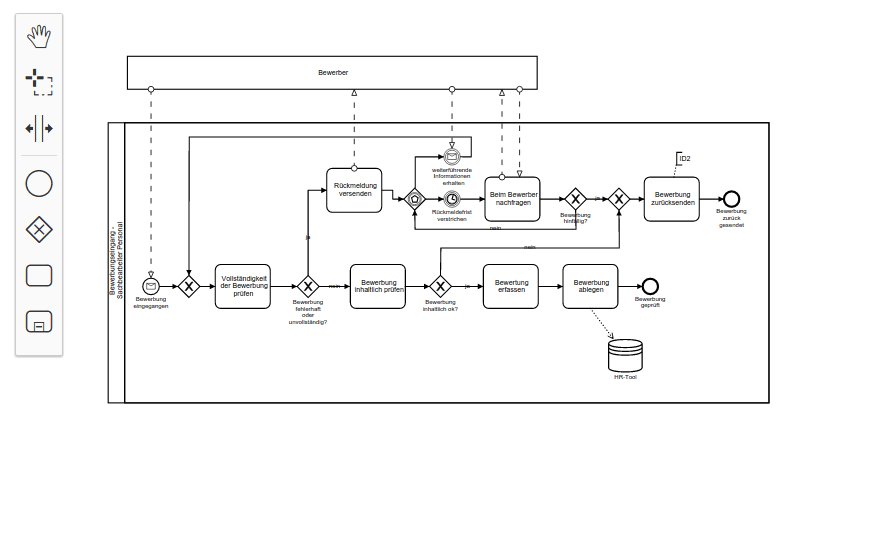
We just released a new version of bpmn-js packed with more BPMN and usability improvements. You can now model data stores as well as compensation. A new hand tool allows you to navigate bigger BPMN diagrams easily and the replace menu tries to stay visible, full size. The viewer received fixes for associations, call activities and compensations.
