Todays release of our BPMN toolkit introduces a new rendering layer that brings significant performance improvements to bpmn-js. The old layer based on Snap.svg is now gone from bpmn-js as well as diagram-js, the underlying diagram toolkit. With that sorted out, bpmn-js now imports diagrams twice as fast, is smaller in bundle size and feels more responsive.
Bye Bye Snap.svg
Snap.svg has been an integral part of both diagram-js and bpmn-js since their introduction in 2014. It abstracts away a lot of the complexity of handling SVG elements in the DOM and provides great features like path intersectionss. Unfortunately it comes with a huge performance impact as well. Since our tools only use a fraction of the features provided by the library we wanted to remove it from our toolbelt for a long time. This meant a huge refactoring reaching down to the very core of diagram-js and also bpmn-js. We had to come up with a more lightweight solution for working with SVG elements.
Hello tiny-svg
What we needed was a minimal SVG toolbelt. So we decided to build tiny-svg, a modular library that gives you all the basic functionality of handling SVG elements without using any wrapping magic. It's simple and it's less than 4kbytes if minified.
If you take a closer look there's still some Snap.svg code around. When it comes to SVG path intersections there's simply no better option that Snap.svg and building our own solution wasn't an option.
Performance Improvements
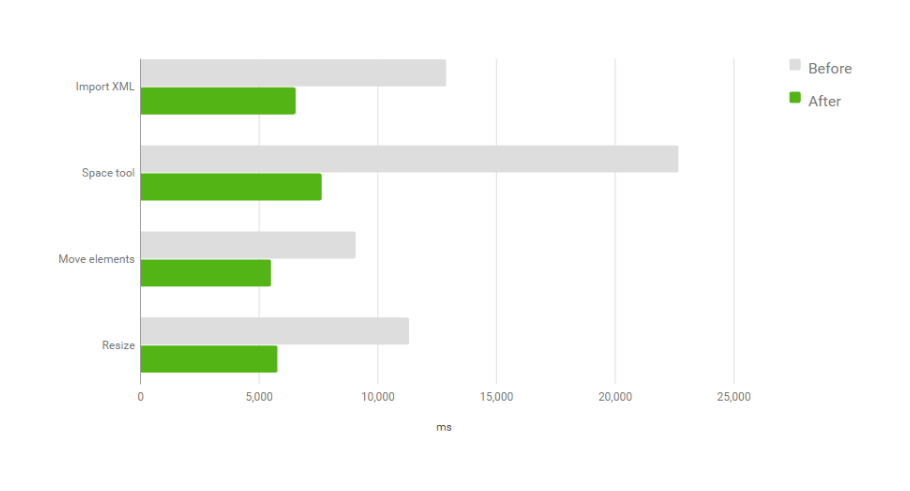
Replacing Snap.svg with our minimal solution resulted in huge performance improvements shown in the bar chart below. Importing diagrams is now twice as fast. Modeling operations also take far less time depending on their complexity.

Time to Import/Model (Lower is Better)
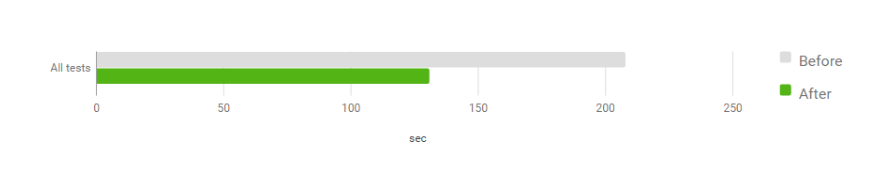
Overall responsiveness increased drastically. A good indication for this is the execution time of our test suite (with 1000+ tests). Numbers are shown in the bar chart below.

Time to Execute Test Suite (Lower is Better)
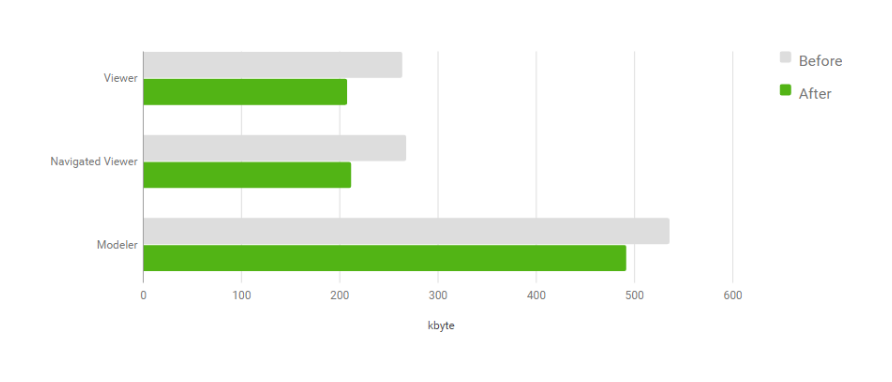
Last but not least the sizes of all bpmn-js bundles have decreased slightly.

Bundle Sizes (Smaller is Better)
Breaking Changes
TLDR; This should concern only those that have built custom extensions for bpmn-js. If APIs worked with Snap.svg wrappers before they now work directly with SVG DOM nodes.
The nature of that core refactoring caused a considerable amount of breaking changes.
Services provided by diagram-js that returned Snap.svg wrapped instances of SVG DOM nodes in the past return the actual SVG DOM node directly now:
Canvas.getGraphicsCanvas.getLayerElementRegistry.getGraphics- ...
Some events emitted via the EventBus such as element.click fire with gfx pointing to the actual graphical element. That element is now the SVG DOM node when it was a Snap.svg wrapper before.
Wrapping up
This bpmn-js release brings huge performance improvements. Several bug fixes are also part of this release. For the next release we have something special in mind. It's going to be colorful.
Give us your feedback on this release via our forums. Make sure to follow us on Mastodon to stay up to date, too.
As always, get the latest bpmn-js release via npm or bower.
Update (Tuesday, 15 November 2016)
Removed mentioning of text annotation improvements which got reverted and will be re-implemented in a future release.
Are you passionate about JavaScript, modeling, and the web?
Join Camunda and build modeling tools people 