We are proud to announce the latest release of bpmn-js. With it we've added the ability to copy and paste BPMN elements. We also focused our efforts into making modeling huge diagrams easy, thus you're now able to search for elements by label or id, connect elements via a global connect tool and scrolling while dragging an element or when a tool is active.
One of the bigger features in this milestone is the ability to copy and paste BPMN elements on a diagram. Just as copying text, you can now copy diagram elements and can paste them as many times as needed. You can do it through the usual keyboard shortcuts (CTRL/CMD + C, CTRL/CMD + V). It is possible to reuse the copy clipboard across BPMN diagrams to connect multiple diagrams.

Note: Every BPMN element with the exception of Lanes can be copied. Lane contents can be copied fine, too.
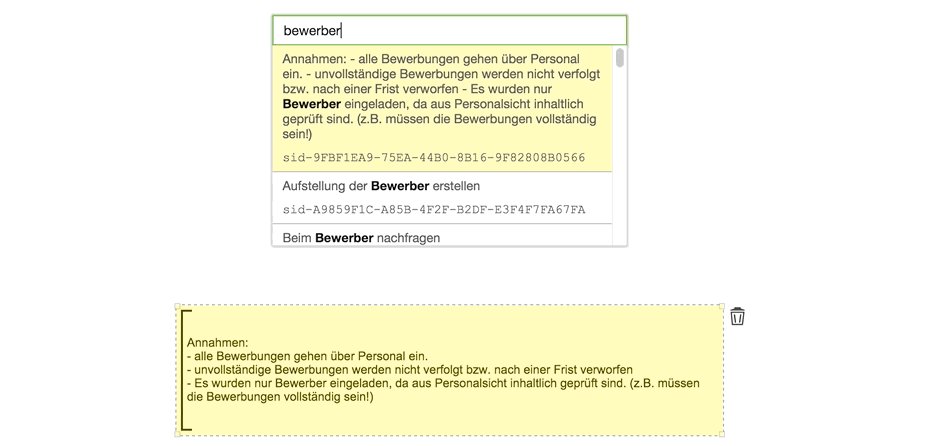
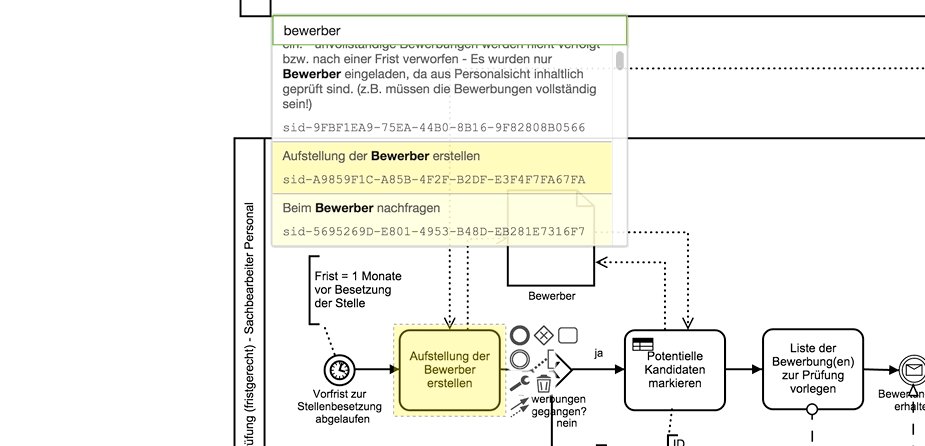
BPMN Search
The BPMN Search is something really useful to help navigating huge diagrams. You can search for elements by label or ID, through the usage of the keyboard shortcut (CTRL/CMD + F). The results can be navigated with the keyboard arrows or through normal mouse scrolling and selection.