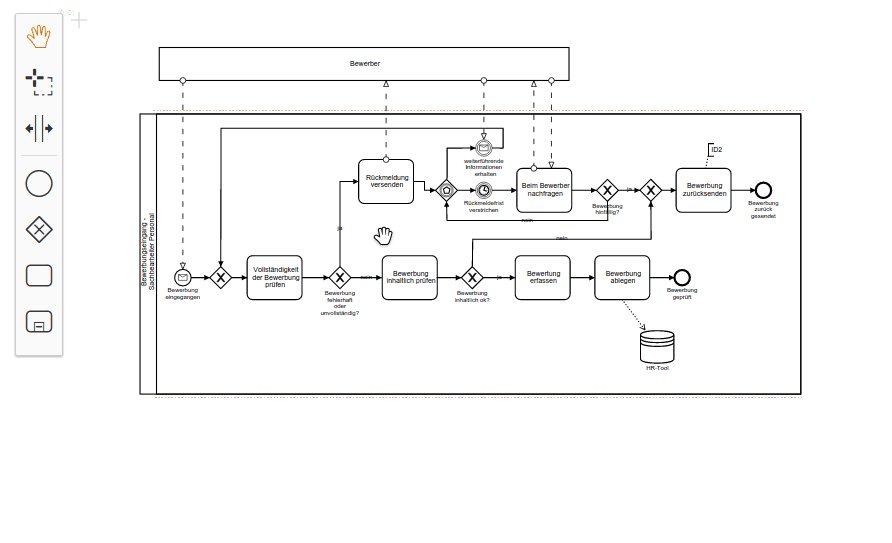
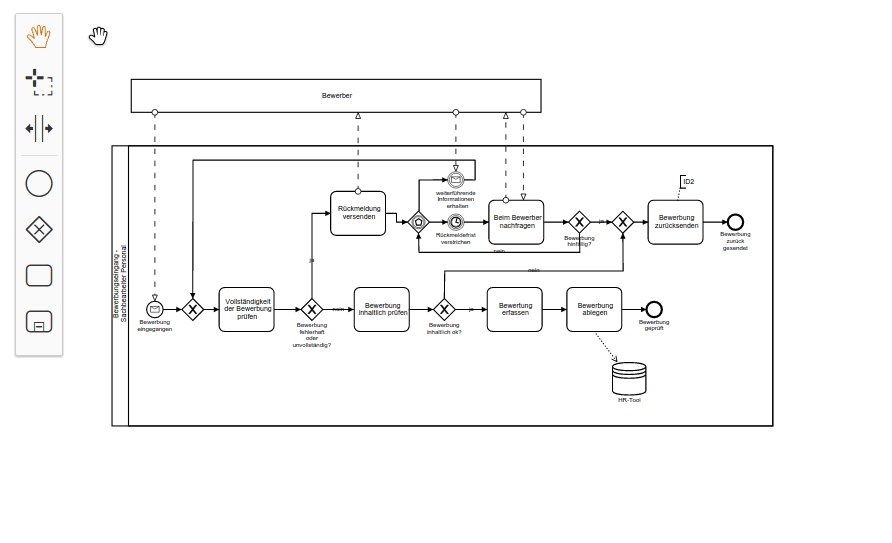
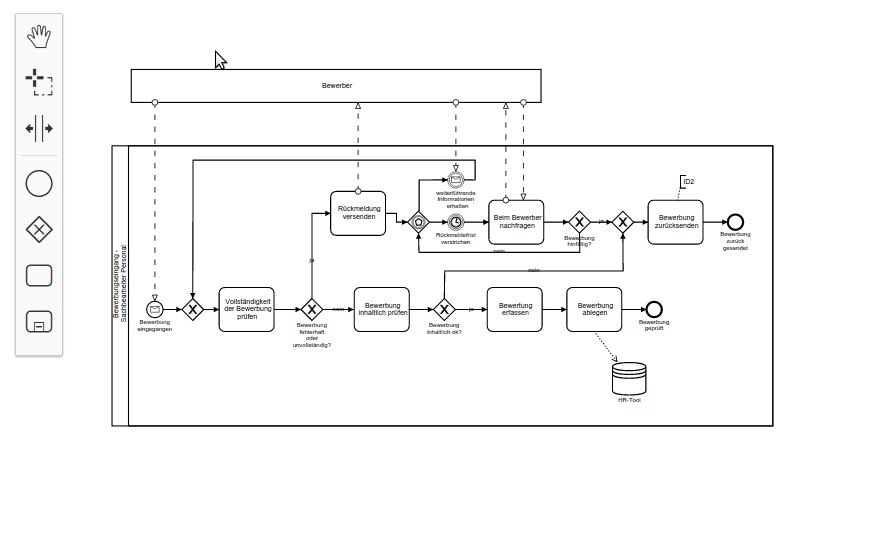
Talking about usability improvements one of the bigger features of this release is the addition of the hand tool. When activated, the tool helps you to to freely navigate the canvas without accidently moving elements under the cursor.

