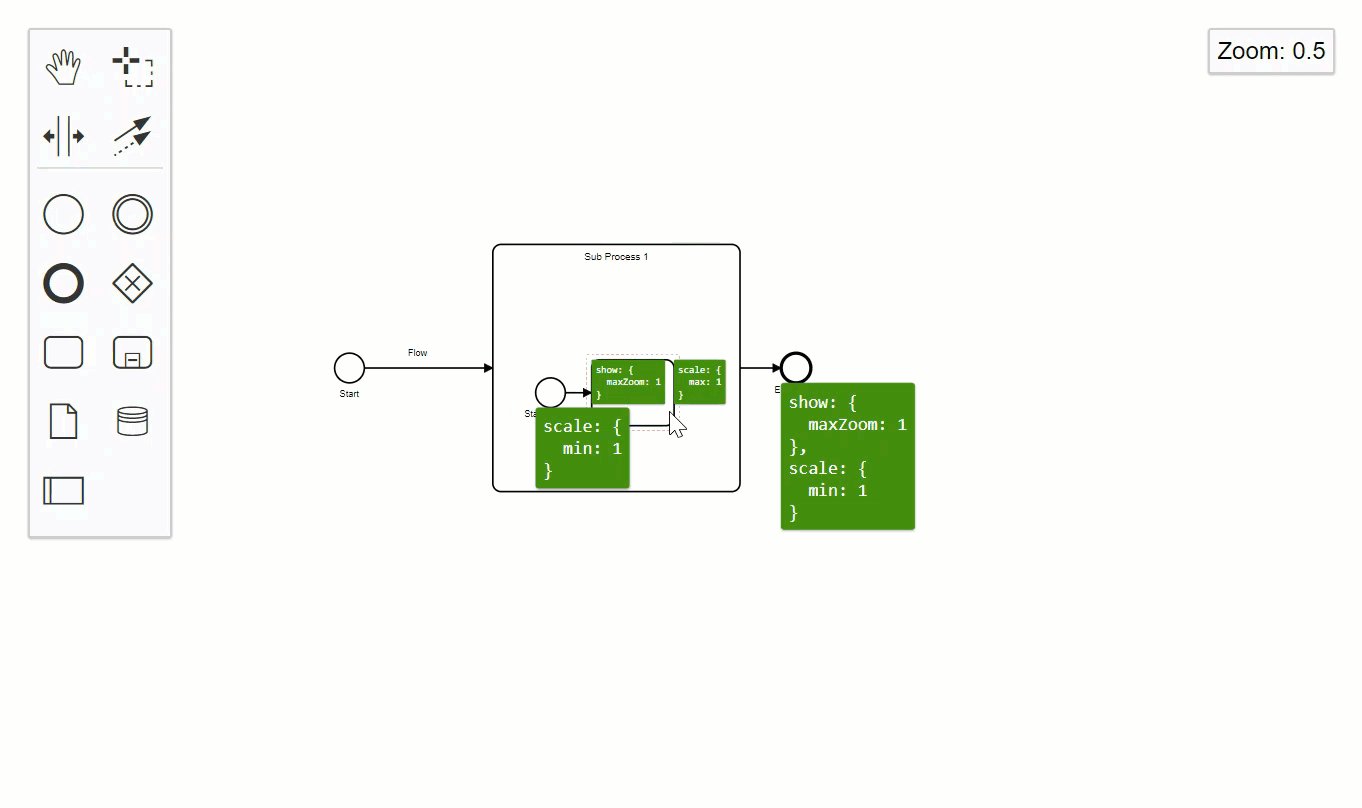
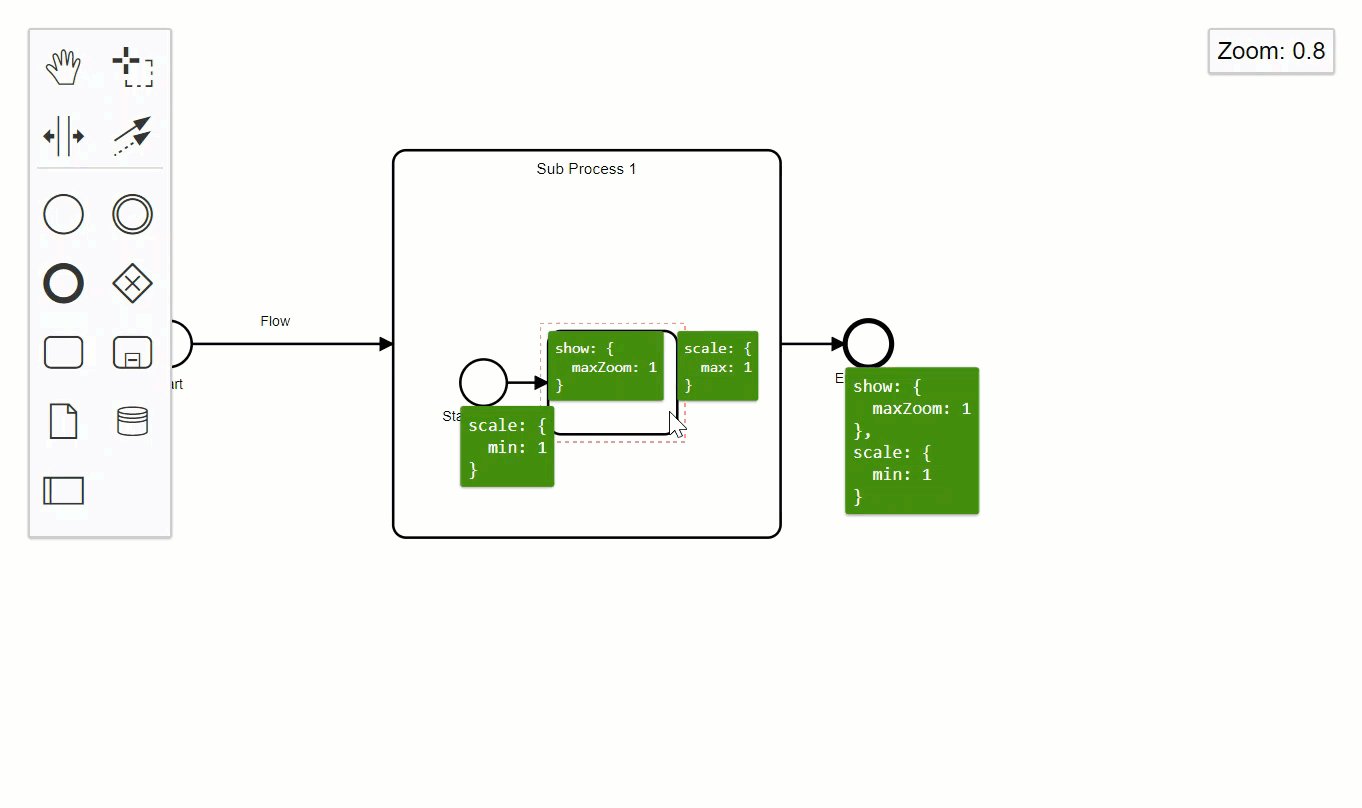
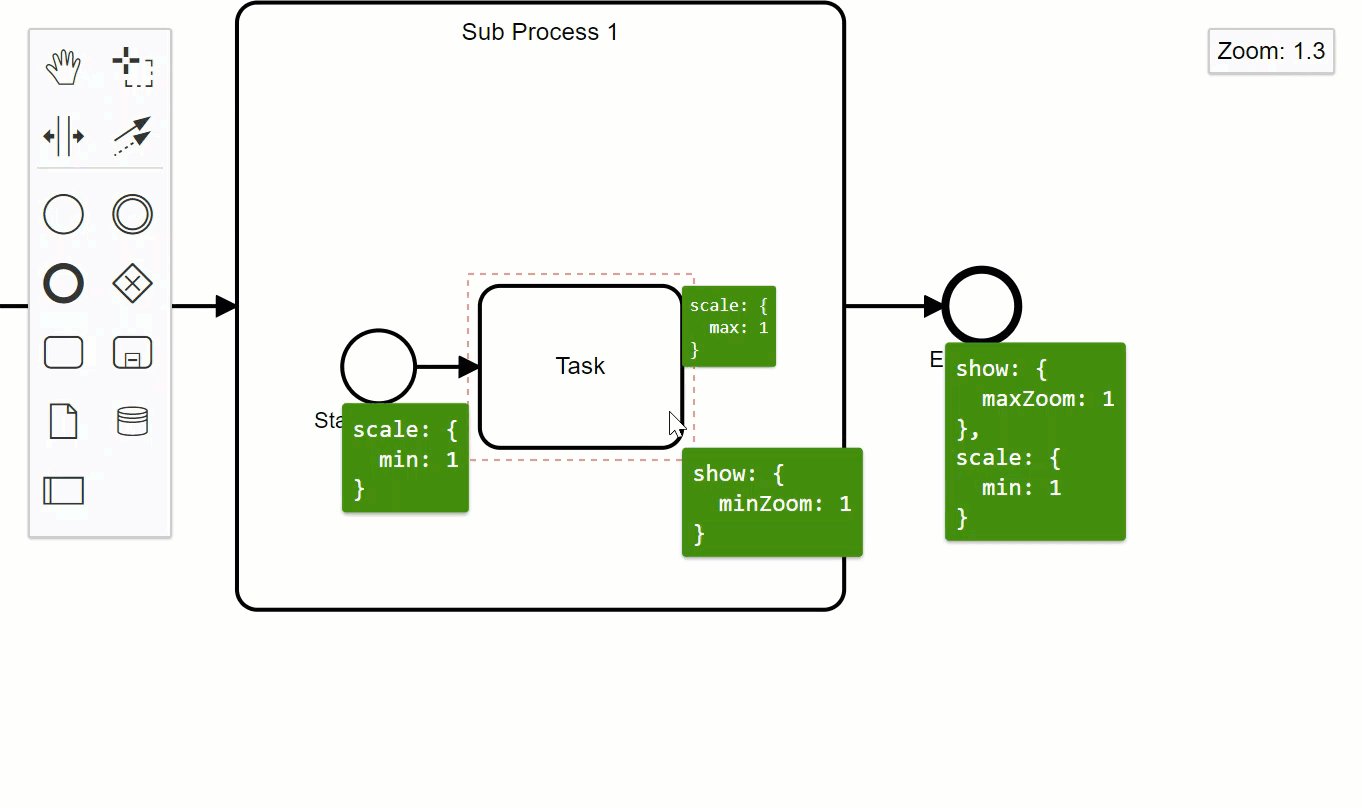
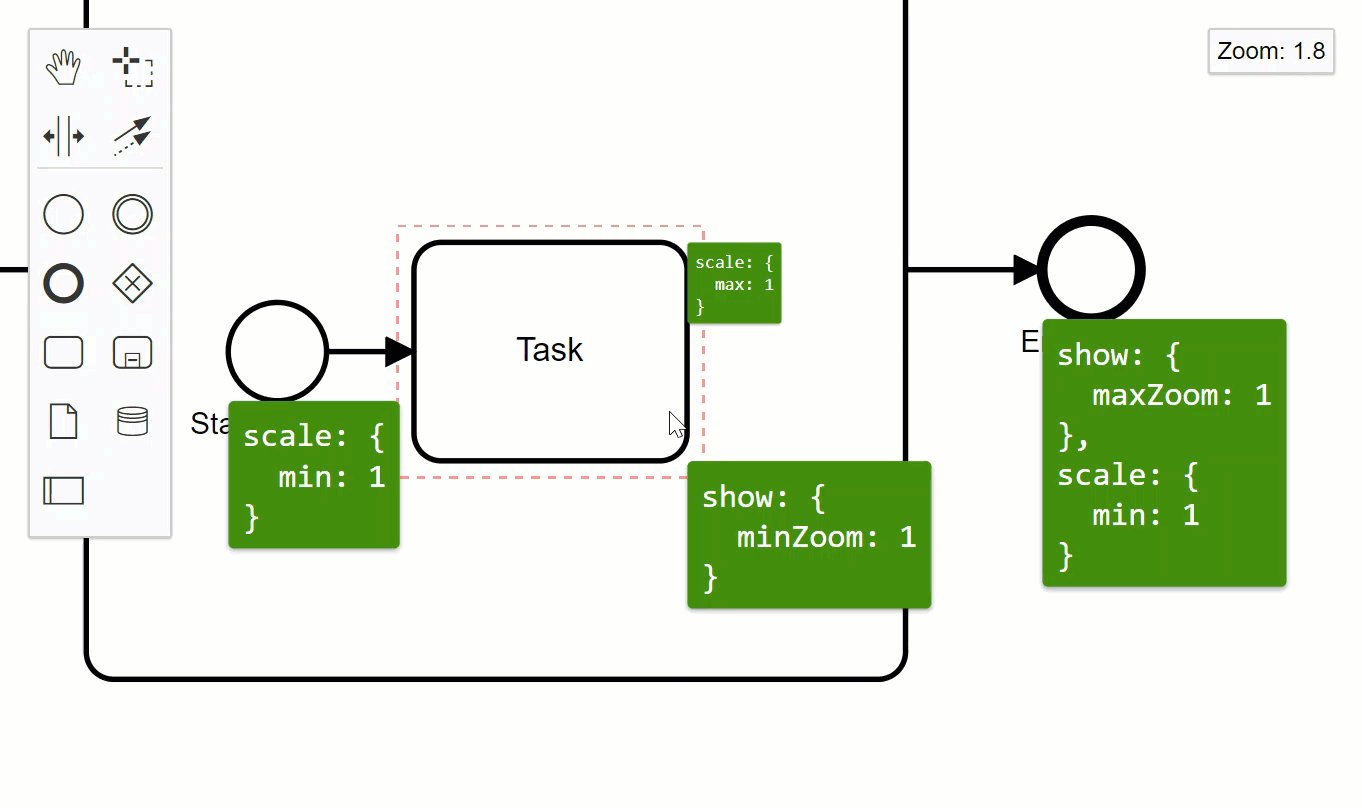
Overlays are an easy way to add elements like buttons to BPMN elements. As of this release you can specify if you want your overlays to scale and when they should be visible:
overlays.add(task, {
html: '<div>I am an overlay!</div>',
position: {
top: 0,
right: 0
},
show: {
