Today we release a new version of bpmn-js. It ships with some big BPMN 2.0 modeling improvements and a number of rendering and import fixes. Using the modeler it is now possible to model sub-processes. A new palette gives you access to common elements. New elements can be dragged from the palette or an element's context pad to create them anywhere on the canvas.
Todays release of bpmn-js contains a number of significant modeling improvements, first and foremost the palette.
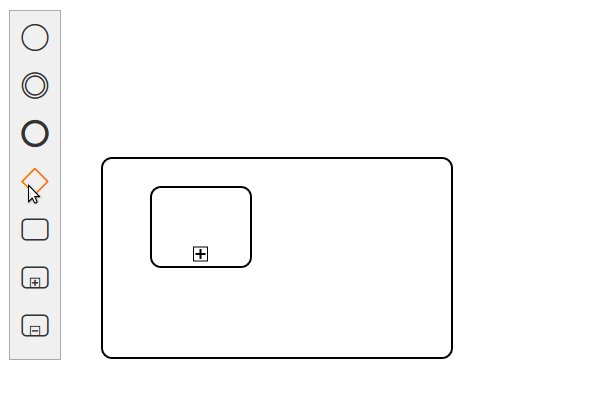
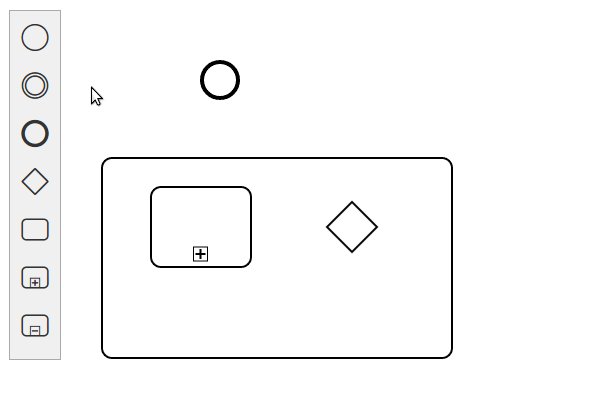
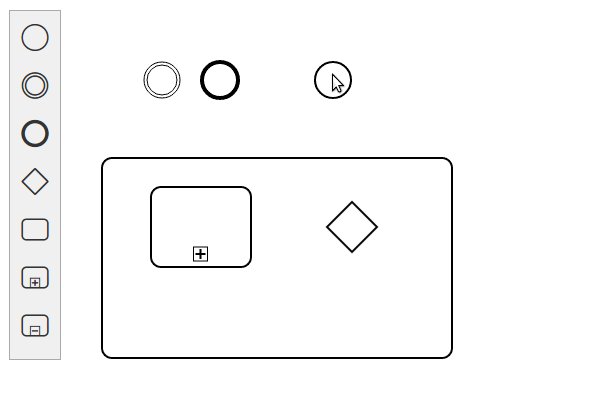
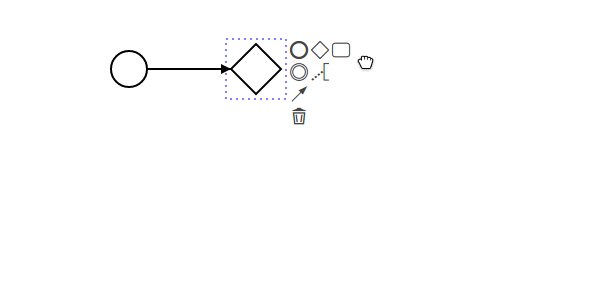
The palette gives you quick access to common modeling elements. It allows you to drag out elements to place them onto valid locations on the canvas.
Create a process on demo.bpmn.io and try out the new palette yourself.
Dragging everywhere
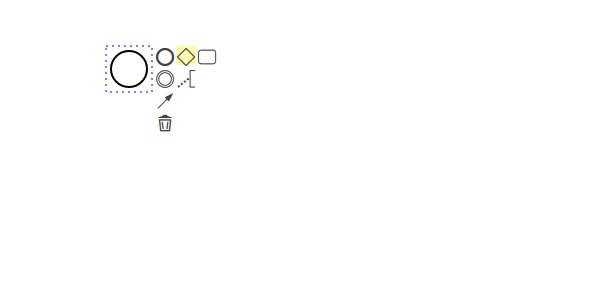
Elements may be dragged from the context pad, too, to add them at a specific position.