The tool can be activated in three ways: (1) via the hand tool icon on the palette, (2) via the CTRL modifier during dragging and (3) via the h keyboard shortcut. To deactivate it, simply click the anywhere or press ESC on your keyboard.
We are curious about your opinion on this. Try it out and give us feedback!
Better Replace Menu Positioning
Based on a lot of feedback we reworked the way the replace menu is displayed on the modeling canvas. Its behavior is now very much similar to native operating system context menues: It opens where it fits.

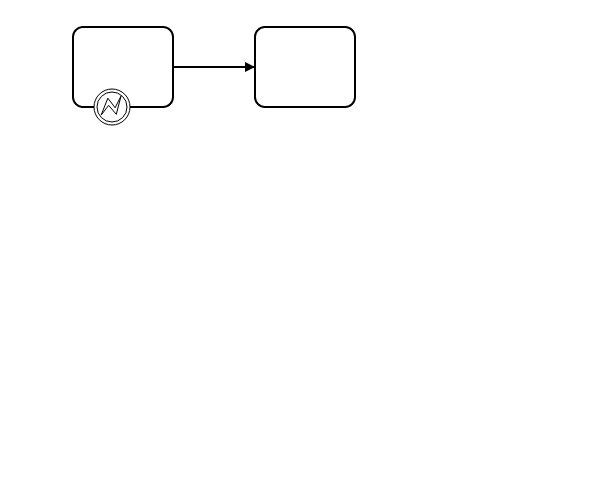
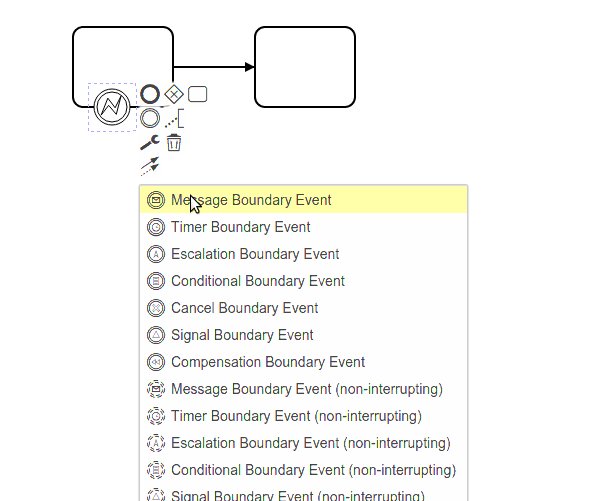
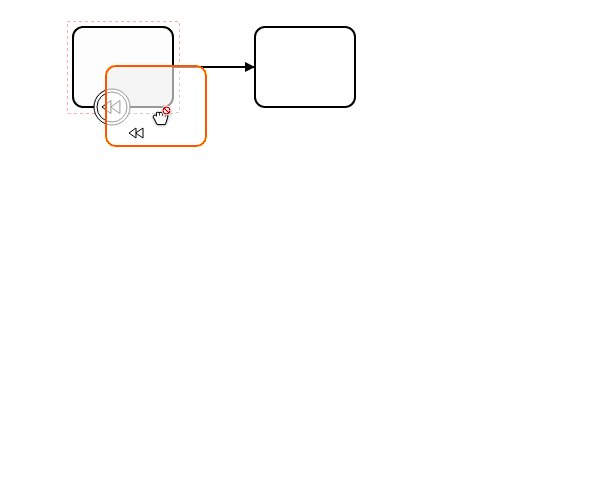
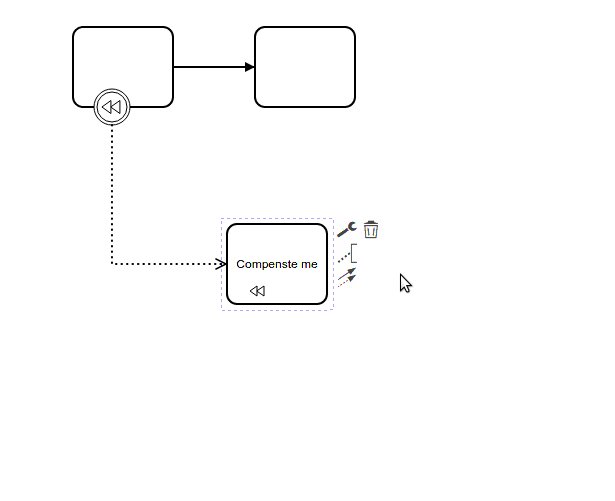
Compensation now available
We added compensation boundary events and compensation activities to the BPMN modeler. Use that BPMN concept to model undo or unwind behavior in processes.
Compensation bounary events and compensation activities behave a lot different than other similar BPMN elements. Read the BPMN spec (350 pages, *wink*) or try it out in our modeler to learn about the special compensation rules.

Data Stores are here
We added data stores to the modeling palette, allowing you to better visualize data flow inside your processes. Data stores and their placement rules are strictly compliant with the BPMN spec. Reach out to us if you would like that to be changed.

Viewer improvements and Bug fixes
With this release we ship a number of additional improvements to the viewer. These include rendering directed associations, correctly displaying the call activity + and others. Additionally we fixed a number of other crucial modeling, BPMN 2.0 XML import and export bugs.
Did we mention we pass the BPMN Model Interchange Test Suite for diagram import and export?
License matters
A community contribution should make it safer for you to embed our project into all sorts of applications. Previously a logo click would directly open our project site. Now, we display a little overlay that empowers users to take an informed decision to navigate to our project site.

We updated our license terms, too, to make its intention perfectly clear: Providing attribution via the bpmn.io project logo.
Wrapping up
We are looking for your feedback regarding the modeling usability improvements. How does it feel to create and edit bigger BPMN diagrams with our toolkit? Tell us what you think on our forums.
Make sure to follow us on Mastodon if you would like to keep track on what is happening in the bpmn-io sphere.
As always, get the latest bpmn-js release via npm or bower.
Are you passionate about JavaScript, modeling, and the web?
Join Camunda and build modeling tools people 