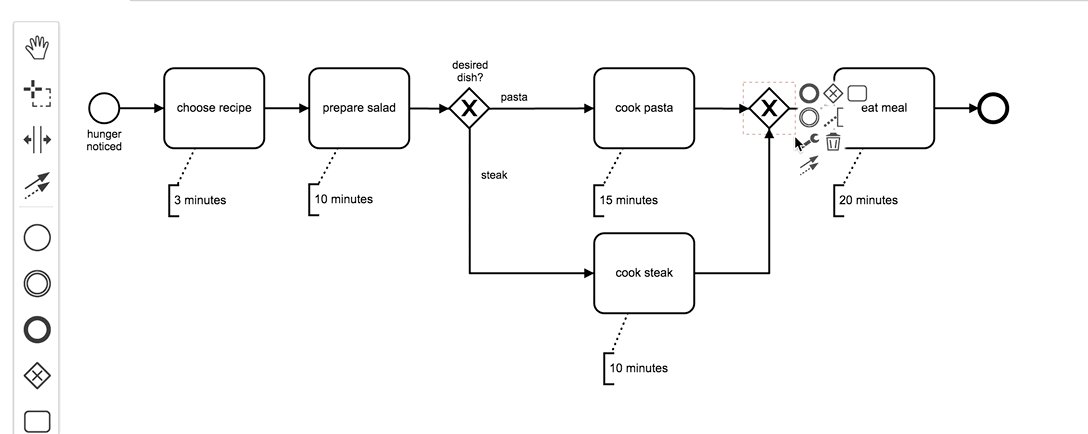
Global Connect Tool
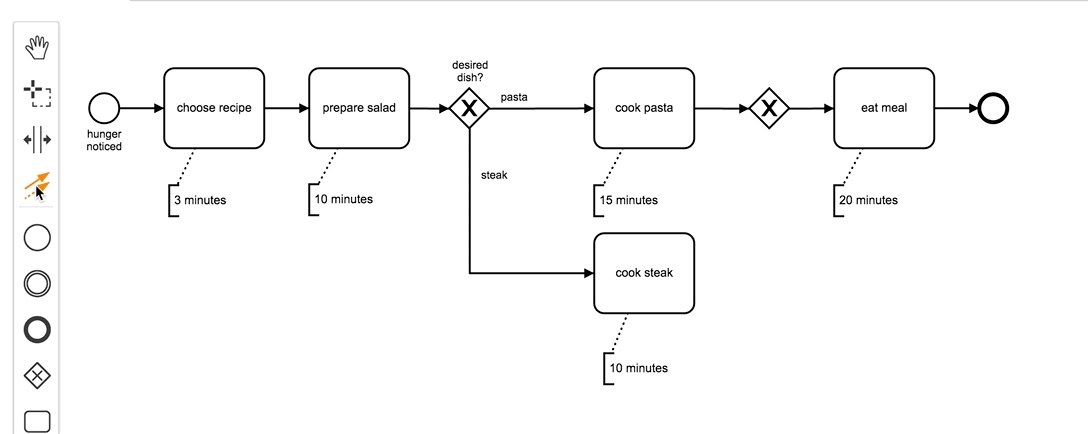
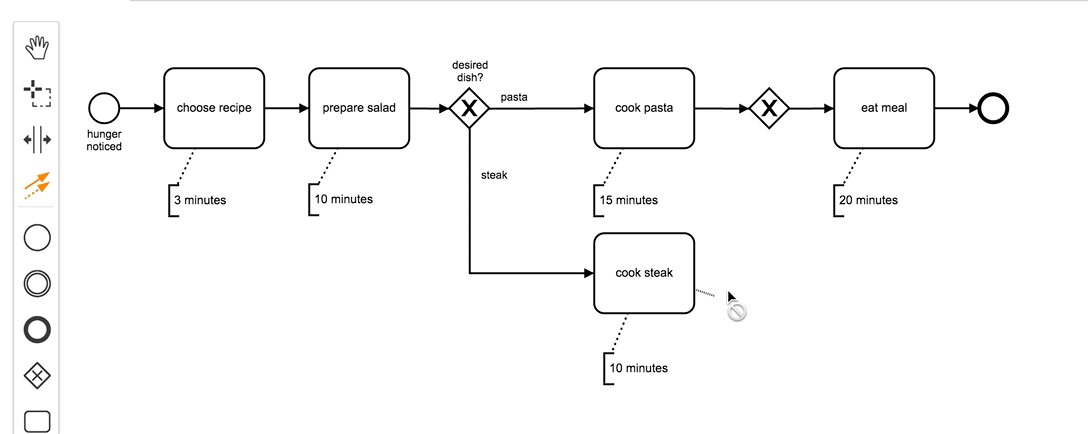
In order to make connecting elements easier and faster, we have added the Global Connect Tool. This allows the user to focus on connecting after having the elements laid out on the diagram. It's specially helpful when the diagram is zoomed out.

Usability Improvements
Besides working on new features we also focused on fixing bugs and improving the general usability.

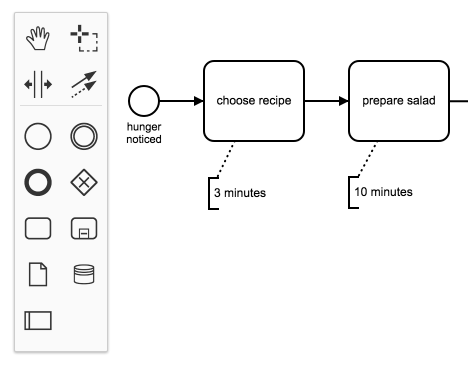
Now the palette changes to a two column layout whenever it cannot fully show itself. Also worth mentioning, the space tool now removes space when dragging up or to the left (when you had to use a modifier key before). Last but not least, zooming and scrolling is now properly taken into account when moving an element or (re-)connecting a sequence flow.
What is next?
This bpmn-js release improves the modeling experience with huge BPMN diagrams. We are not done here, though. With a minimap we are going to look into something to further help with navigation. Other improvements like smart label position updates are in our pipeline, too.
Give us your feedback on this release via our forums. Make sure to follow us on Mastodon to stay up to date, too.
As always, get the latest bpmn-js release via npm or bower.
Are you passionate about JavaScript, modeling, and the web?
Join Camunda and build modeling tools people 