The diagram will snap to certain anchor points during move and create, allowing a faster and simpler creation of BPMN 2.0 process diagrams.
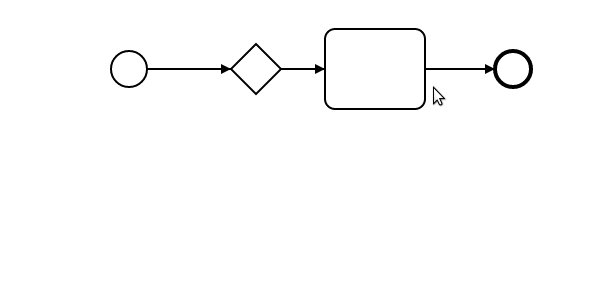
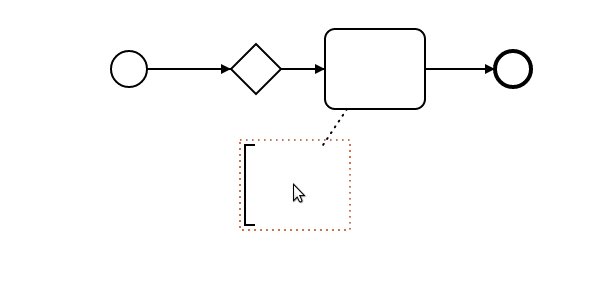
Model sub-processes
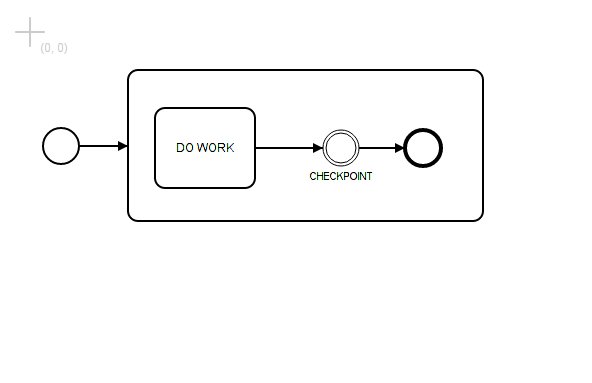
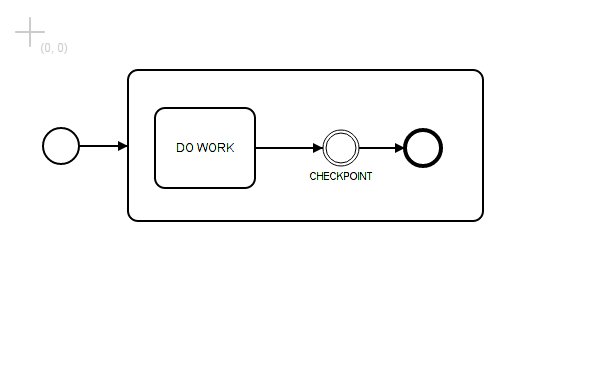
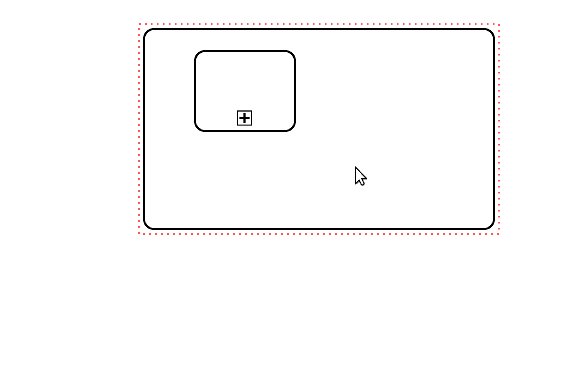
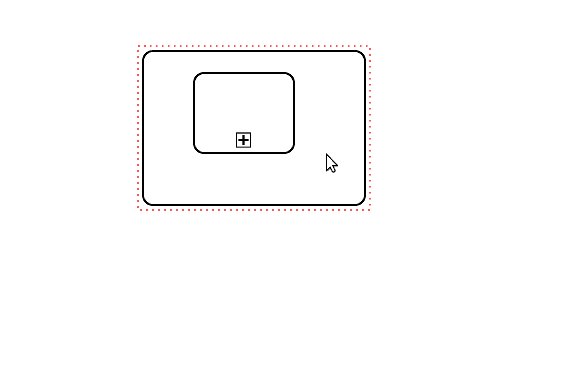
The palette allows you to add collapsed and expanded sub-processes to BPMN 2.0 diagrams. Once added to the canvas, expanded sub-processes may be resized and child elements may be added or removed from them.

Child elements of sub-processes will move with the container once the sub-process is moved.
A BPMN 2.0 icon font
The modeler is now using an icon font to render BPMN 2.0 symbols in the context pad and the palette.

The font is available under an open font license in its own GitHub repository. Try it out and enjoy crisp BPMN 2.0 symbols in your applications.
Rendering improvements
We have fixed various issues with the rendering of BPMN 2.0. As a result the bpmn-js viewer now displays the BPMN 2.0 timer in a spec compliant. Labels are positioned correctly (again), too, and the plus symbol on collapsed sub-processes / call activities returned.
Things may break
During our last release we performed a number of crucial refactorings and code cleanups.
As a result some internals changed, most notably the API to access diagram elements and the internal SVG layout.
Diagram elements and their graphical representation may now be accessed using the ElementRegistry through two simple API methods #get(id|gfx) -> Element and #getGraphics(id|element) -> Gfx. Existing methods have been removed.
var bpmnjs;
var elementRegistry = bpmnjs.get('elementRegistry');
var connection = elementRegistry.get('SequenceFlow_1'),
connectionGfx = elementRegistry.getGraphics(connection); // or use the elements idThe internal SVG representation changed and now reflects the element hierarchy:
<g class="djs-group">
<!-- gfx -->
<g class="djs-element djs-(shape|connection)" data-element-id="Task_1">
<g class="djs-visual">
<!-- visual -->
</g>
</g>
<g class="djs-children">
<!-- direct children -->
<g class="djs-group"></g>
<!-- ... -->
</g>
</g>This enables advanced styling via CSS. It may require some adjustments in your applications, too.
Wrapping up
A lot has happened under the hood in this release, laying the ground works for many future updates. Interested in all the details? Have a look at the complete list of issues closed in the last milestone.
For our next release we will focus on making connecting elements (more) awesome. Check out our issue tracker to learn about everything that lies ahead of us.
In the mean time, make sure to try out our new modeling features. A lot of things can be done using bpmn-js already:
Please report the bugs and problems you have with the latest release. If you would like to stay up to date with the things to come follow us on Mastodon.
PS: The new version of bpmn-js is available via npm and bower.
Are you passionate about JavaScript, modeling, and the web?
Join Camunda and build modeling tools people