minZoom: 0.8, // overlay will not be visible at zoom <0.8
maxZoom: 1.2 // overlay will not be visible at zoom >1.2
},
scale: {
min: 0.8, // overlay will not scale below 0.8
max: 1.2 // overlay will not scale above 1.2
}
});Note that show and scale are optional and that overlays will now always be visible by default. You can set the defaults when creating a bpmn-js instance:
new BpmnJS({
overlays: {
defaults: {
show: {
minZoom: 0.7,
maxZoom: 5
},
scale: {
min: 1
}
}
},
// ...
});Other Improvements
We've also included a few more improvements in diagram-js. Zooming is now deterministic meaning you can always zoom back to the initial zoom. Furthermore, SVG groups added to the canvas can now be ordered.
What's happening in the bpmn.io sphere?
We've updated the example for using diagram-js. You can use it as a starting point for building your own diagram-js-based application.
Furthermore, we've recently started working on a new version of our DMN 1.1 viewing and modeling tool focussed on performance. Stay tuned for a release towards the end of the year.
What's Next?
Do you miss an important feature within our BPMN toolkit? Approach us on our forums, tell us what you think and help us shape our roadmap.
As always, get the latest bpmn-js release via npm or bower.
Are you passionate about JavaScript, modeling, and the web?
Join Camunda and build modeling tools people