w We are proud to announce the latest version of cmmn-js. This release is all about modeling convenience. It introduces snapping and auto-expanding, both well established features known from bpmn-js. Besides that the new version adresses plenty of bugs.
Try out snapping and the auto expand feature and give us feedback!
Snapping
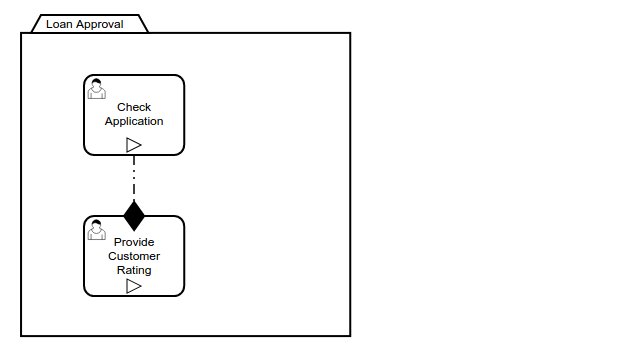
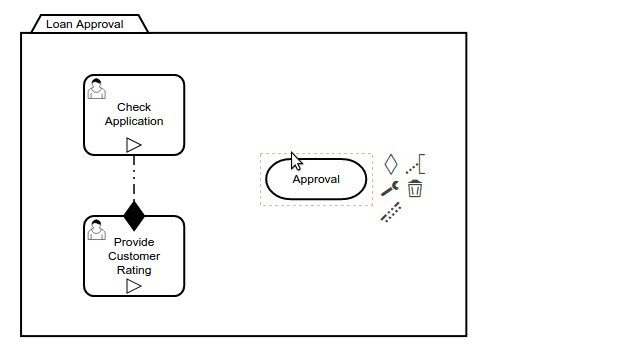
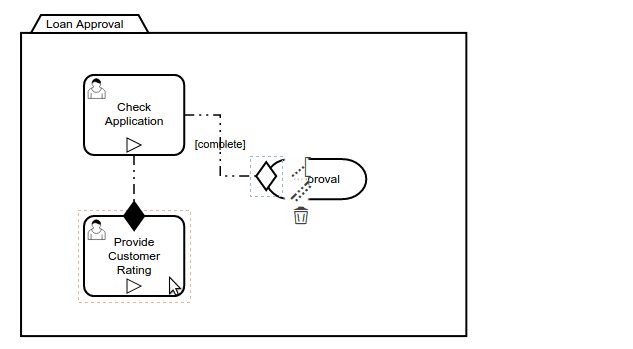
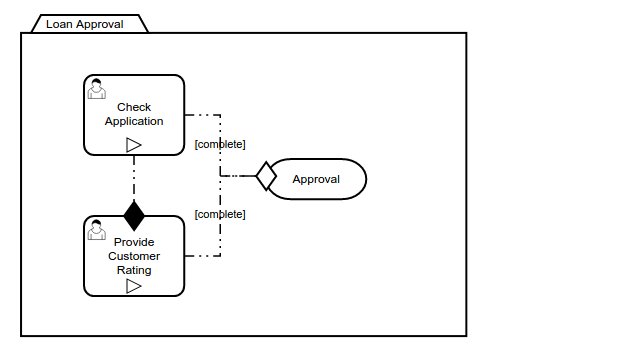
Once you know the snapping feature from bpmn-js you don't want to model diagrams without it in cmmn-js. If you create, move or append CMMN elements, this features ensures that they are visually aligned with sibling elements. This is a vital contribution to a neatly arranged and readable CMMN diagram.
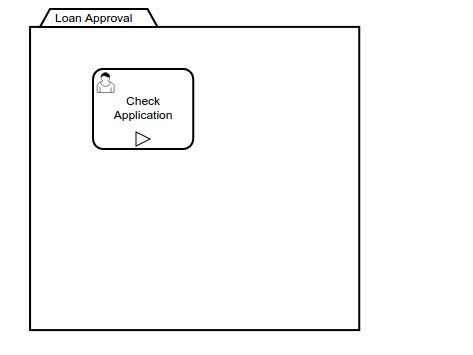
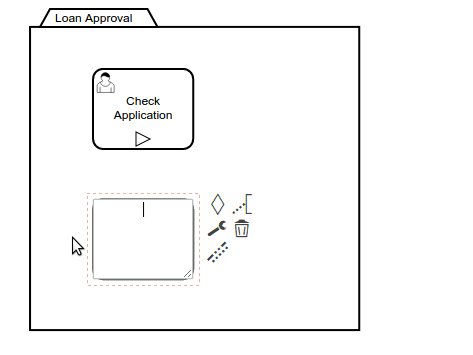
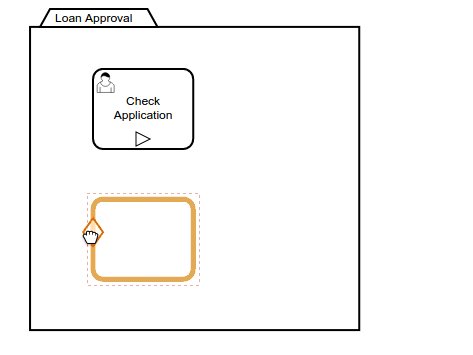
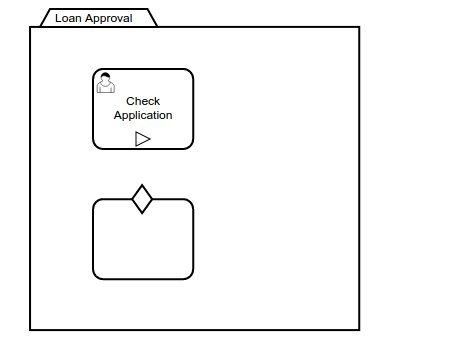
Auto Expand
We are committed to give you a convenient modeling experience. Approved features from bpmn-js might be a good idea for cmmn-js as well. That's why we added the auto expand feature. It ensures that borders of case plan models, stages and plan fragments get expanded when the space is getting narrow.
What else?
In addition to these new features we adressed plenty of bugs. Checkout the changelog to see all changes shipped with the latest release.
If you have feedback or questions regarding cmmn-js let us know! Get in touch with us via our forums and tell us what you think. Make sure to follow us on Mastodon if you would like to keep track on what is happening in the bpmn-io sphere.
Get the latest cmmn-js release via npm or bower.
Are you passionate about JavaScript, modeling, and the web?
Join Camunda and build modeling tools people